You can access the full course here: Unity 2D Projects – Rocket Defender
Part 1
Welcome to Zenva’s Retro Series – Rocket Defender course. Throughout this course, we’re going to build a base defending game where we protect our bases from falling enemies using rockets. In this lesson, we’re going to lay out our level.
Project Setup
To begin, we’re going to open up Unity Hub and create a New Project. We will call this project Rocket Defender and use the 2D template. For our Unity Version, we will be using version 2019.2.0a4.

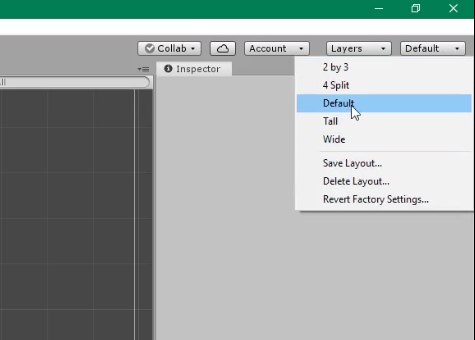
Once Unity opens up, you might find it helpful to change the Layout to Default via the button in the top right corner. This way our screen setups will match for the duration of the course.

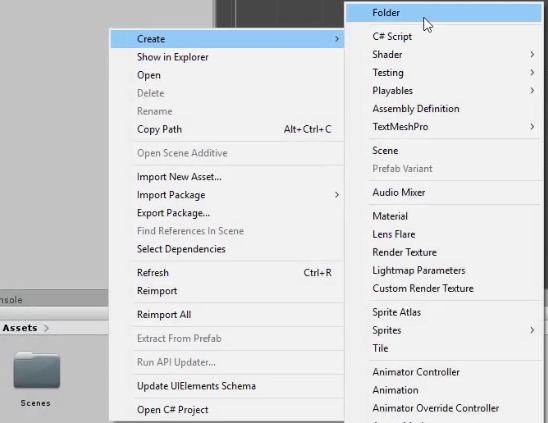
After this, we need to turn to the Assets folder, right click, and Create a new Folder called Tiles.

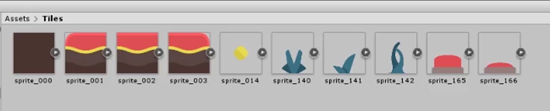
We will drag each PNG below over to the new Tiles folder in Unity.

Tilemap Painting
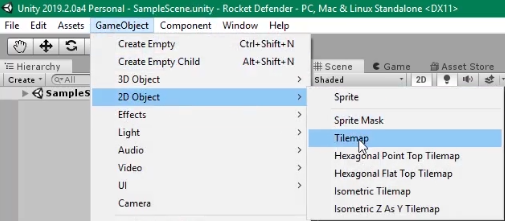
Now that we have our tiles, we can start setting up our Tilemap. From the GameObject menu at the top, we need to select 2D Object and then Tilemap. This will add two elements to our Hierarchy: a grid which will show a grid on the scene view and the Tilemap itself for painting the tiles.

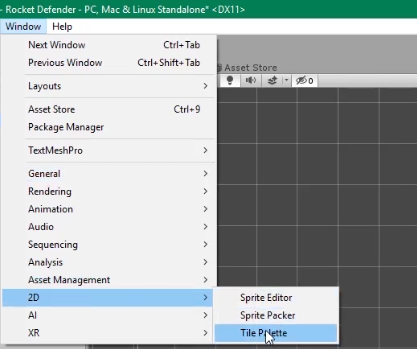
However, in order to paint our Tilemap, we need a Tile Palette. From the Window menu in the top bar, we want to open up the 2D window Tile Palette and dock it right next to the Inspector.

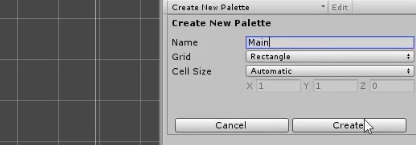
Once docked, we want to Create a New Palette called Main. Make sure to save the Tilemap to the Tiles folder when prompted.

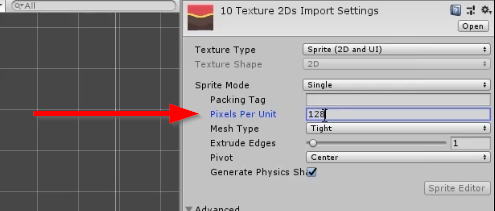
Before we add the tiles to the palette, we need to select all of the sprites and change their Pixels per Unit to be 128 in the Inspector. This ensures that they don’t overextend our grid and line up correctly.

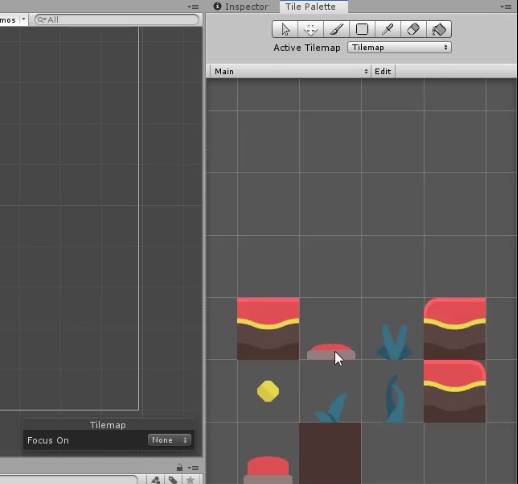
Afterwards, creating the palette itself is as easy as selecting all the tiles in the Tiles folder and dragging them over to the Tile Palette.

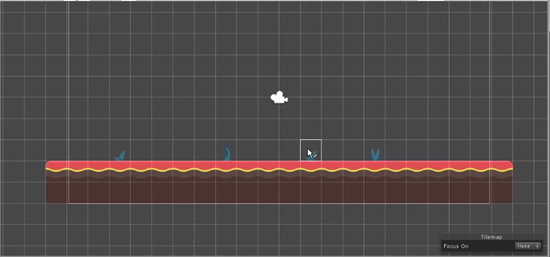
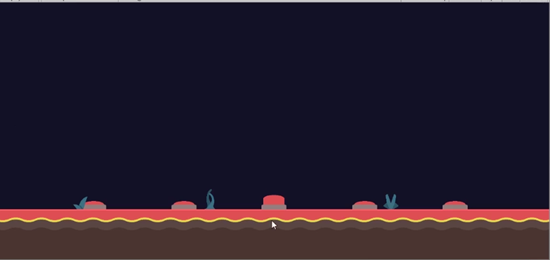
We can now paint our Tilemap! Selecting the Tilemap from the Hierarchy, we can then choose our paintbrush from the Tile Palette and paint the tiles on. You can paint the level to look however you want, but make sure the ground is relatively flat.

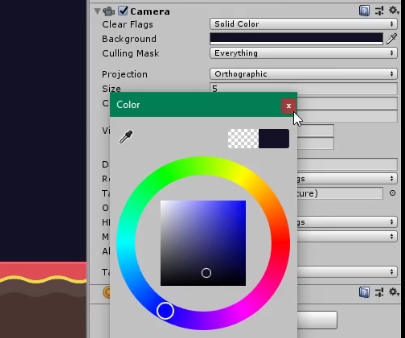
After painting the Tilemap, select the Main Camera and change the background color to a dark blue.

Sprite Atlas
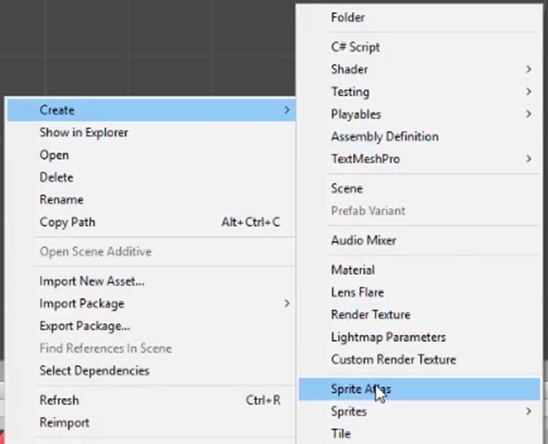
Before we continue, we want to create a Sprite Atlas in the Tiles folder. We will call it Main.

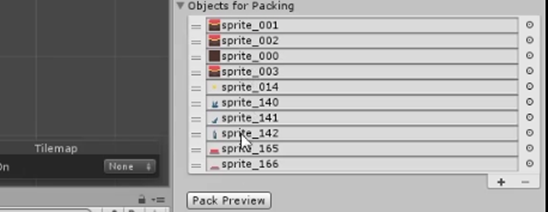
A Sprite Atlas is a way to make our game more efficient, as it packs all our sprites into a single object and loads them in via a coordinate system. Most of this is handled by Unity, and once created all we have to do is drag the sprites to the Objects for Packing list in the Inspector for the Sprite Atlas.

Our level is all painted! In the next lesson, we will set up the bases that we need to protect.
Part 2
In this lesson, we’re going to build the bases that enemies will target and set up our base script component.
Adding Bases in the Scene
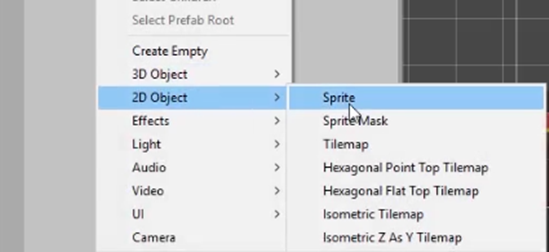
Rather than as tiles, we want to create our bases as regular game objects. As such, from the Hierarchy, we want to start off by creating a new 2D Object Sprite. We will call it Armed Base. This will be the base that can actually fire rockets later.

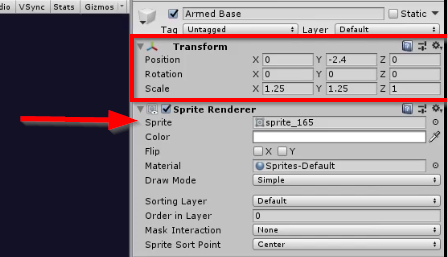
In the Inspector, we’re going to assign Sprite_165 as the sprite for this base. We want to scale it to be 1.25 on both the X and Y axis so that it’s a bit larger. For its position, we will set X to 0, Y to -2.4, and Z to 0. Feel free to position and size the sprite as you would like, though.

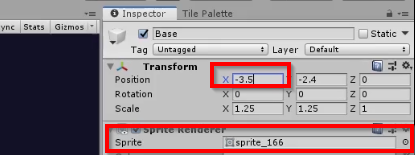
Next, we can create our non-firing bases that need to be protected. From the Hierarchy, we can hit Ctrl + D to duplicate the Armed Base and rename the object to Base. For this Base, we want to use Sprite_166 and move it to be on -3.5 for the X.

With the Base object, we want to duplicate it three more times and change the X position. One of these new objects should be placed a -7, one at 3.5, and one at 7. Inevitably, we should wind up with our Armed Base surrounded by two bases on each side.

Base Script
Our bases are setup, but now we need to create our script. In the Assets folder, we want to create a new folder called Script. Then, with Script folder open we will right click and Create a new C# Script called Base. Once created, you can drag the Base script onto the Base objects. However, don’t add it to Armed Base. This object will be a child class of Base that we will work on later.

Once complete, you can double click the Base script to open it in Visual Studio. The script for Base will be simple and include health information and a way to damage the base. At the top of the Base class, we will add a variable to store our health. Under this, we will create our Damage method. This method will take in an amount to damage the base by and then subtract that amount from the health.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Base : MonoBehaviour
{
public float health;
public void Damage(int amount)
{
health -= amount;
}
}For this course, we won’t be focusing too much on aesthetics for what happens to the base when it dies. As such, we’re going to handle base death very simply in this script. Under the Damage method, we will add a new method that uses Debug.Log to mention the base has died. After which, in Damage, we just need to check if the health is less than or equal to 0 and call this Die method if that’s the case.
public void Damage(int amount)
{
health -= amount;
if (health <= 0)
{
Die();
}
}
private void Die()
{
Debug.Log("A base died!");
}(Note: You are free to add your own material to the Die method, such as changing the sprite).
Last but not least, we have to assign some health. Since we made the variable public, we can add it via the Inspector. However, to make things simple, we can add an Awake function (the first script run) to assign the health for us.
private void Awake()
{
health = 3;
}In the next lesson, we’re going to start writing the script that controls our rocket projectiles.
Transcript 1
Hey guys, my name is Austin Gregory and in this course, I’m gonna teach you how to create the classic Rocket Defender game where you’re gonna have these baddies, these enemies falling from the sky, targeting your bases, and you have to shoot them with rockets.
So if I were to click play here, you can see my timer counting down. I’m shooting these, we can just imagine they’re rockets and these enemy things are falling from the sky and they’re targeting my bases and, if they hit them, they’ll damage my bases.
And I get points depending on how many bases I have every single round. And my rounds are based on 10 seconds, but yours can be based on anything from number of enemies per level or a random set of time between values, depending on whatever you’d like to do for your game. And every single round, it accumulates the score and it keeps adding to it so you just keep playing until you lose and once you lose, you start all over.
My name is Austin Gregory and I will see you in the first lesson.
Transcript 2
Hey guys. My name is Austin Gregory, and in this course we’re going to build a cool little rocket defender game. Where we’re going to have to defend our bases against falling enemies by shooting rockets at them from our armed base right in the center.
We are going to spawn enemies randomly at the top of the screen. Off the top of the screen a bit with a width that they can spawn at off the top. They’re gonna target a single base individually. We gonna choose that randomly, and they’re going to drive straight for that base. Trying to damage the base. Takes three hits to kill a base. At the end of a round you get points for each base you have still alive. And you keep doing this for as long as you can, to see what kind of score you can get. Each round will last for a set number of seconds or a random set number of seconds depending on how you want to do it. And we just keep going until you die.
So, in this lesson we’re going to lay out the level using some tiles that I have. And we’re going to just build a nice little level, and in the next level, or in the next lesson, we will set up our bases on this level.
So, we’re going to use a Sprite Atlas for our tiles. And we’re going to use a tilemap to allow us to paint tiles in unity. And we’re going to just lay out a nice little level. The Sprite Atlas is going to allow us to be more efficient with the way our tiles and our sprites are handled. It’s very easy to do. So I’m gonna jump up into Unity Hub here – it’s gonna open up Unity Hub. I’m gonna create a new project.
So new project, it’s going to call this rocket defender, and we gonna use the latest version available – which is actually in beta at the moment 2019 point 2.0 a 4. And this is gonna be a 2d template project and just create project . Now in a folder here, I have all the tiles were gonna be using and a couple of sound effects. We gonna use these tiles to lay out the level. We gonna use this golden gem here as our rocket.
And we have some buttons down here that will act as our basis, if I can find them here. Here we go. It’s gonna be our regular basis and it’s gonna be our armed base that we’re gonna be shooting from. So here we are in the default layout. If you do not see what I’m seeing right now go up to the top right go to default and this is the layout you will get.
We want to start by creating our tilemap and our tile atlas. So I’m going to create a new folder. It’s gonna hold all of our tiles it’s gonna call it tiles. And inside of this, I’m just gonna drag the tiles we’re gonna use right into it. We’re gonna use these to add some flowers to our level and then we’re going to use let’s just find the tiles here. So when I create a platform on the ground using these tiles. We gonna want this as the rocket and it will grab these buttons. Just drag these into that folder there, and I selected those holding down control.
And I also wanna add this just plain brown so we can actually add a little depth to our platform’s off the bottom there. And now I wanna create a tilemap using these sprites, so I’ll go to game object 2d object, and I want to create a tilemap. And that’s going to add a grid to our scene with a tilemap just like that.
Now I wanna open up another window that’s going to be the tile palette – to the place where we can put our tilemap tiles and allow us to paint the tiles in our world so it’s going to be under 2D tile palette. Now I’m going to just dock this right next to my Inspector so I can just switch between the two there. Just like that. And I want to create a new tile palette, and I will call it main and all this stuff will keep default for now. I just want to use all the default stuff just get this going pretty quickly.
And I wanna put this tilemap in the tiles folder, so select that folder and there we go. Now I need to drag tile sprite or sprite texture assets to create the tilemap. So I’ll have to do this take these tiles. These are individual tiles. You could use a tilemap for this it’s already put together. But I have individual tiles, I’ll just drag this over into my tilemap. And again select a folder what’s going to generate the tiles. I’m gonna generate it right in the same folder. Just like that.
Now I have these tiles – you can rearrange them if you want by going to edit clicking them and dragging them around. If you were to actually select it and then move it, but it’s fine where they are I don’t really care. Now turn off edit, let’s select our town map, and we will have the brush selected here. And I’ll just select a tile and I will start painting.
Now one thing you’re seeing is it has these edges extruded over the actual tile size. So we haven’t set up a size for our tiles, and we haven’t actually set up our individual sprites. So if I were to come and look and inspect here with these selected, if I select, our sprites should end this before here about just control.
Select all of these all the individual sprites – not the tiles themselves. And what I want to do is set the pixels per unit. I know my sprites are 128 by 128, so I’ll just say 128 pixels per unit. That means now our sprites will be 1 by 1 unit to unit by default, which is exactly what we want. So now that just fits snuggly inside of our tile barriers, there our tile grid.
And I’ll add some edges here just round it off – you won’t even see these are off the camera. But just in case we’ll have that there and then just add the ground below that. And we can also add some flowers here, some plants just to give it a little life. And what we gonna do is put our base, our main armed base in the middle, and then we’re going to have the four defending the four bases that will be targeted off to the left here and off to the right.
So I wanna jump in really quickly and say that I forgot to set up the Sprite Atlas like we were supposed to in this lesson. So I wanna go and show you how to do that right now. If I go to right-click, go to create, I can create a new Sprite Atlas just like that. And I’ll call this main as well.
So when the atlas is gonna do for us is we’re going to be able to add our individual sprites to it, and it’s gonna create one single object that they can get all of these images from. And it’s going to do that using a coordinate system. It’s really fancy, but all we care about is it makes our game more efficient and it just simply makes it work better. So what I’m gonna do then is just drag these over and add it to objects for packing. One at a time – or what we can do is we can lock the Inspector so this doesn’t go away when I select another object. And I can just select them all holding down control and then just drag them over and drop it on objects for packing.
And if I click pack preview, we can see what it looks like in the end. This is what it creates. And right now it’s on tight packing with for padding. You can also not allow rotation and make it not tight packing. You can see what that looks like. There you go. Completely up to you anyway how you do that how efficient you want to be. But in my case this is great. And what’s cool about this is it doesn’t force automatically. Now if it tries to get a sprite that we have referenced by one of these instead of doing that it’ll simply go to the sprite atlas. Unity handles that for us. If it’s in a sprite atlas it does it, very simple.
Now back to what we were doing.
So that looks pretty good. I want to take my camera and change the background color So we can actually match – let’s actually do a blue in the back like a dark blue, something like that looks pretty good And our enemies are gonna come down from the top and just target these bases.
So in the next lesson, guys, we’re going to set up our bases. We’re gonna build the object itself and write a simple script that will tell the base what it’s supposed to do. That’s in the next lesson. My name is Austin, and I will see you there.
Transcript 3
Hey guys. In this lesson, we’re going to build our bases. It will be the targets of our falling enemies. So we have to decide where we’re gonna place our bases. We’re just gonna create some sprites in our game world. Then we’re gonna create a base script that’s going to just give the object some health and the ability to be damaged. And then we’re going to, later on, have a collection of all of these bases.
So we have the four regular bases, the one armed base, and we’re going to be able to get a random base as a target for an enemy, and also check to see if the base is alive or not. If the base is dead, don’t target that base. So if you come down to the point where you only have one base left, every enemy will target that base, making it a bit more difficult for you as you progress through a round.
So now to keep things simple, we are not going to necessarily use the tiles of our buttons here, of these bases. We’re just going to create objects in our scene just like we normally would, and we’re gonna use those as our bases. So first of all, let’s create our armed base. I’ll create a 2D object that is a sprite, and I’ll call it armed base, just like that. And I want to see where this is here. Let’s place this, zero, zero, zero. And the sprite I wanna use for the armed base is going to be that button right there, and we can see it right there.
So if I were to drag this down to the dead center, right on top of the ground, that’s what you get. Now, the size, it’s up to you how you want to do this depending on the scale of your game. But maybe I wanna do like 1.25, 1.25 on the X, and the Y, just drop where it is there; maybe 1.25 on the Y as well and just place it right on top there. About -1.24 on the Y looks like a good position, and our other buttons, our other bases here, are gonna be the same thing, except we’re gonna place them off to the left and the right. So I’m gonna duplicate armed base. I’ma call it base. And I’m going to use this sprite for the base, and we’re gonna move it off to the left on the X, -2, maybe -3. 3.5 looks pretty good. And we’ll just duplicate it again and then do -7.
And we can obviously move these plants around if we want to. And then we’re gonna do the same thing in the other direction. So take both of these bases, duplicate those, move them off to the right three, and then move the other one off to the right, actually 3.5, and then seven. So there we go. Now they’re nice and centered. They are evenly distributed between the left and the right of the armed base, and that looks pretty good.
So now let’s create a scripts folder to hold all of our scripts we’re gonna be writing here. Just gonna call it scripts, and inside of this we’ll create a new C# script called base. Now this will be on all of our bases, so I can add this to base, just like this, or we can select them all at once, do it all at once. Now armed base will have a derived class of base that allows it to fire. So it’s going to be a base, but it’s going to be a child class of base, as opposed to the parent class which we’re writing right now.
So open this up in Visual Studio. The base base class is going to be really simple: it’s gonna have a health property that is gonna start at like three or so. If it gets down to zero, that base is dead, and it’s going to have a method for damaging the base if it were to collide with an enemy. So what I wanna do is have a public float health, maybe an integer as well depending on how you want to calculate your health, but I’ll just use a float for now.
And we don’t need either of these methods. What I wanna do is I wanna have a public void – returns nothing – and it’s gonna just be called damage. Now damage is gonna be the method we call whenever the enemy collides with the base. The enemy’s gonna be responsible for calling this method from itself. So it’s gonna pass in the amount of damage it should do, or you can just always say one enemy hitting this base means one damage.
Now I could add this simply by saying amount, and then we could just use this amount so you could have different sized enemies, maybe a big enemy does more damage, a smaller enemy does less damage, and so on. Or you could just keep it with simply -1 per damage.
So what this will do is do health-amount, right? So you could say health minus one, or health minus minus to subtract just the one. Or you could say health-=amount. And that will subtract from health the amount that we passed in, and it will then store that amount back in health. So health will be equal to whatever health minus amount is. And then simply have to check if health = 0, that means this base is dead, so I can just say died.
Now we’re not going to do anything directly if the base dies, because all we care about is if the base is alive whenever we’re trying to get a target for an enemy. Whenever we spawn an enemy, it’s going to check to see what bases are alive and give me a random one of those alive bases. So the base dying doesn’t necessarily matter to me in this simple form of the game, but I would expect you would wanna do something with it. Maybe play a sound effect when it dies or maybe change the sprite to a different sprite if it’s dead. Very simple thing to do, but we’re keeping it really simple here. I’m just adding this in just in case you want to do that.
So I can add then a private void, I’ll just call it die. And we’ll just call this whenever we die, so we’ll just say die. Now anything you wanna do when a base dies, you just do it right here in this method. For now, I’ll just log out a message that says a base died. And now back in Unity, all I have to do is I can add health directly in the Inspector like this, or I could go back in and say whenever this base is created, we wanna add three health to it.
So we could say void Awake, and we’ll just say health = 3. Just as simple as that. So now whenever we start the game, health is equal to three on all of our bases. Very cool.
That’s gonna be it for this lesson, guys. In the next lesson, we’re going to write our rocket script. That’s going to be what our armed base fires. Whenever we click, it’s going to grab a direction and move in that direction based on the mouse position. That’s in the next lesson, guys. My name is Austin, and I will see ya there.
Interested in continuing? Check out the full Unity 2D Projects – Rocket Defender course, which is part of our Unity Game Development Mini-Degree.