While it’s been around for a while, since 2006 to be specific, Roblox has skyrocketed in popularity in recent years. In turn, interest in Roblox game making has risen as well, and with the Roblox Studio engine, it’s more possible than ever to make your own games. With built-in publishing tools and multiplayer, meaning no networking code or server management on your part, it has also become a top choice for beginning game developers who want to focus on getting fun creations out to the public. How does one get started though? Well, in this tutorial, we’re not only going to show you the foundations of Roblox Studio, but help you start your Roblox game-making journey by building a game in a popular genre – obstacle courses.

Project Files
You can download the .rbxl file here.
Installing Roblox Studio
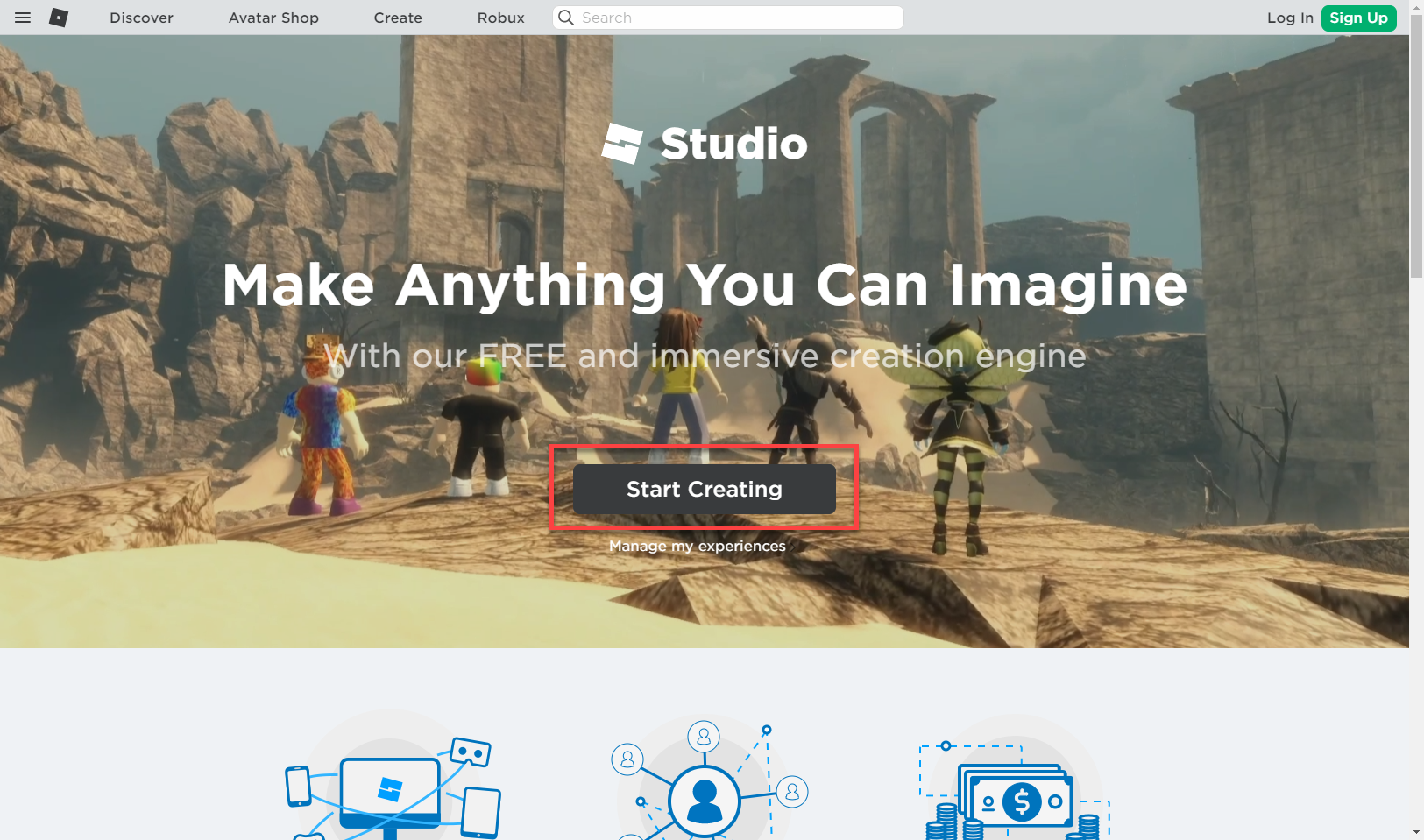
To create games in Roblox, we need to download the game engine: Roblox Studio. Go to https://www.roblox.com/create and click on the Start Creating button. If you don’t already have it installed, it will prompt you to do that.

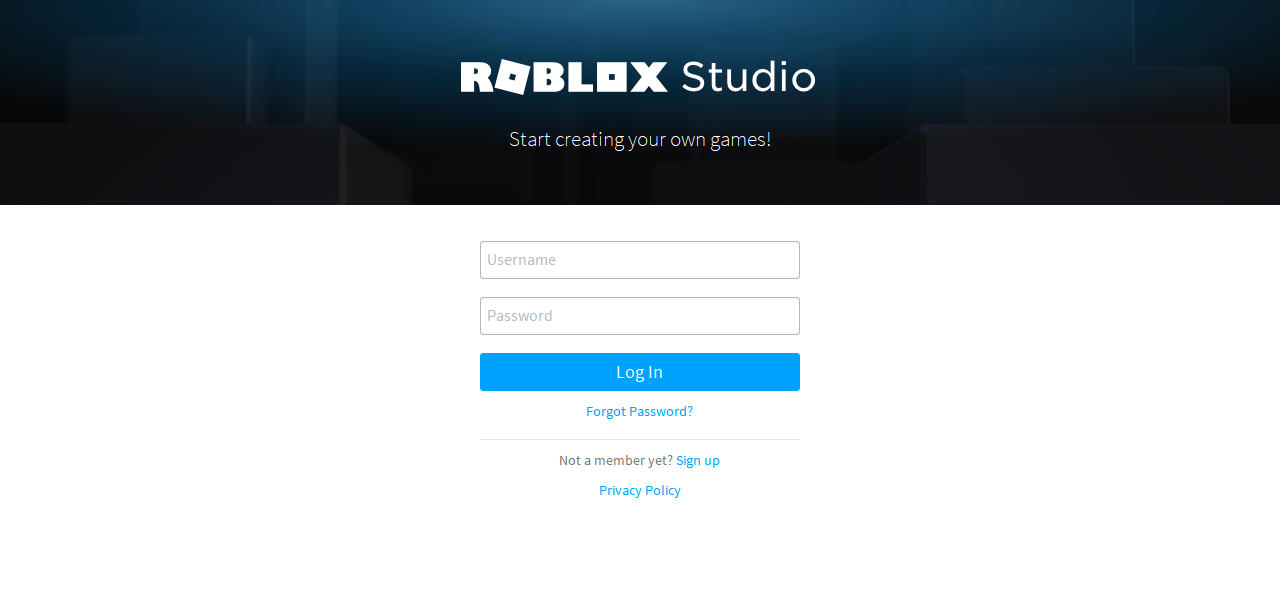
Once Roblox Studio has been installed, we can open it up. Here, it will prompt you to log in. If you already have a Roblox account you can use that, but if you don’t you’ll have to create one.

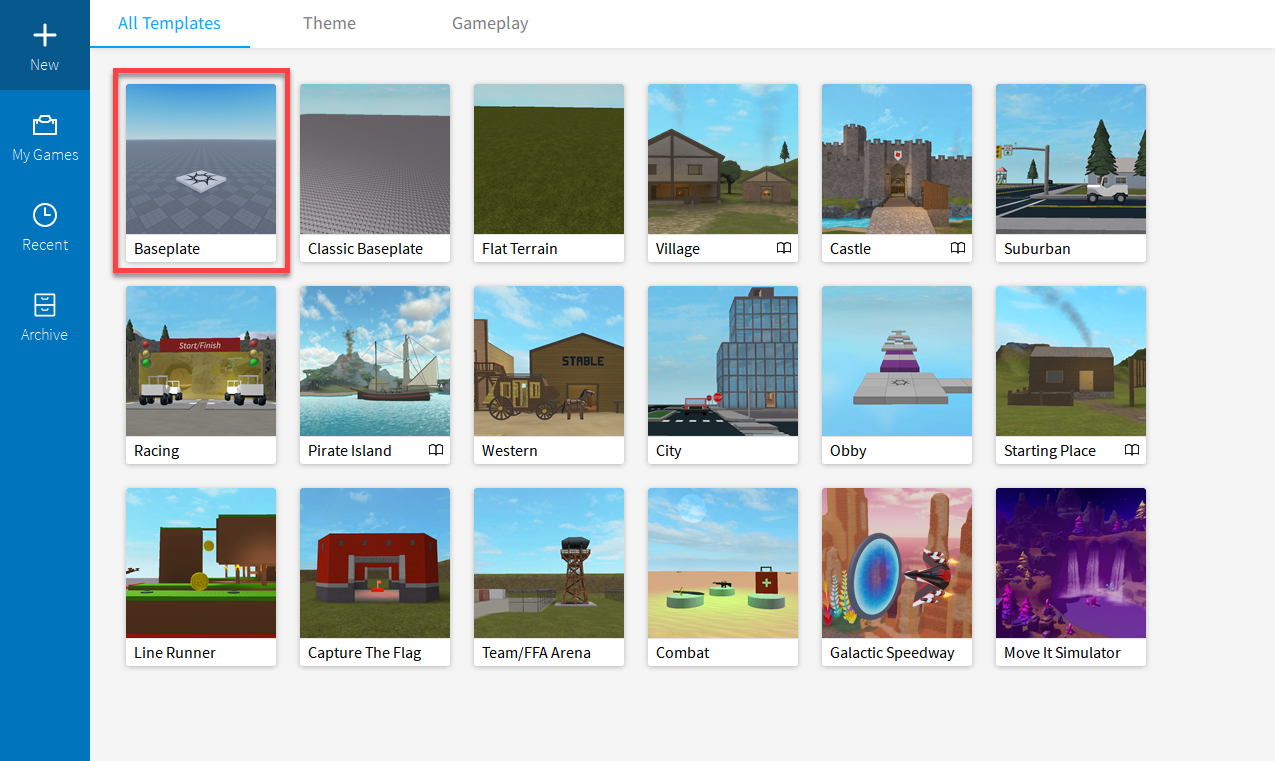
This will then take us to where we can create a new game. Click on the New tab and then double-click the Baseplate template to create it. We’re going to be basing our game of this template as it comes premade with a spawn point.

Editor Overview
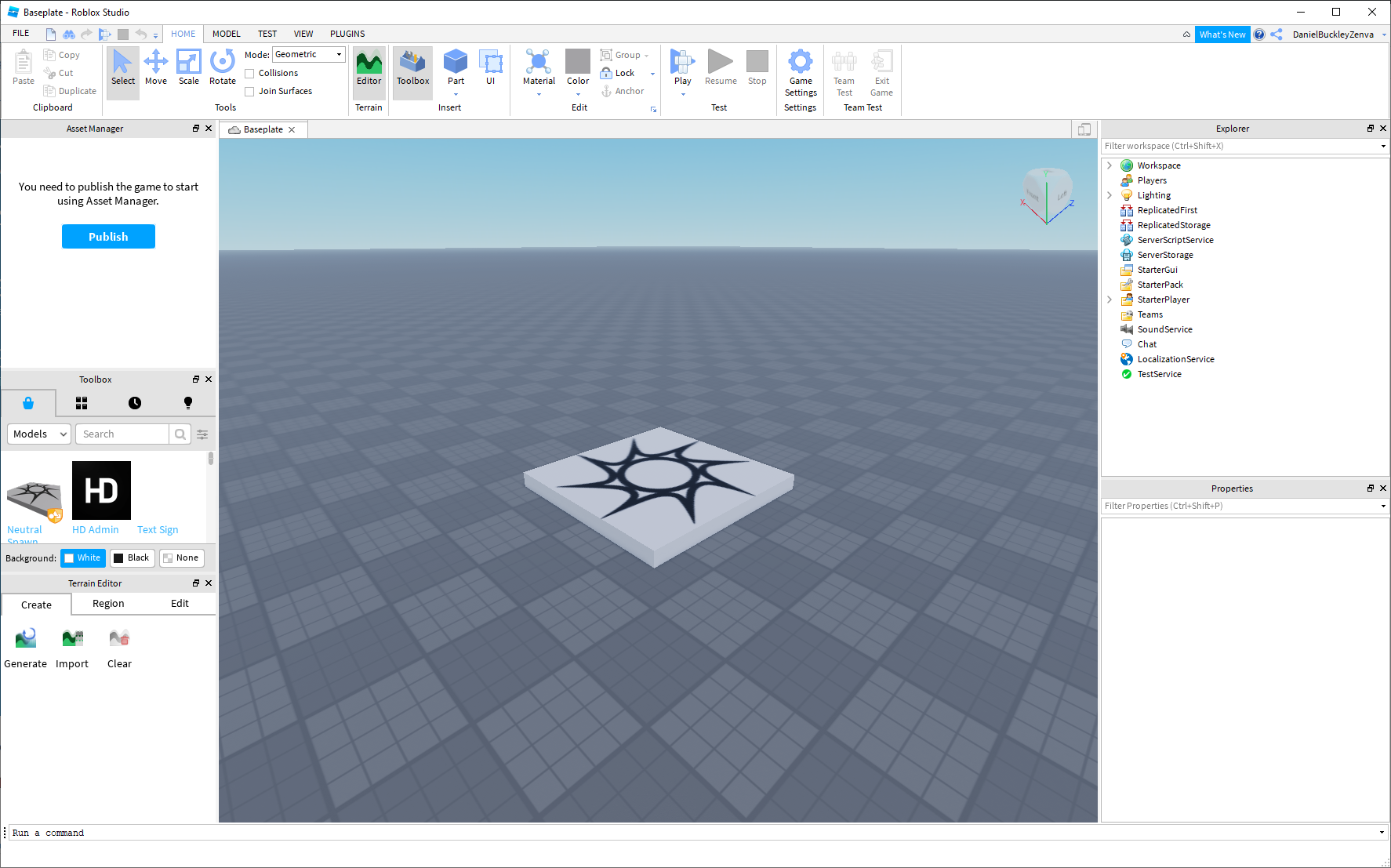
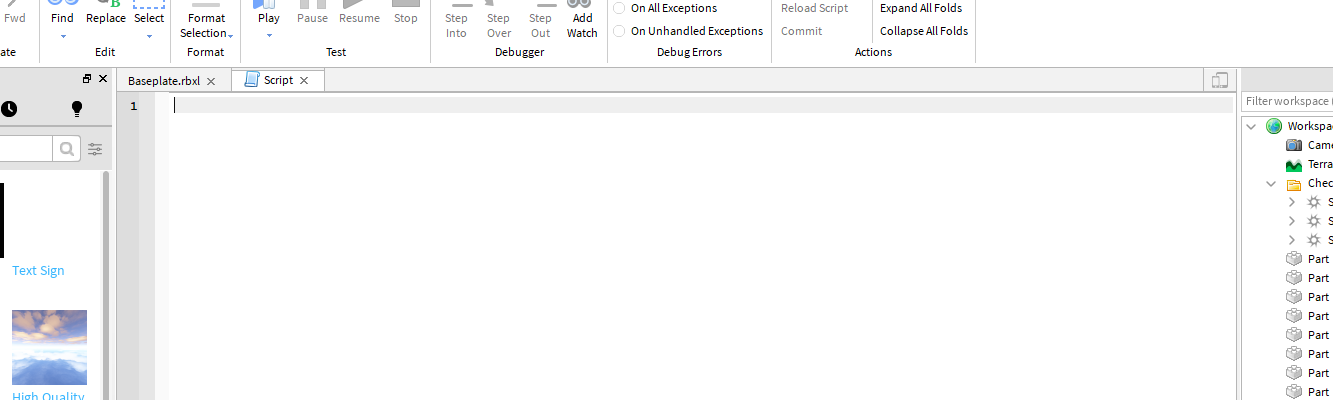
Now we are in the editor. Roblox Studio is comprised of various different windows/panels. We can move them around, resize or remove them if not needed.

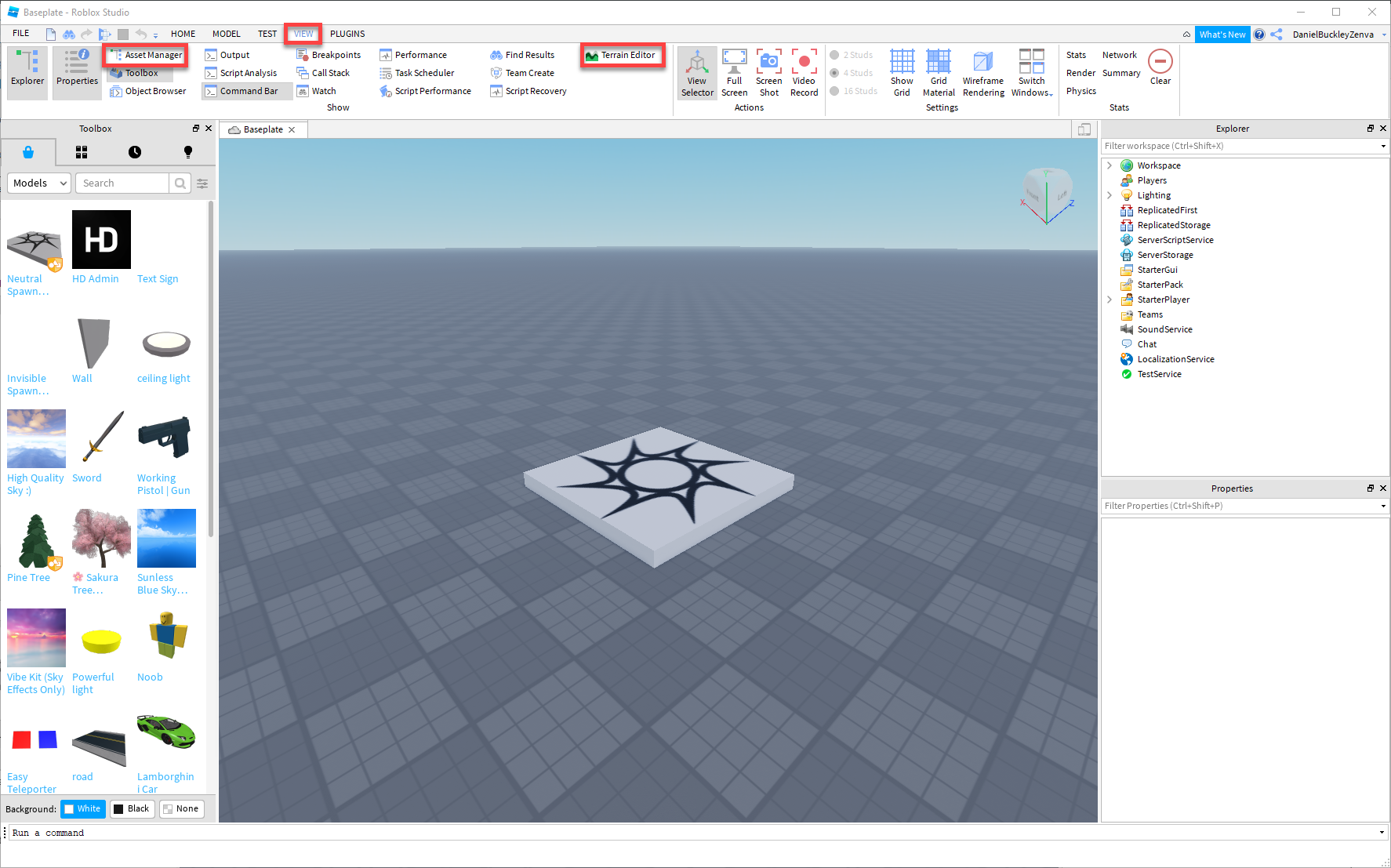
What I’m going to do, is go to the View tab at the top of the screen and disable the Toolbox and Terrain Editor windows so they are no longer in our editor. We don’t need these for the tutorial and it will clear our editor up.

Let’s now go over the different windows and what they’re used for.
- At the top of the screen, we have our main Toolbar. This is where we can change our tools, create models, play the game, change settings etc. It’s fairly general purpose.
- On the left, we have the Toolbox. This is where we can import models and textures that other people have made and put them into our game.
- On the right, we have the Explorer. This is a hierarchy of all the objects and parts in our game. As well as the services we can use.
- Below that is the Properties window. When we select an object in the game, we can modify its properties and settings in this window.
- Finally, in the center is our viewport into the game. This is a camera we can fly around and build our game.
Navigating the Game View
Right now, the camera is looking at the spawn point, which is sitting on top of our baseplate.
- Holding down Right Mouse and moving the mouse around will rotate the camera.
- While doing that, you can use the WASD keys to fly around.
- E and Q can be used to move up and down.
Let’s Begin!
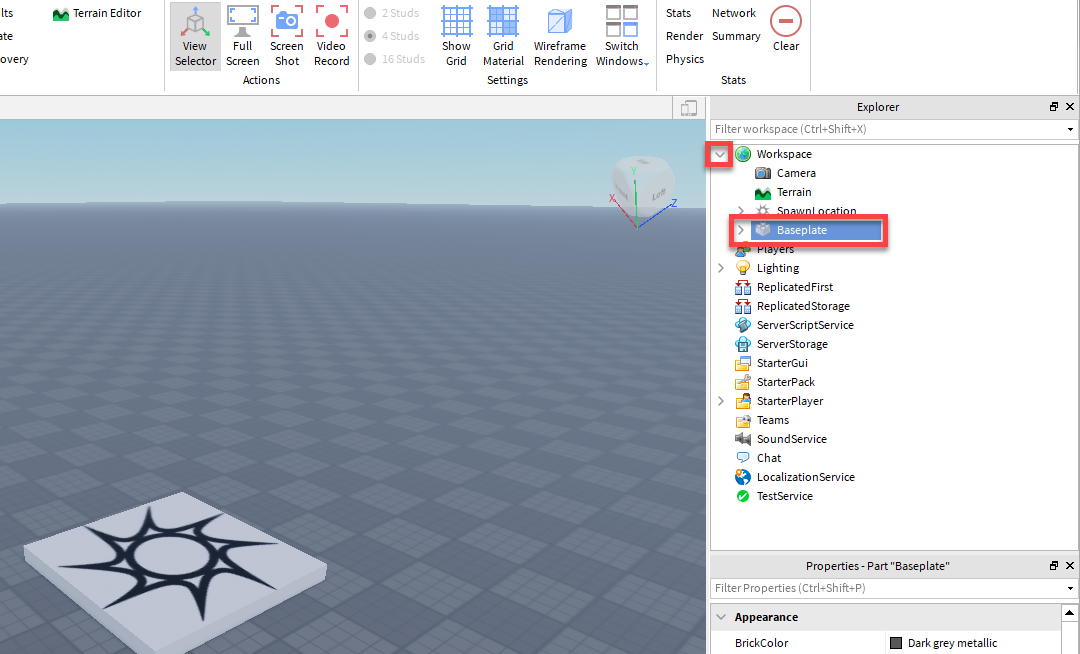
Now let’s start to create our game. Like many other obstacle courses, we can’t have a floor otherwise the players can just run to the end. So we need to delete the baseplate. Over in the Explorer window, open up the Workspace by clicking on the arrow to the left. The Workspace contains all of the objects found in our game that the player can see, interact with, etc.
Select the Baseplate and delete it by clicking the Delete key on your keyboard.

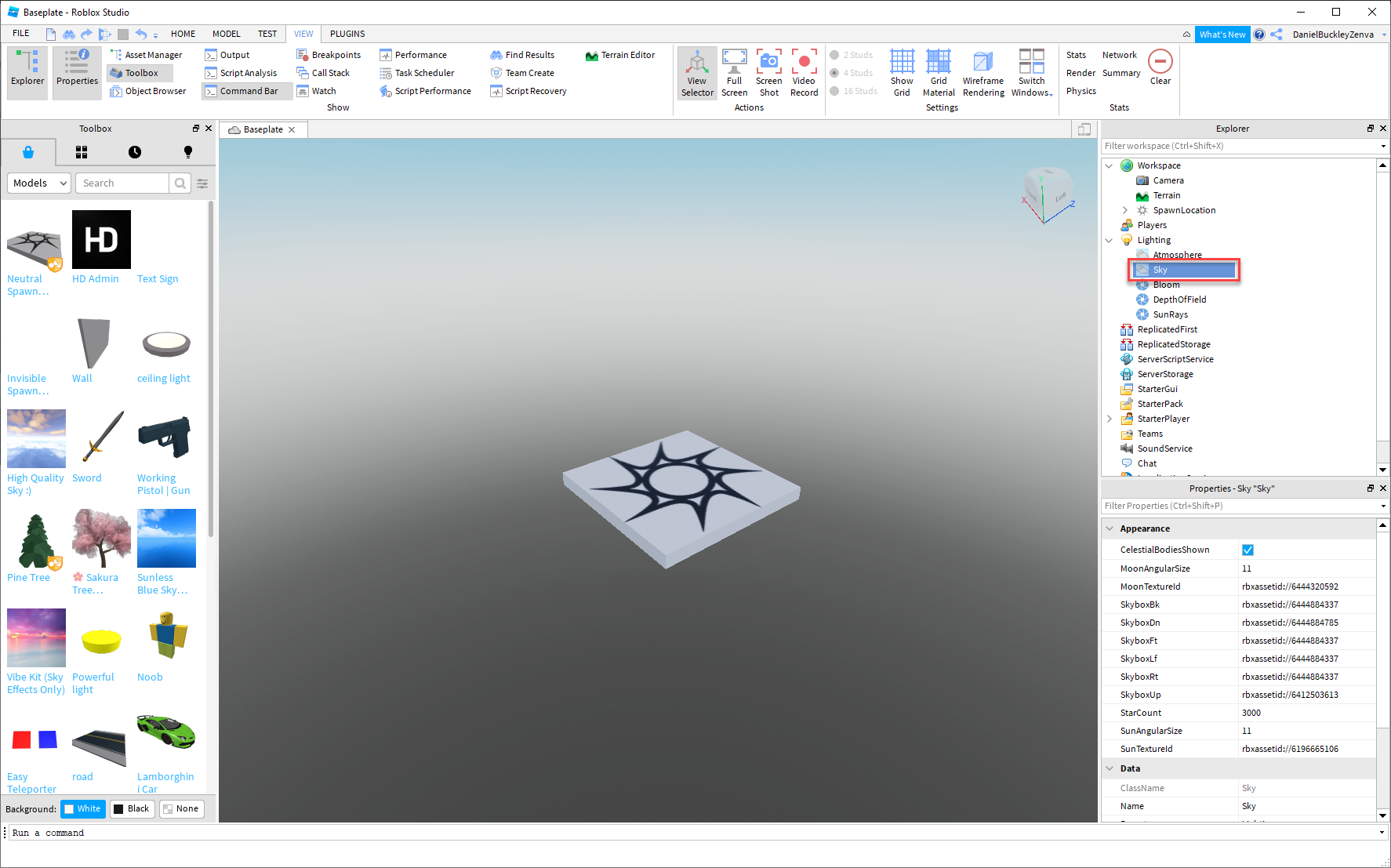
Now we have no floor. But the sky looks a bit weird. Under the Lighting section, delete the Sky object as we need to reset it.

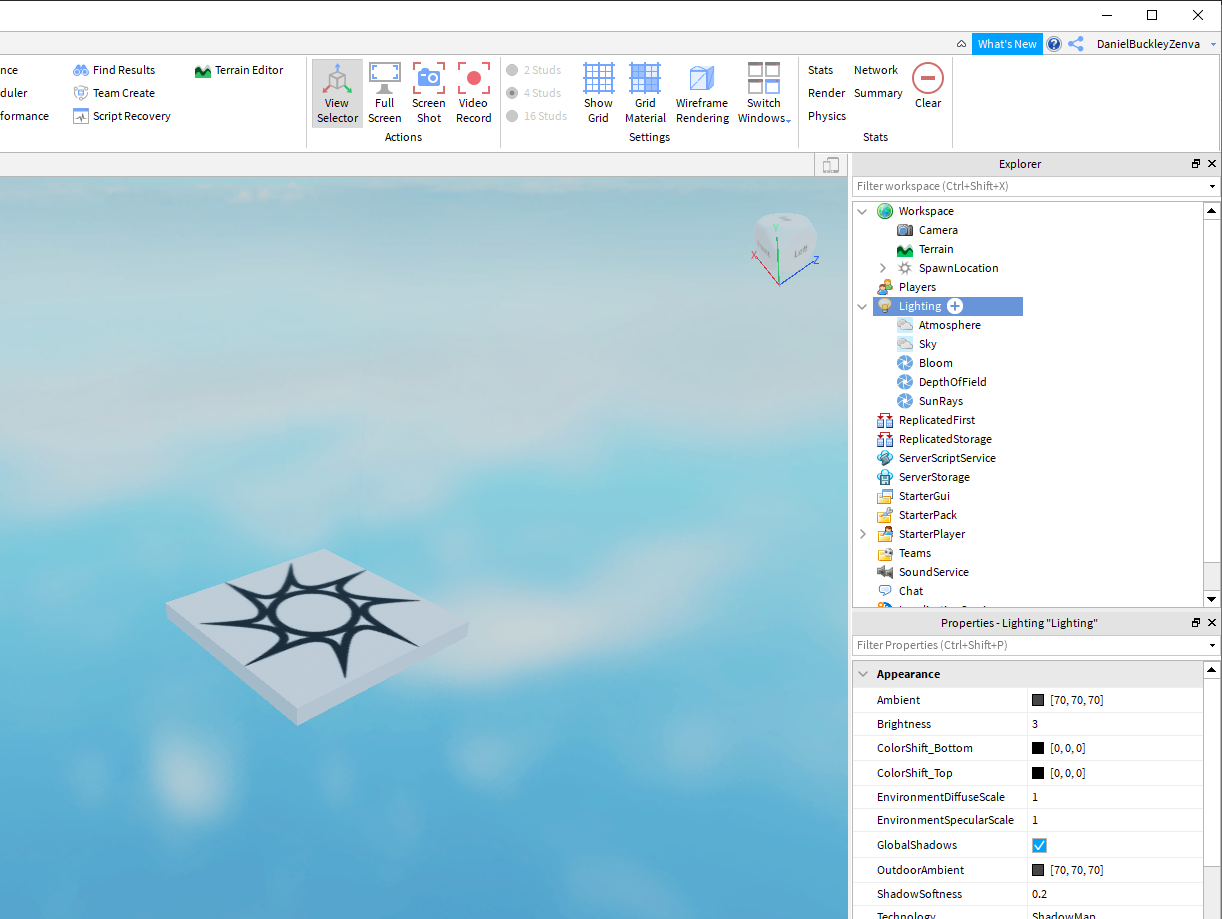
With the sky deleted, hover over Lighting and click on the + icon. A window opens up and this allows us to create a new object to put into the Lighting section. Search for Sky and add that. You should see now that our sky looks like – a real sky.

Testing the Game
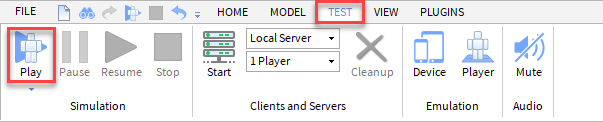
As we create our game, we’ll want to test it out. To do this, go to the Test tab and click on the Play button (shortcut: F5).

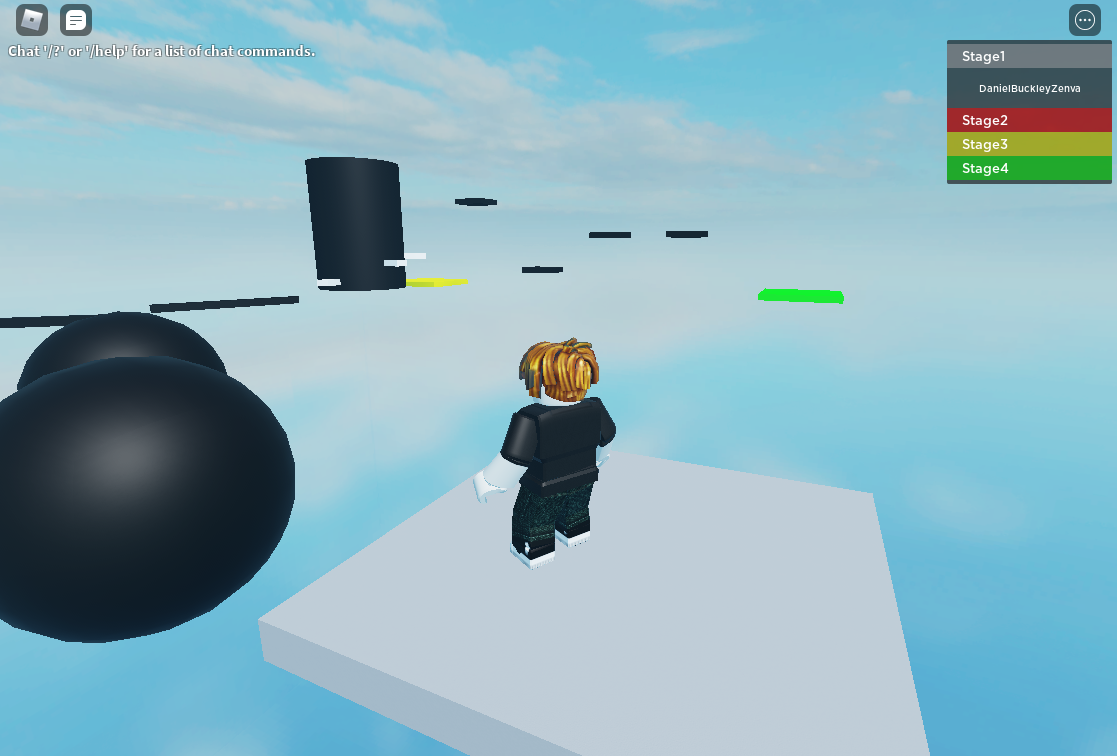
You’ll see your character load in and you can play the game like you would on Roblox. To stop playing, you can click on the Stop button (shortcut: Shift + F5).

You’ll notice that you spawn on the white object. This is our spawn point and all players who join the game will spawn here.
Moving Objects Around
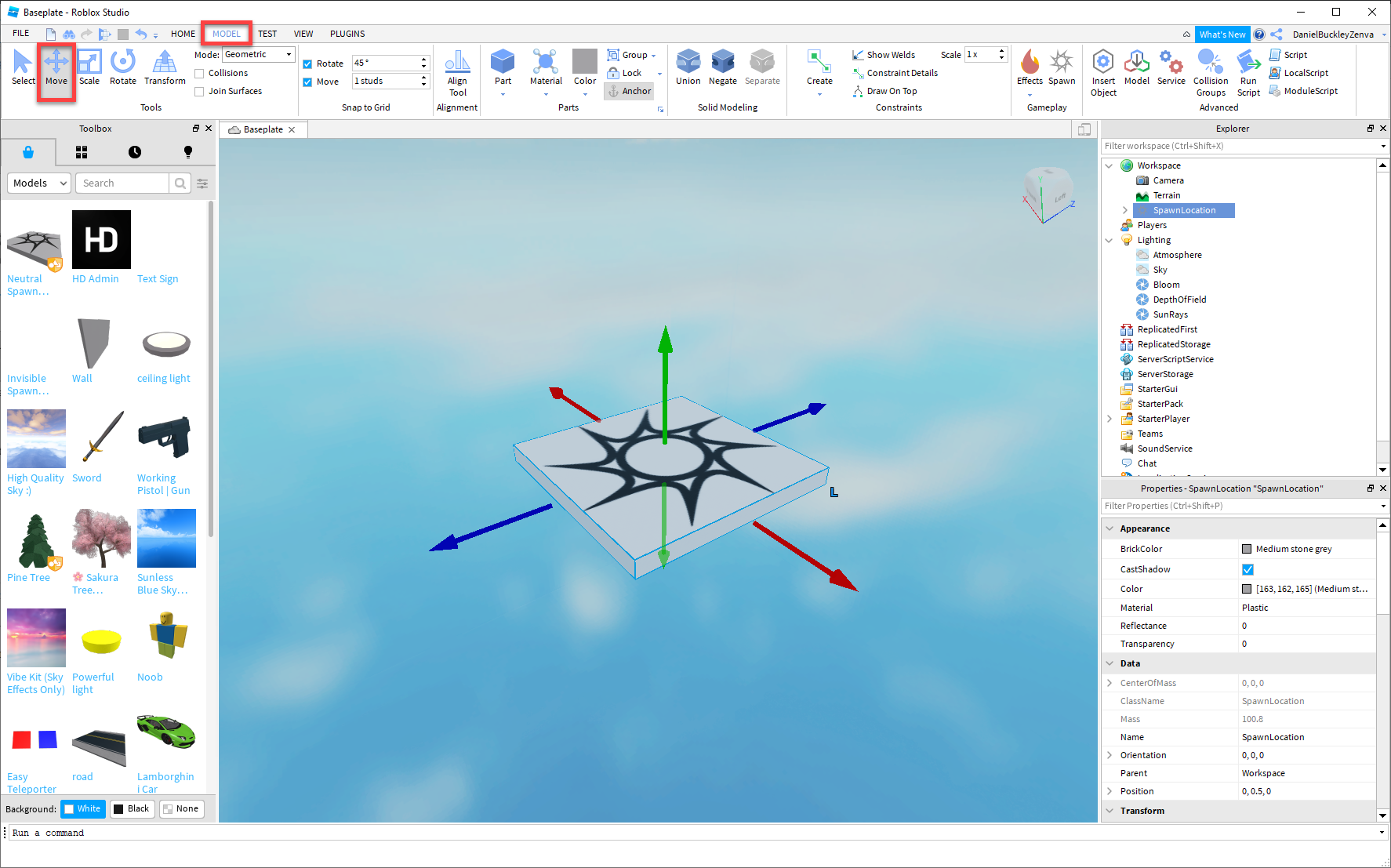
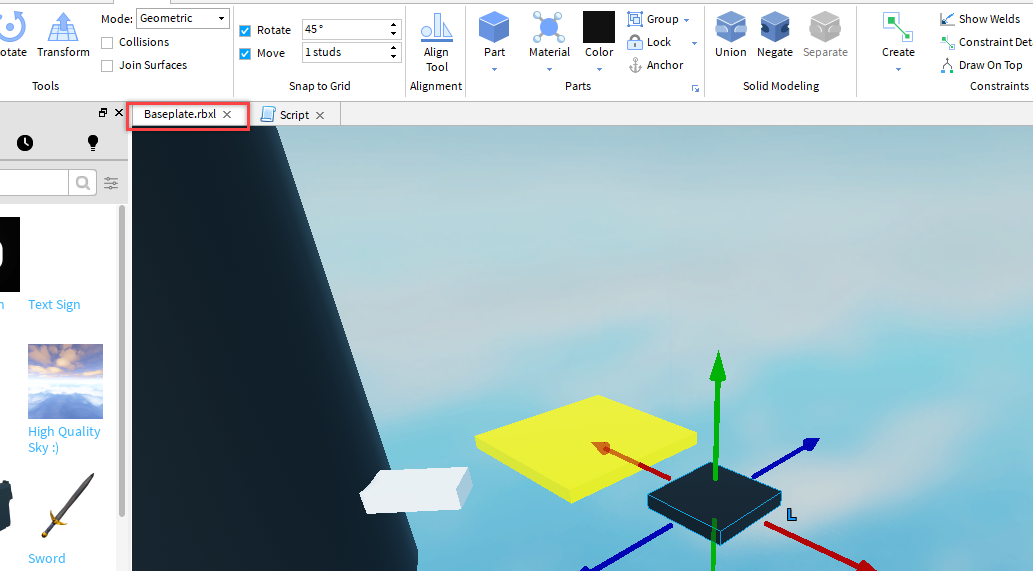
Now let’s look at how we can move things around. In Roblox, all objects with physical properties are known as Parts. We currently have our spawn point, which is a part. You can click on it to select it. Over in the Model tab, we can select the Move tool to move the part around. You’ll see three colored arrows. Click and drag on these to move the object along that axis.

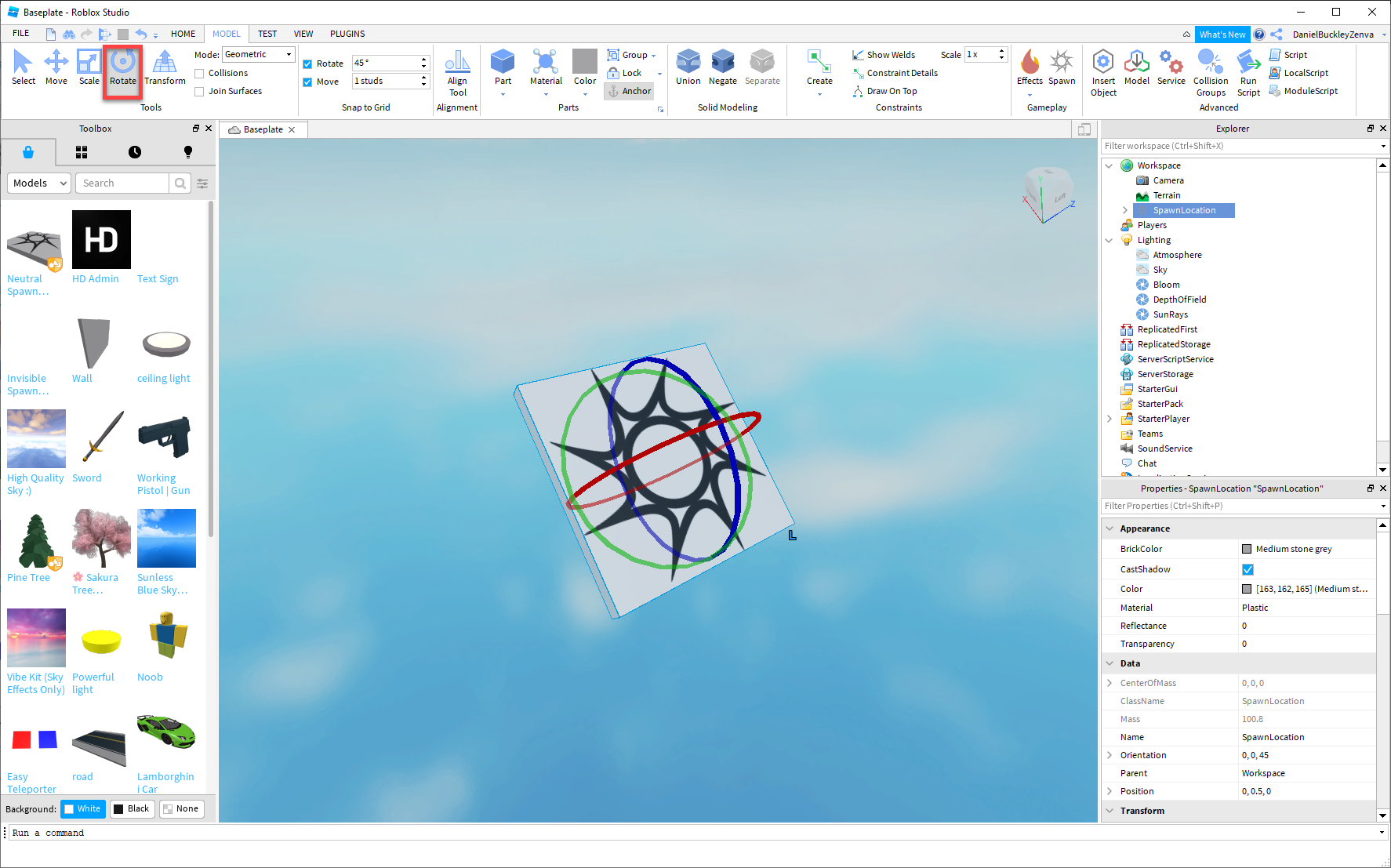
As well as moving objects, we can also Rotate and Scale them.

Creating Our Obstacles
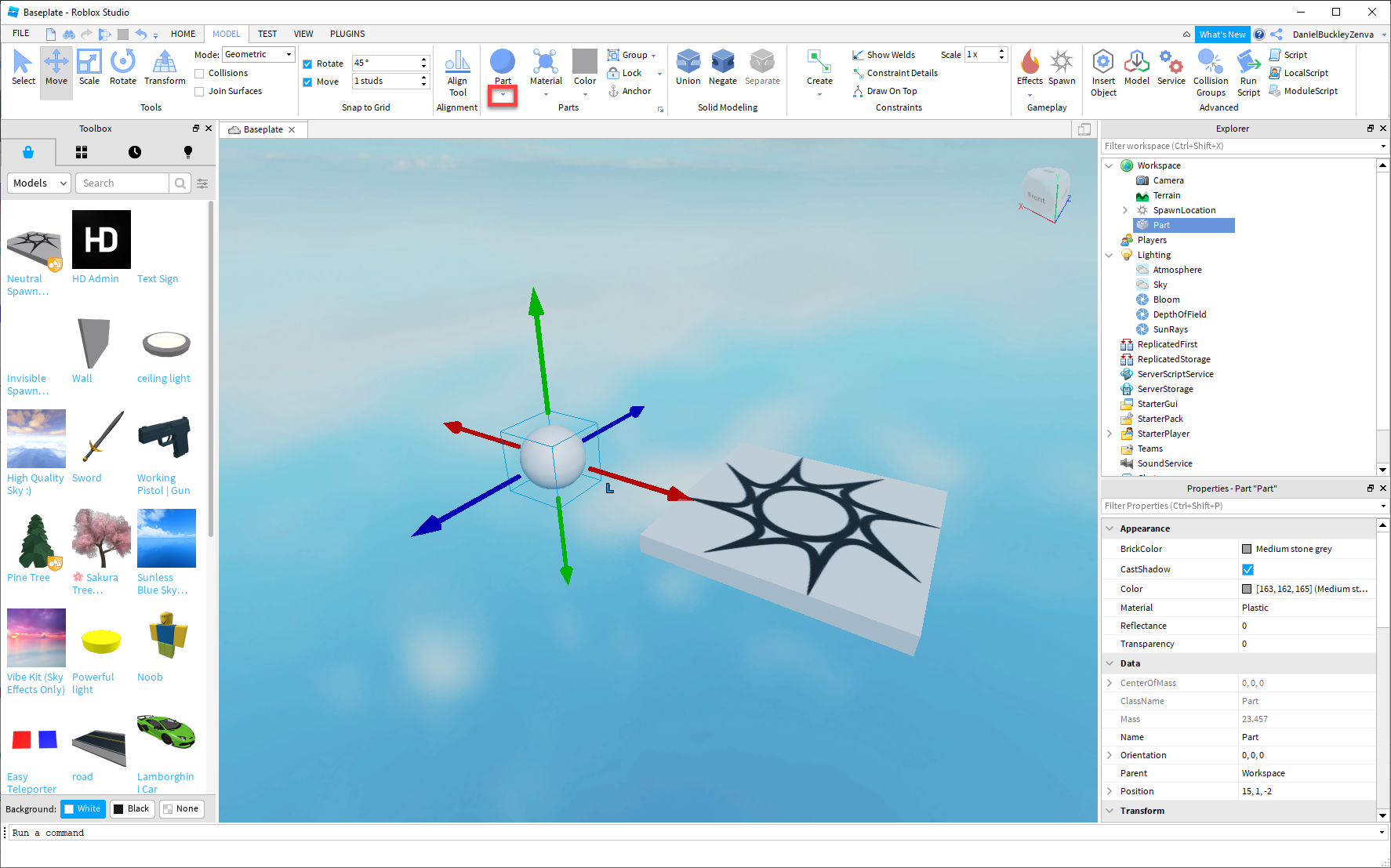
Let’s now create the obstacle course. In the Model tab, you’ll see the Part button. Click on the little arrow underneath it and select Sphere. This is going to create a new sphere part which we can move over to the left.

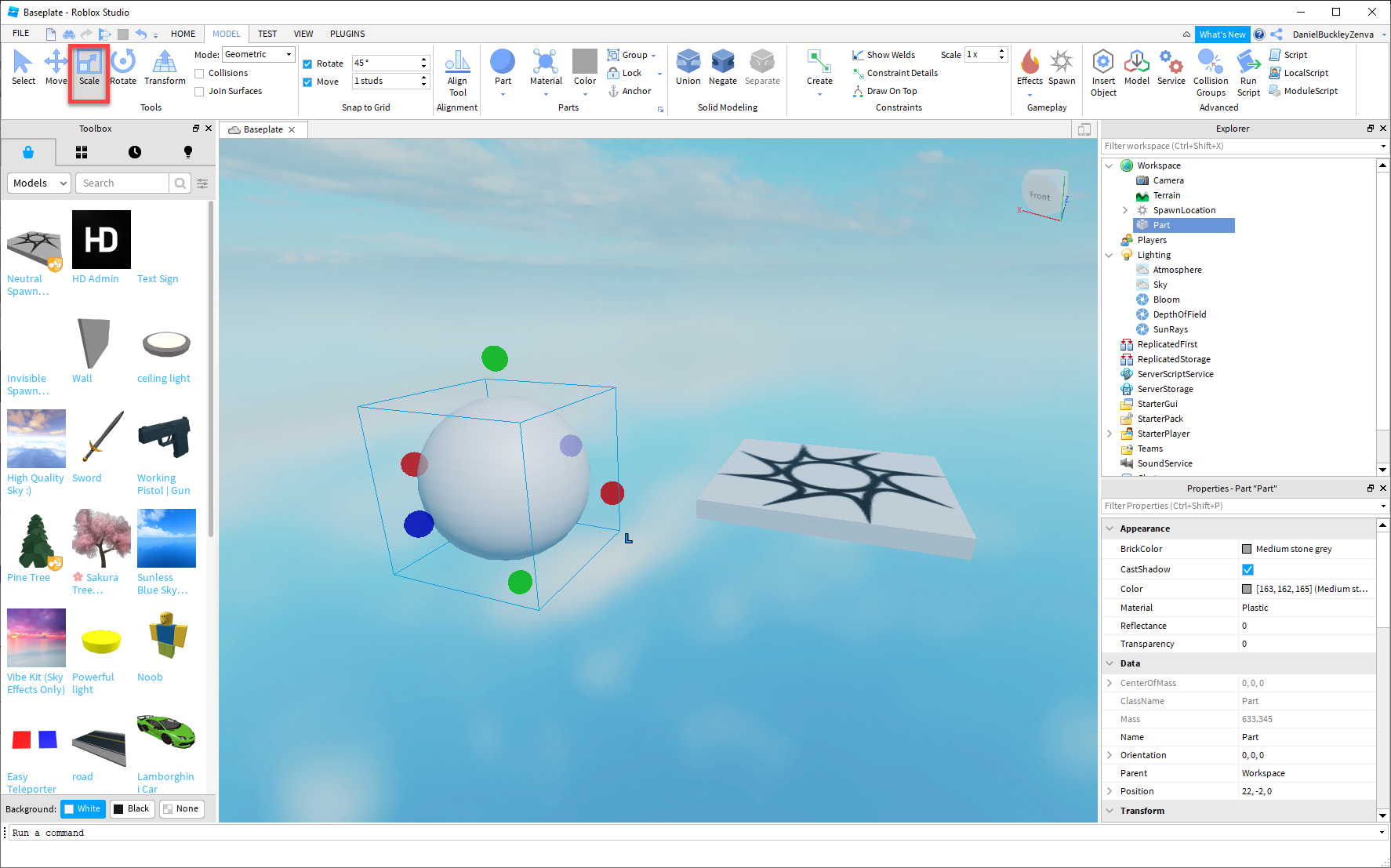
Let’s also scale it up.

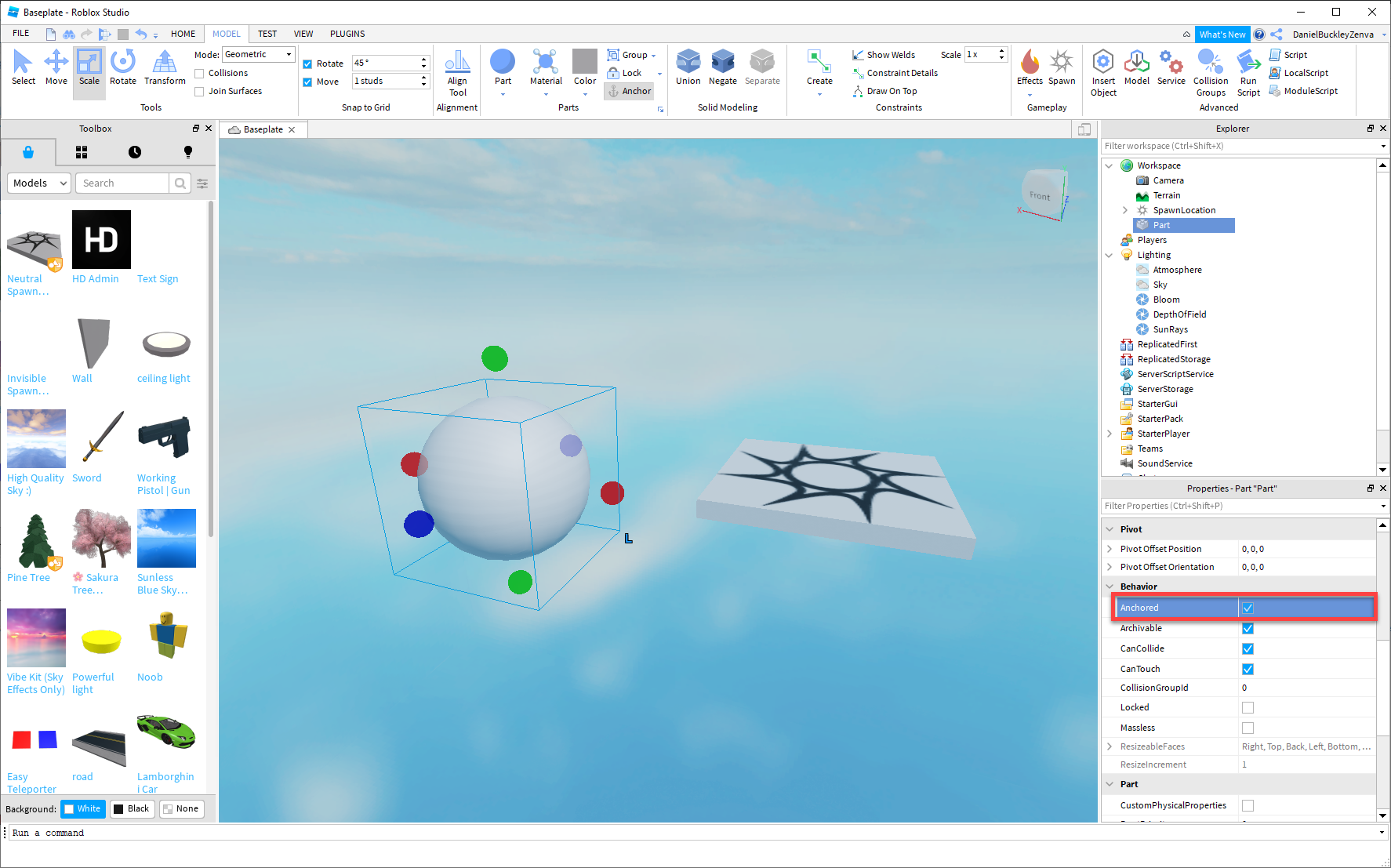
Now by default, all new parts are not anchored. What this means, is that if we were to play the game now, the sphere would fall into the void. Since we want to jump on it, let’s anchor it. Select the sphere and over in the Properties window, find the Anchored property and enable it.

Now if we press play, you should be able to jump on the sphere.
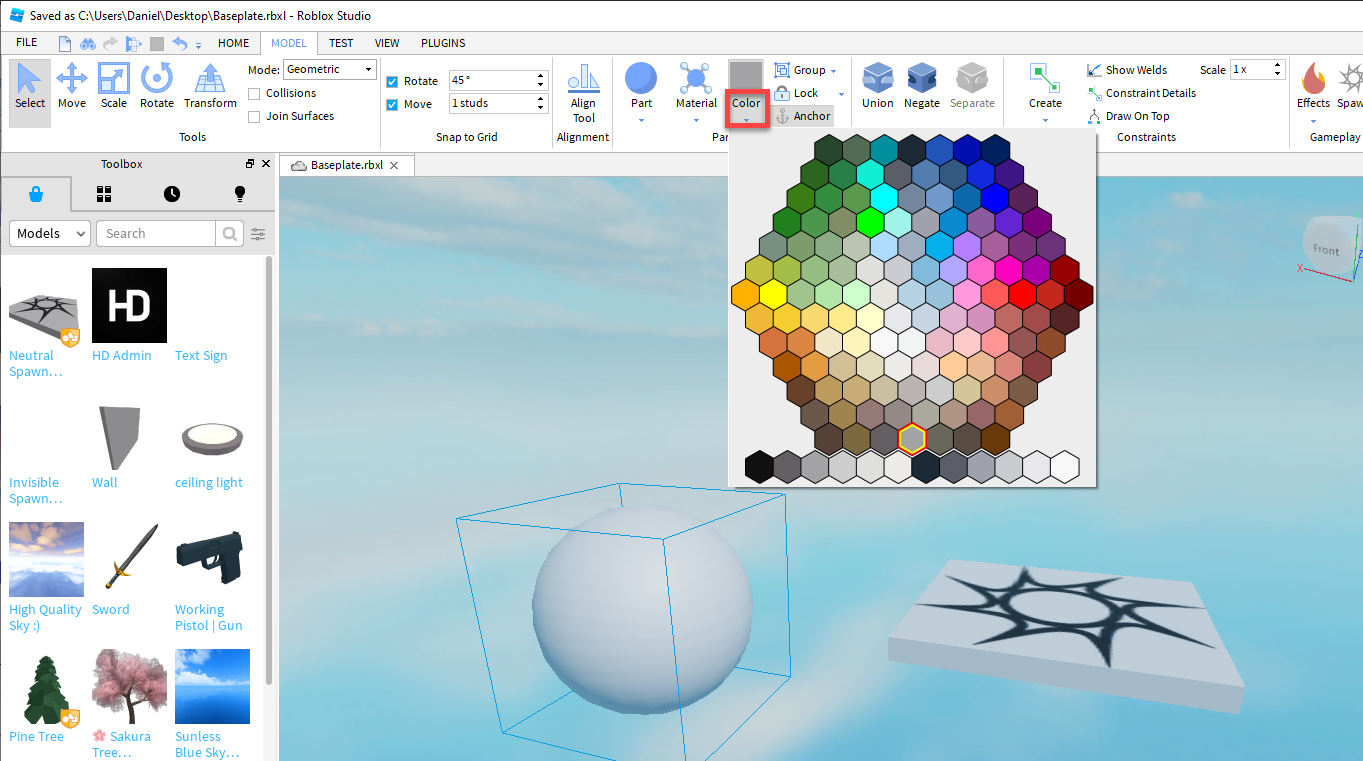
We can also color the parts to make it look more appealing and less bland. Select the sphere and click on the Color dropdown. Here, we can choose from a range of different colors.

I’m going to choose black, so it stands out.

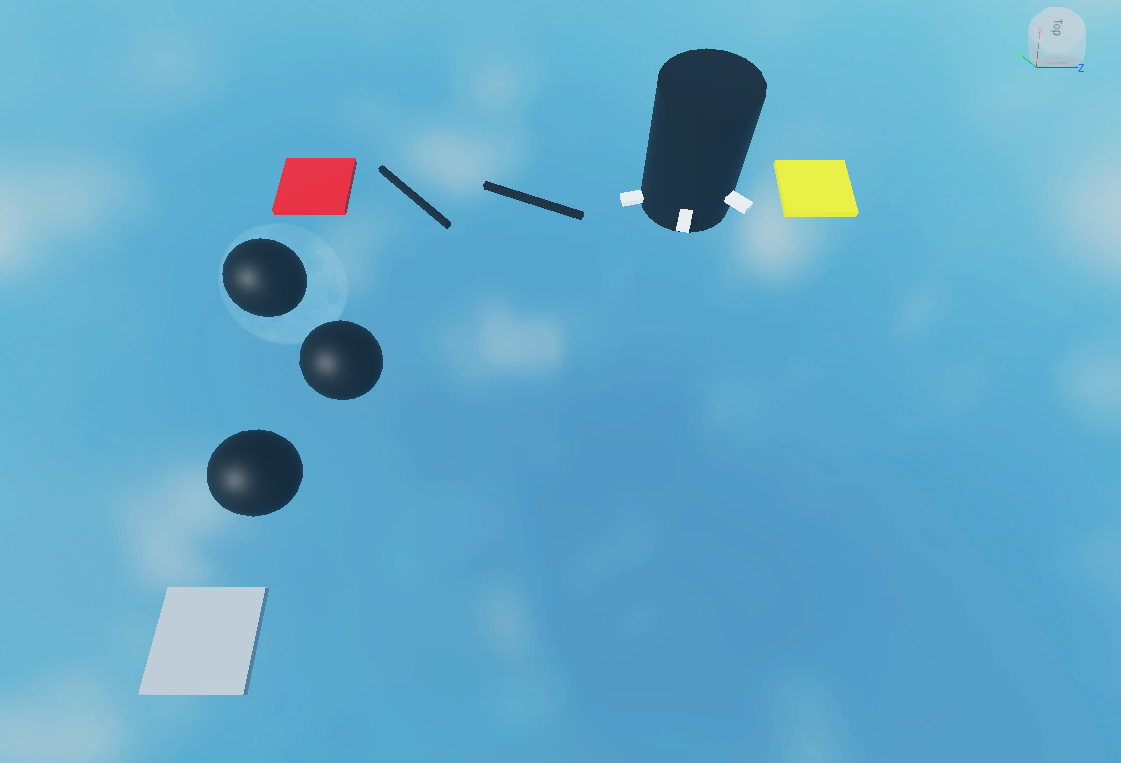
From here, create a few more spheres, continuously playing the game to make sure that the jumps are possible.

Checkpoints
In an obstacle game, you don’t always want players to restart from the beginning when they fall. Placing checkpoints along the way is what we’re going to do next. First though, we need to modify our spawn point.
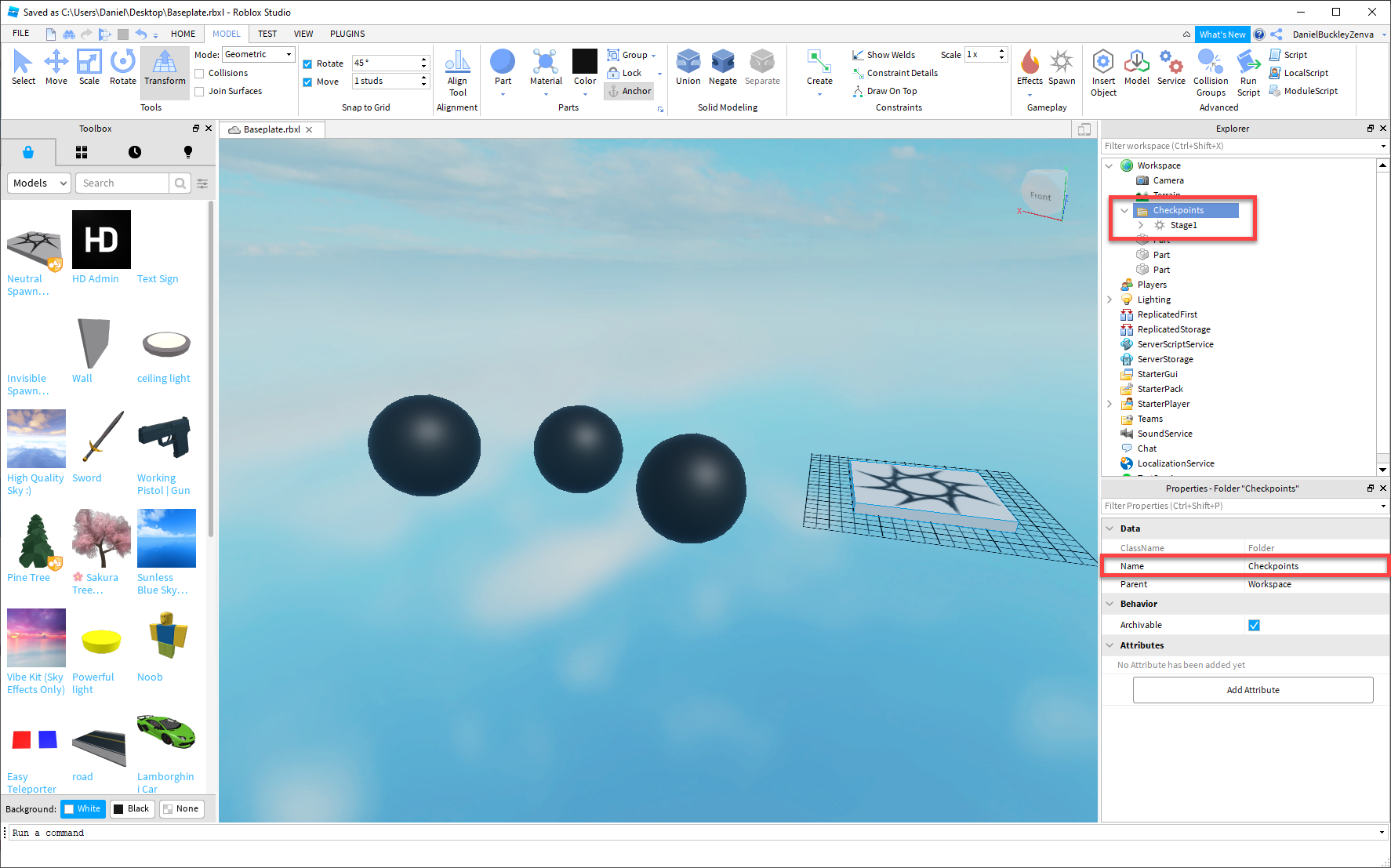
- Hover over Workspace, click on the + and create a new Folder.
- With the folder selected, go to the Properties window and change the Name property to Checkpoints, this will rename the folder.
- Rename the spawn point the Stage1, using the same method as above.
- Then click and drag the Stage1 object in the Explorer over the Checkpoints folder to add it.

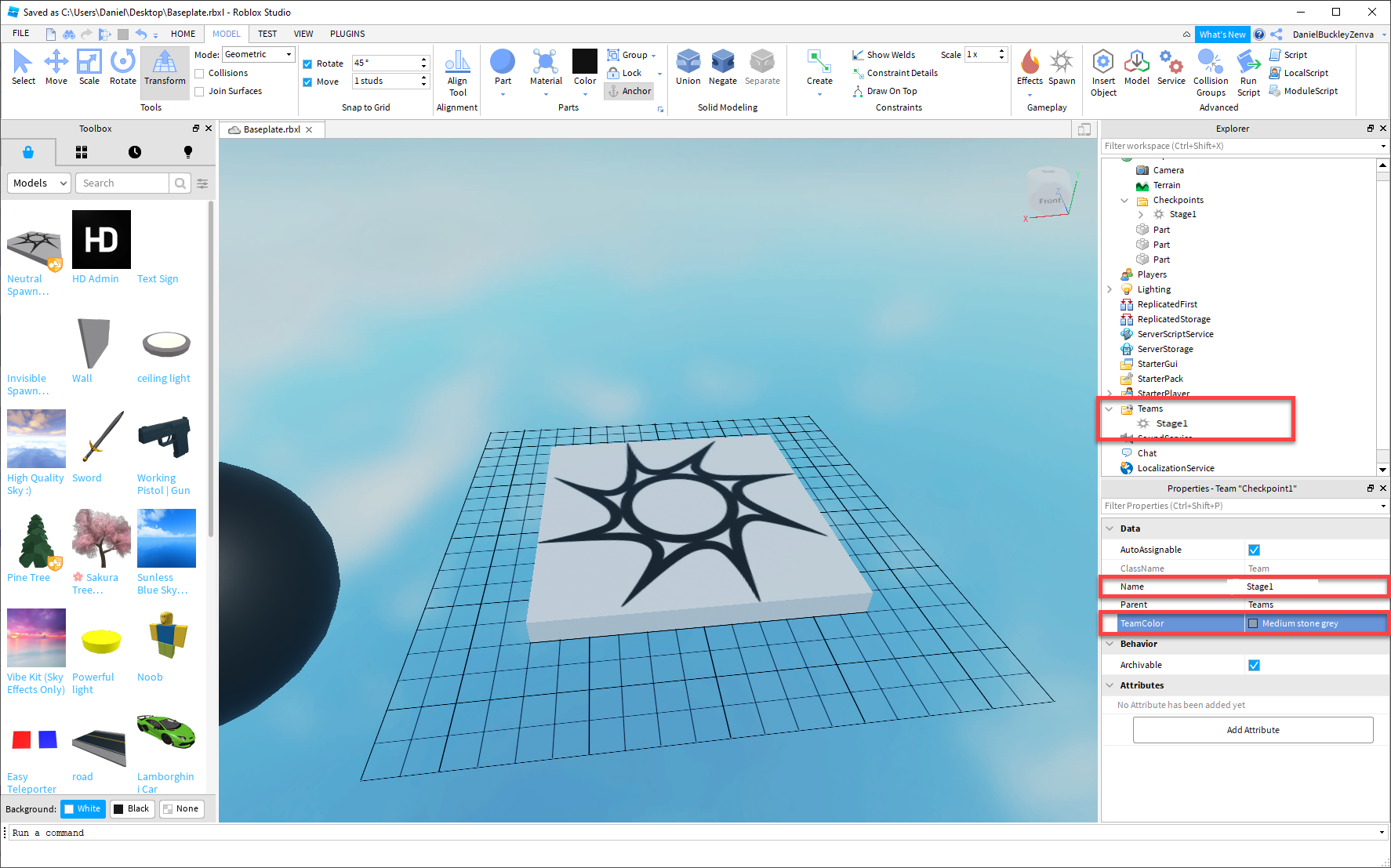
Then we want to go down to the Teams folder. What we’re going to do is create a team for each checkpoint we have, so when a player dies, they will respawn on their teams checkpoint part. Create a new Team and call it Stage1 (it’s important that it’s named the exact same as the part). Down in the Properties window we also want to change the TeamColor. This has to be the exact same color as the spawn point part (Medium Stone Grey).

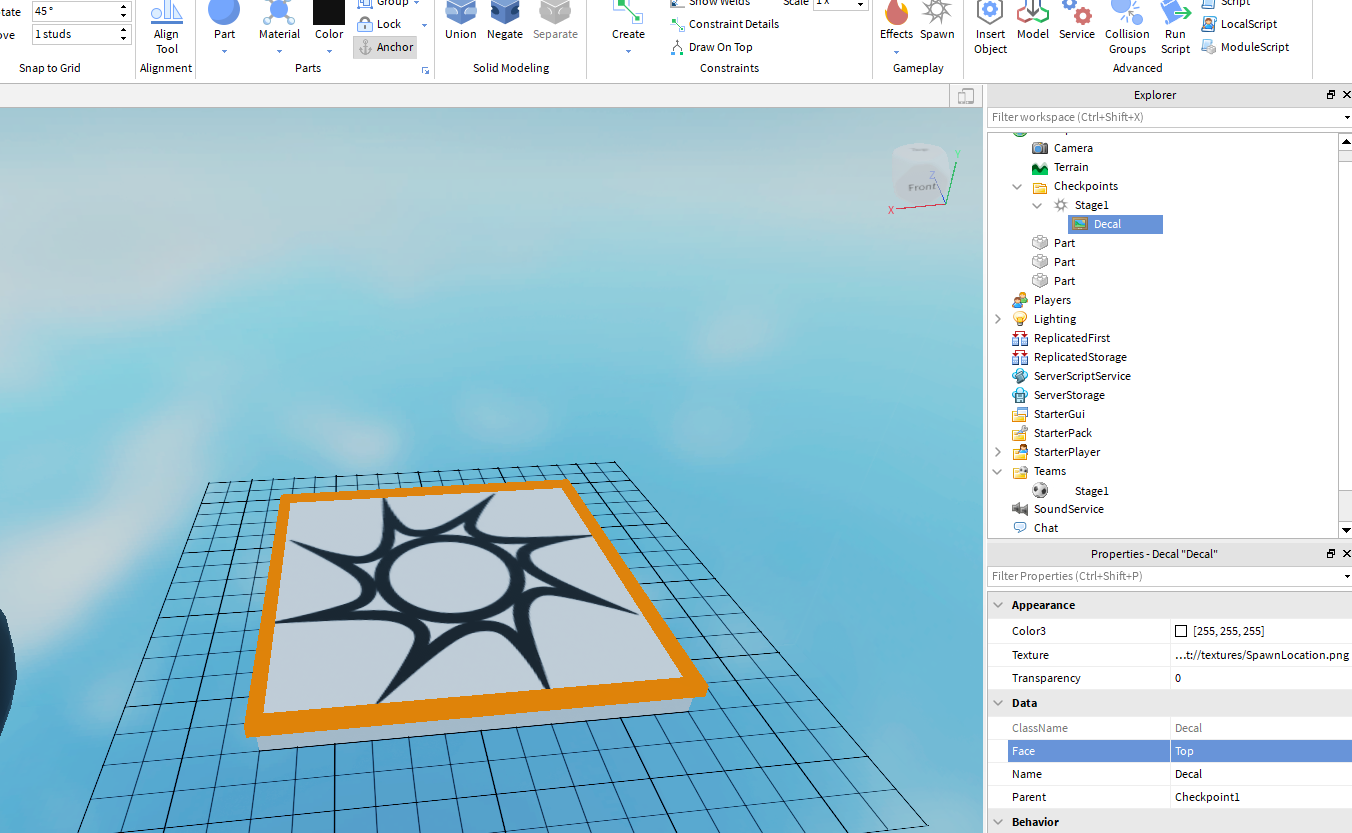
To make our checkpoint look cleaner, let’s open it up in the Explorer and delete the Decal object. This is the spiral texture.

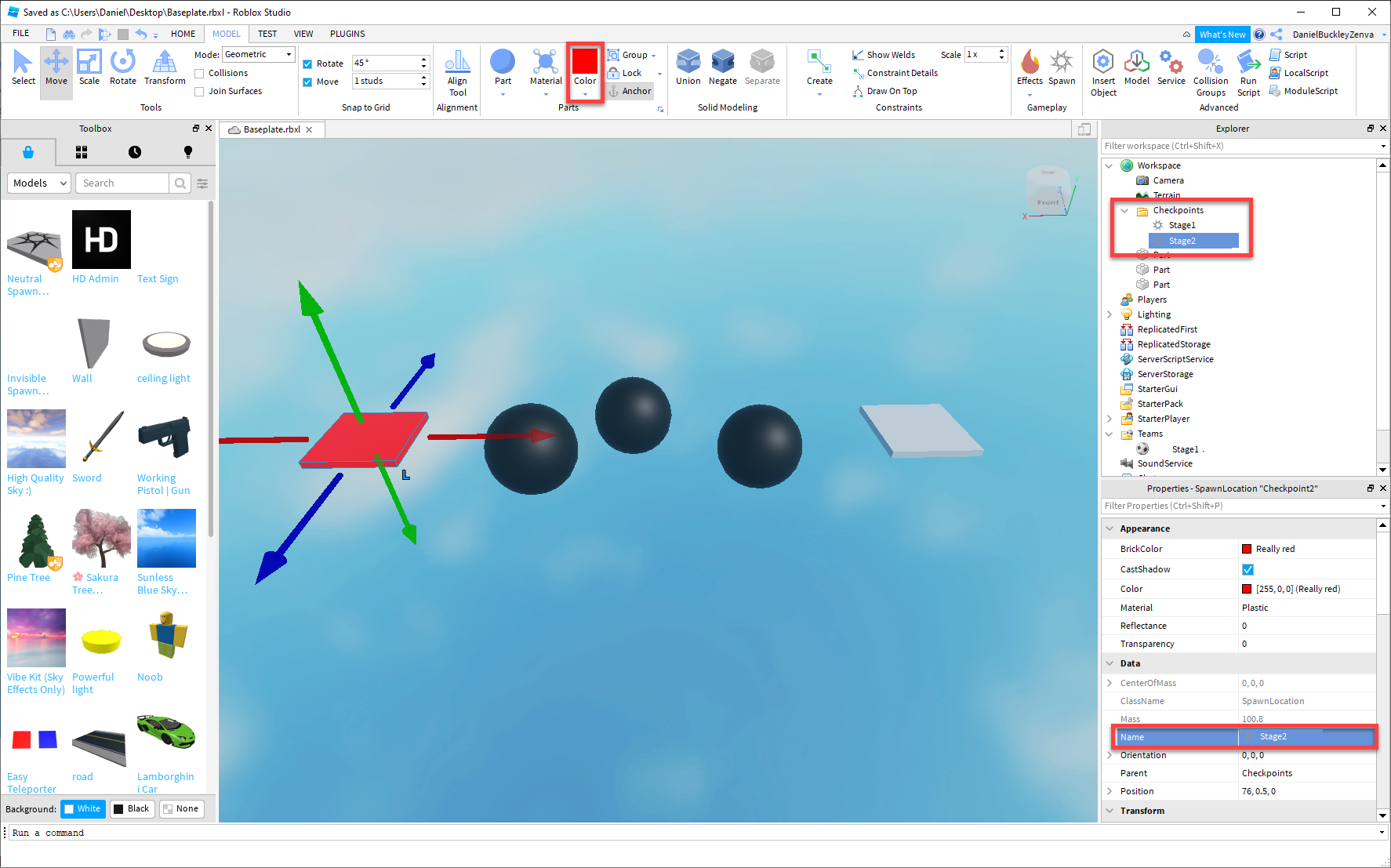
For the second checkpoint, we want to duplicate the Stage1 object (select it and click Ctrl + D).
- Move it over to the other side of the spheres.
- Rename it to Stage2.
- Change the color to red.

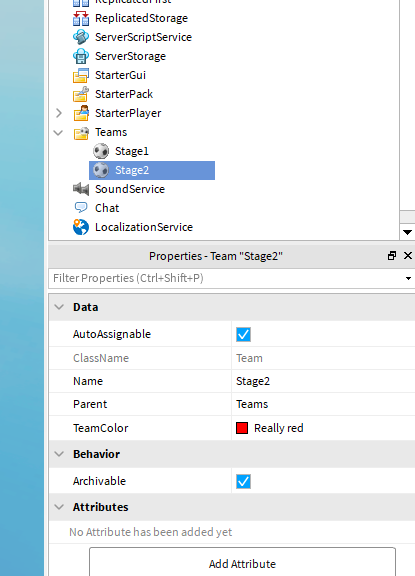
Then down in the Teams folder, we want to create a new team.
- Rename it to Stage2.
- Change the TeamColor to the exact same as the stage 2 part color.

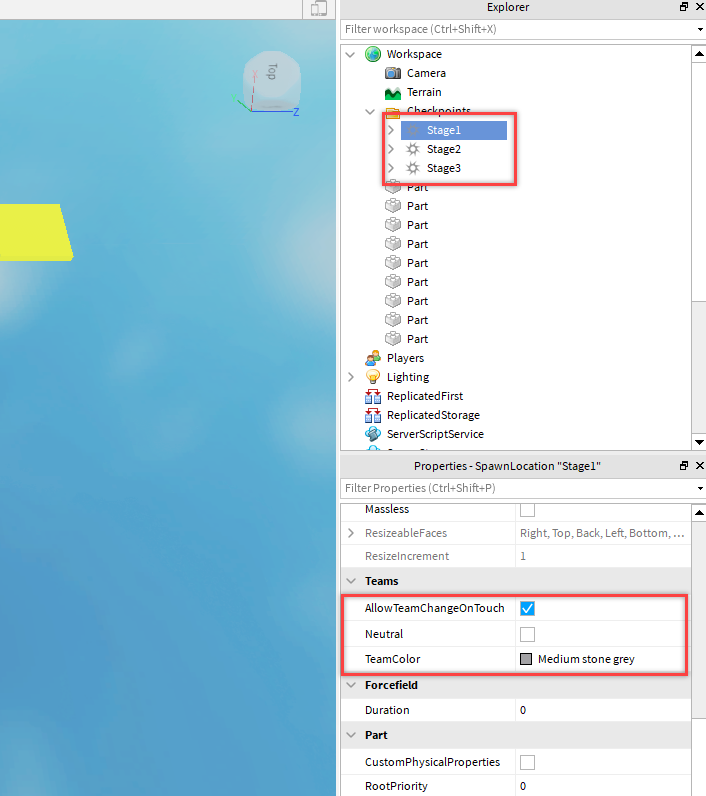
For all of the Team objects, do the following:
- Enable AllowTeamChangeOnTouch.
- Disable Neutral.
- Set the TeamColor to that stage’s respective color (must be the exact same as that’s how the checkpoints are identified).

Now if we press play and reach the second stage, we will respawn there when we die.
Saving the Game
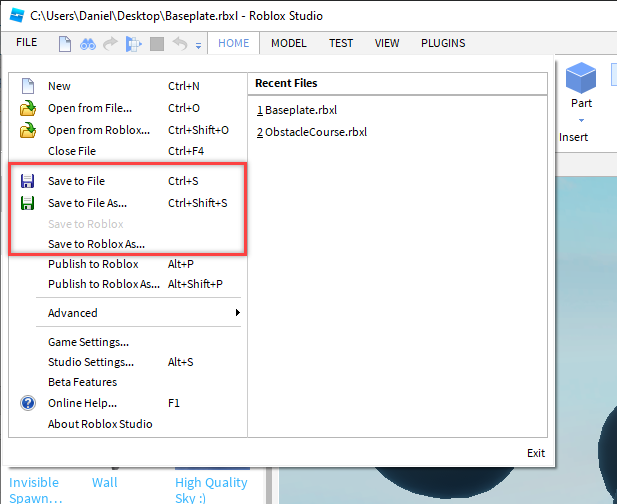
We’ve worked on our game for a bit now. How about saving our progress? Well, there are a few ways we can do this. If we click on File at the top-left corner of the screen, you’ll see we can save our game to a file, or to Roblox.

Saving our game to file, will create a .rbxl file and store it somewhere on our computer. Saving our game to Roblox will do the same, but store the game on the Roblox servers so we can access it from any computer. You can choose which way you want to save. If you plan on saving to Roblox, then I recommend you also save to file.
Continuing the Obstacle Course
From here, continue to create checkpoints, add in more obstacles and create a fun game! Make sure to test it out along the way as every jump needs to be possible. Another thing: make sure that every new part you create is anchored. If you notice that some parts are missing or falling when you press play, then this may be the issue.

Moving Platforms
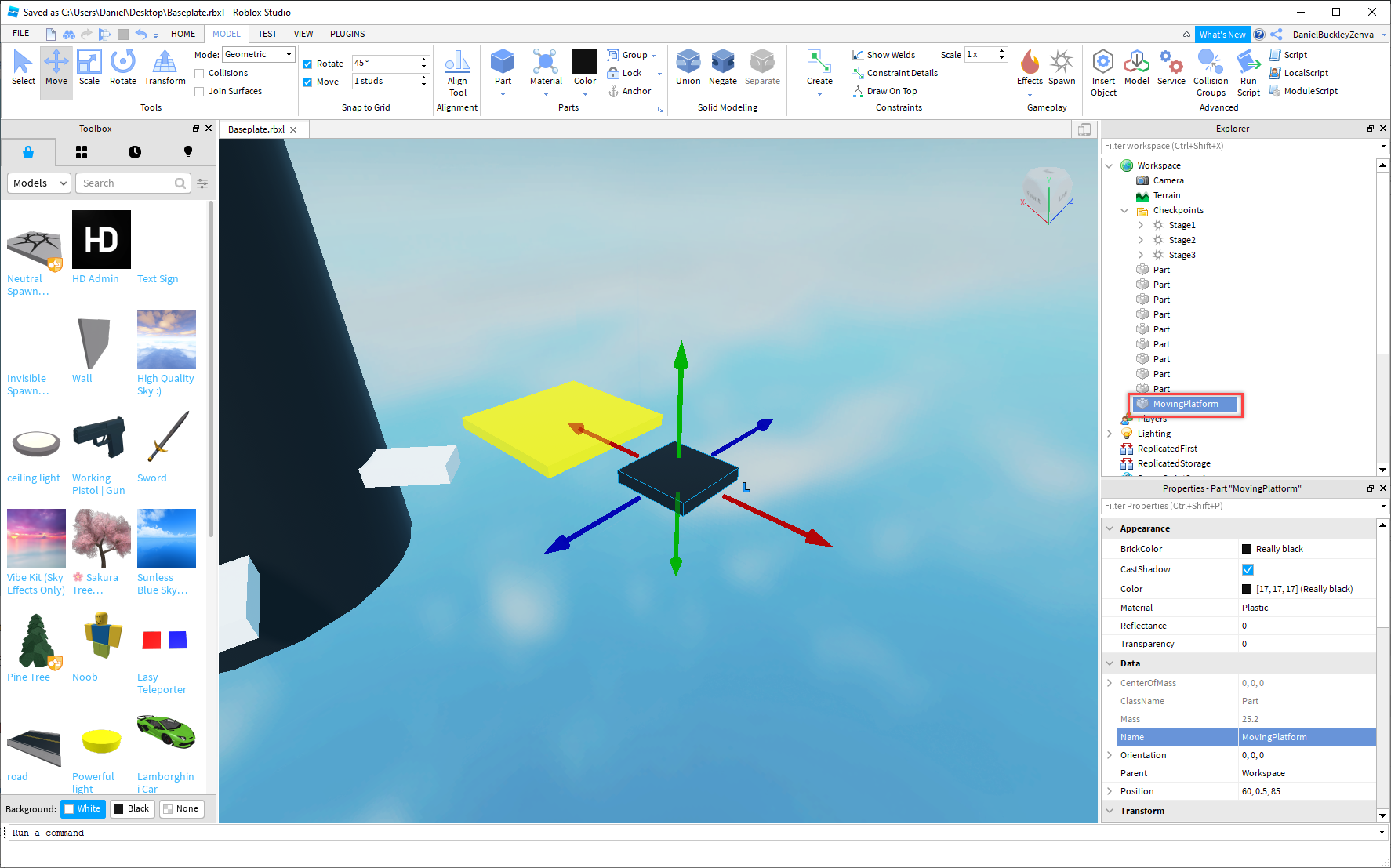
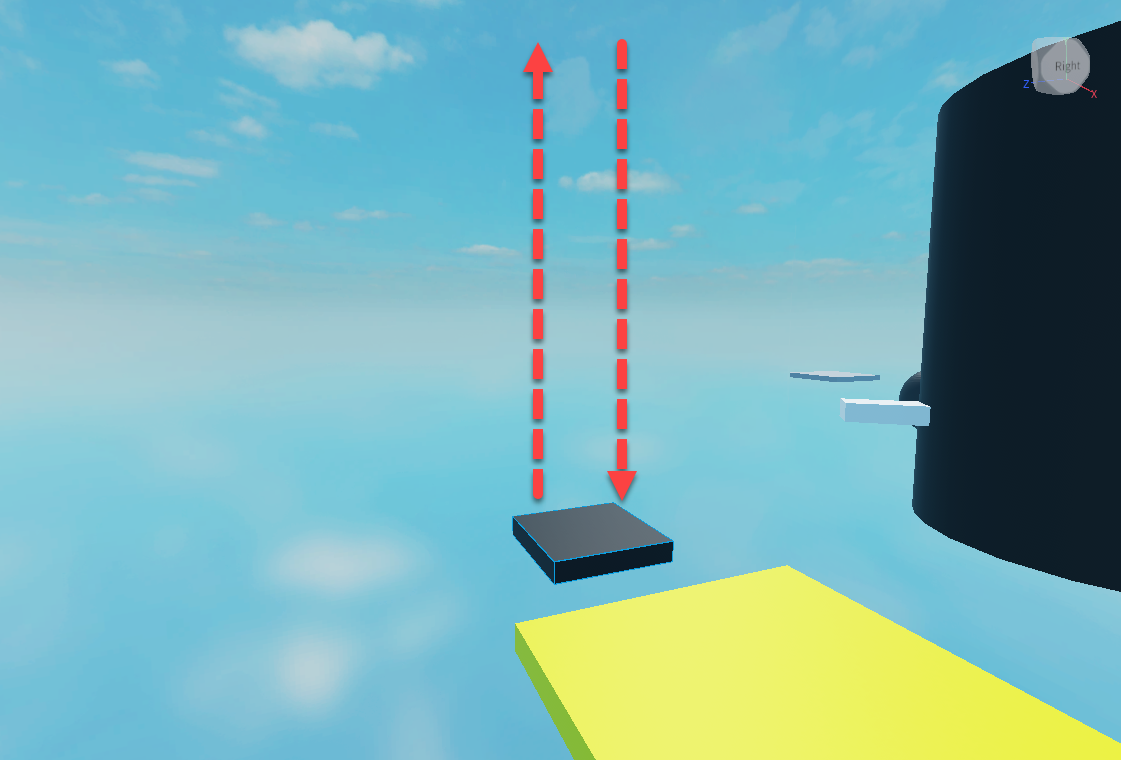
Let’s add some moving platforms to our obstacle course. These will be moving up and down and will require the player to time their jumps. I’m going to create a new part and call it MovingPlatform. Position it where you want the lowest possible point for the platform to move from. Make sure to also anchor this part!

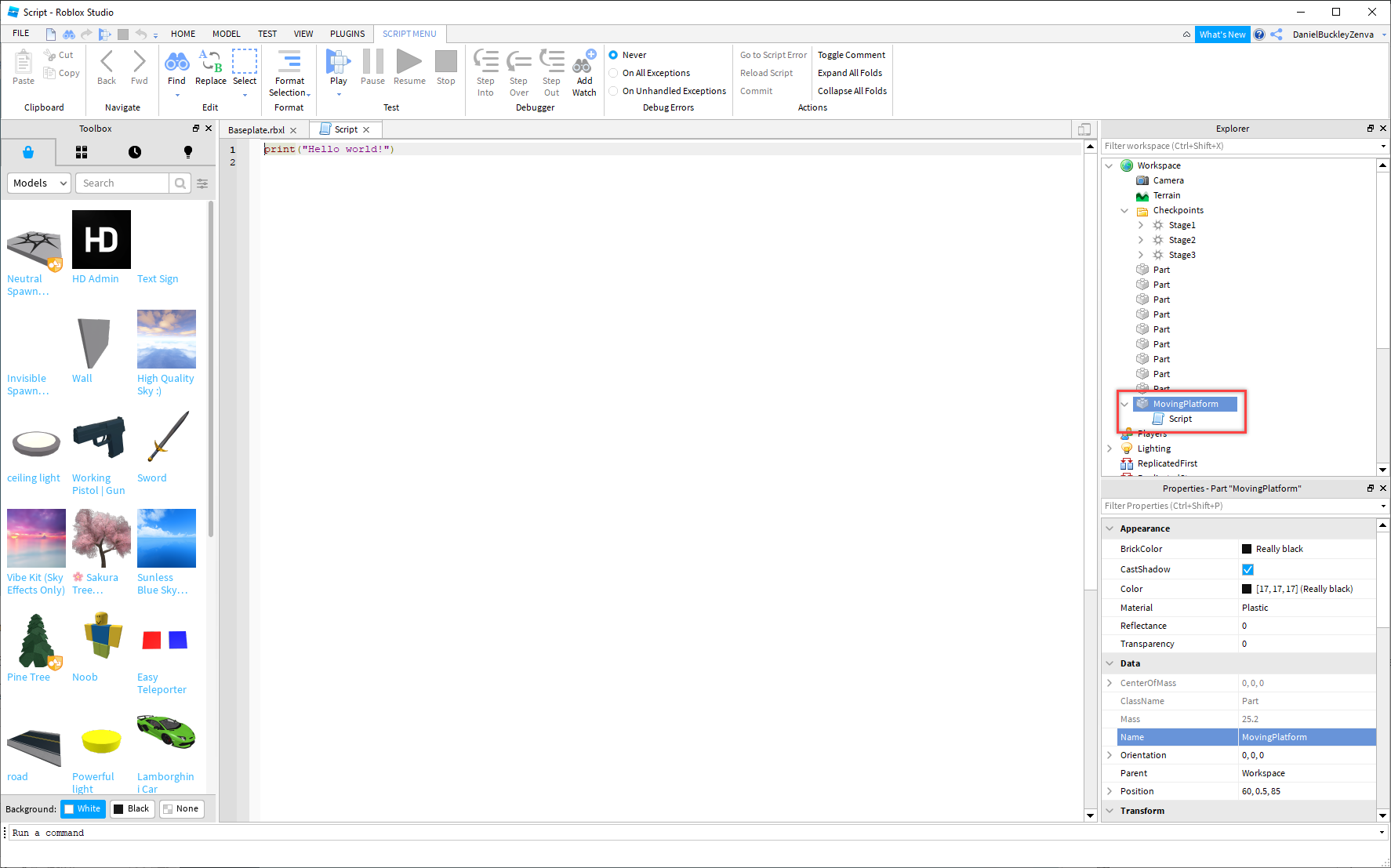
Then, we’re going to hover over the part, click on the + and add in a new Script. What’s a script? Basically it’s a file where we can write code. This code can then apply logic to the game. In our case, we want this code to move the platform up and down.

Roblox uses Lua as its programming language. If this is your first time ever coding, do know that we’re not going into detail on each element – rather focusing on just the things we need. If you are familiar with programming, then Lua may be easy to get the hang of if you have Python experience.
You’ll notice by default, this script file has one line of code.
print("Hello world!")This will basically log the message “Hello world!” to the console when we play the game.
What we’re going to do, is delete this line and start from a blank file.

To begin we need to get the part that this script is attached to (the MovingPlatform part). To do this, we’re going to add in this line of code. It is creating a variable (piece of data we can reference) called part and assigning it to the script’s parent, which is the MovingPlatform part.
local part = script.Parent
Then we need to access the tween service. This basically allows us to create smooth movement.
local tweenService = game:GetService("TweenService")Next, we need to create a new tween. This tween will contain the information of how we want to move the platform. Duration, easing style, easing direction, number of times (-1 means forever), whether it reverses or not and the wait time.
local tweenInfo = TweenInfo.new(3.0, Enum.EasingStyle.Linear, Enum.EasingDirection.Out, -1, true, 0.2)
When we have multiple platforms, we’ll want them to move at different times. To do this, we can delay the final part of the code by using wait(). Wait basically pauses the script for a set amount of time. In our case, we’re going to be choosing a random wait time between 0 and 4.
wait(math.random(0, 4))
Finally, we need to apply this tween to the part and play it.
local tween = tweenService:Create(part, tweenInfo, {Position = part.Position + Vector3.new(0, 20, 0)})
tween:Play()Here’s the final set of code.
local part = script.Parent
local tweenService = game:GetService("TweenService")
local tweenInfo = TweenInfo.new(3.0, Enum.EasingStyle.Linear, Enum.EasingDirection.Out, -1, true, 0.2)
wait(math.random(0, 4))
local tween = tweenService:Create(part, tweenInfo, {Position = part.Position + Vector3.new(0, 20, 0)})
tween:Play()Now we can go back to our baseplate tab and play the game!

You should see the platform move up and down.

Next, we can duplicate the moving platform like so. Also adding in a new checkpoint.

Now when you press play, you should see that the platforms are moving differently from one another.

Publishing Your Game
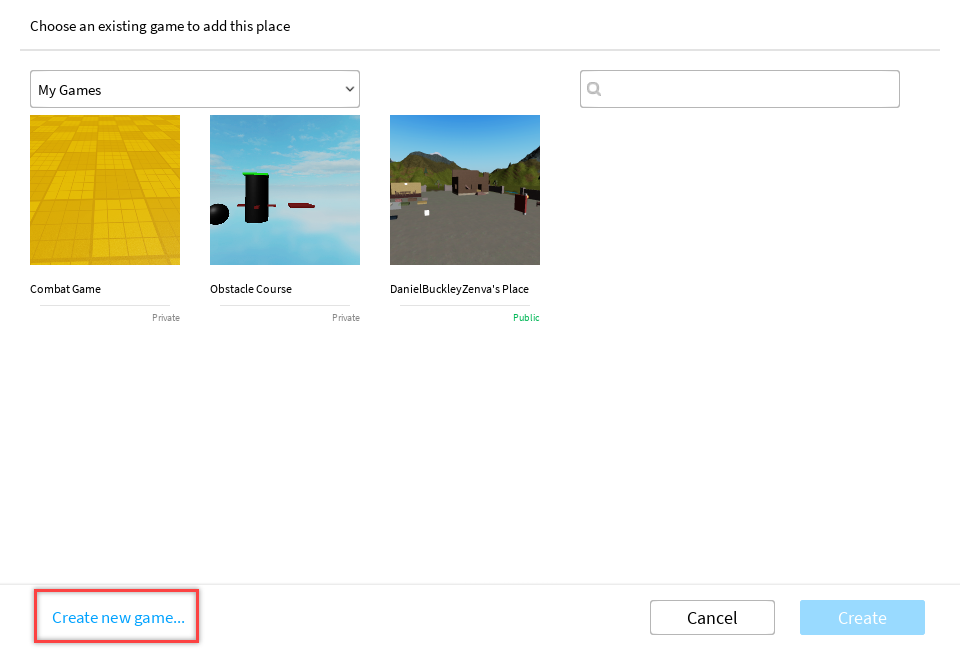
Right, we’re done! Now it’s time to publish our game on Roblox for all to play. Go to File > Publish to Roblox As… This will open up the publish window. Click on the Create new game… button.

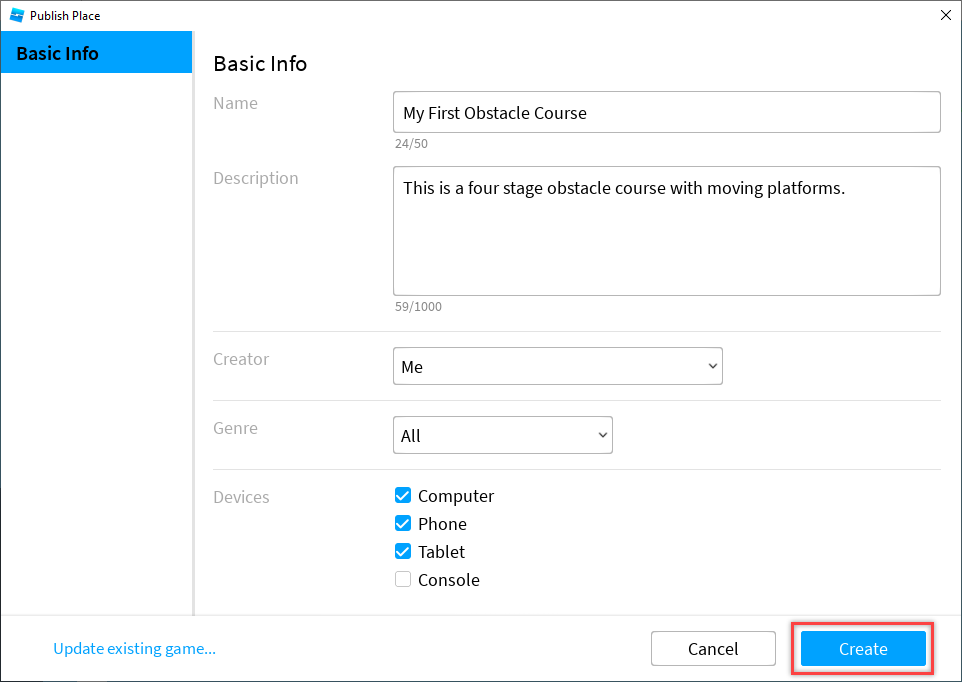
Fill out all the information on the next screen, then click Create.

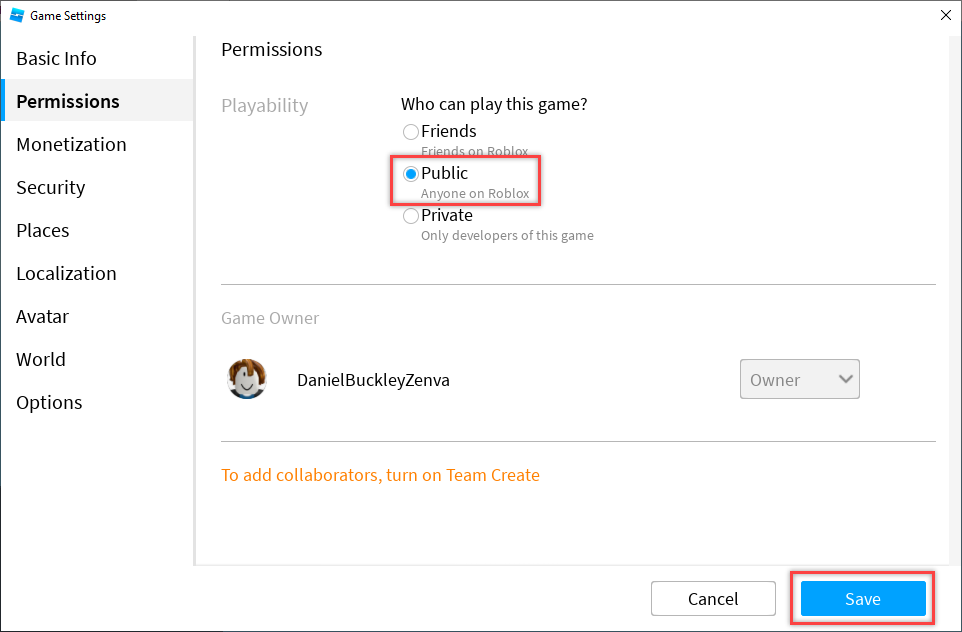
Next, we need to make it public or for friends only. Go to File > Game Settings… and navigate to the Permissions tab. Here, we can choose who can play our game. I selected Public, then clicked Save to save the changes.

Whenever you make changes you want to publish again, you’ll need to go File > Publish to Roblox.
Conclusion
And there we go! You have successfully created your first game for Roblox. Share the game around and see if other people can beat it!
However, we encourage you to not stop here. Many types of games are popular with Roblox game making, and you can really spread your wings in terms of what you can achieve! We encourage you to learn more about Roblox Studio and what you can do with the engine. Additionally, by learning the Lua scripting language more thorough, you can not only make more complex and unique games, but have skills that go beyond just Roblox. Thank you for following along, and I wish you the best of luck with your future Roblox games.



