Introduction
Are you ready to start developing FPS games, RPGs, retro-style games, and more with the amazing Unreal Engine? You’re in for quite a treat, then!
Unreal Engine 4 is one of the most popular engines out there for game development – powering everywhere from indie games like Dead by Daylight to AAA games like Gears 5. Its powerful graphical features allow developers to create visually stunning games, while the Unreal Engine blueprinting system creates an environment that makes it easy for programmers and non-programmers alike to create the game of their dreams. To boot, the engine is completely free until you earn $1 million with your product, making it a great choice for any aspiring developer.
Before you get intimidated by the power of the engine, though, remember that everyone starts somewhere – and this tutorial is just the place to get started.
In this tutorial, we’ll be guiding you through your initial steps as you create your first game inside of the Unreal Engine. This game will be a 3D platformer game with collectible gems and enemies to avoid. We’ll be going many of Unreal’s features such as level creation, blueprints, creating logic with nodes, and even creating a UI.
All in all, we’ll provide you with the foundations to get started, so if you’re ready to go, let’s get started with creating our Unreal Engine platformer!

Project Files
For this project, we’re going to be using some pre-made models and materials.
You can also choose to download the complete project to see what the finished product looks like.
- Download the complete project here (full version)
- Download the complete project here (stripped down version)
What is the Unreal Engine?
The Unreal Engine is a game engine created by Epic Games. With the focus on powerful 3D graphics, this engine has been used to create many popular AAA games, including: Fortnite, Bioshock, Rocket League, and many more.
Installation
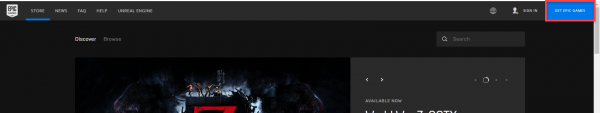
To install the Unreal Engine, we need to download the Epic Games launcher. You may already have this, but if you don’t just go to the Epic Games website, and click on the Get Epic Games button in the top-left.

Go through the installation process and when it prompts you to login, do so. This can be done by creating an Epic Games account, or by logging in with your Google account.
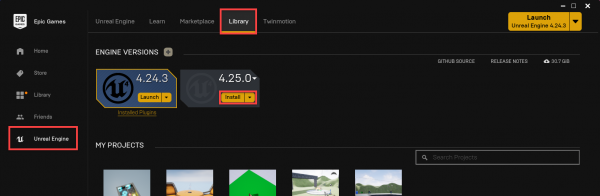
Once you’ve logged in and have the launcher open, navigate over to the Unreal Engine page. Here, you want to go to the Library screen and click the install button. I’ve already installed the engine, so you’ll just see one version appearing.

This may take some time as the engine can be around 15 GB in size.
Creating a New Project
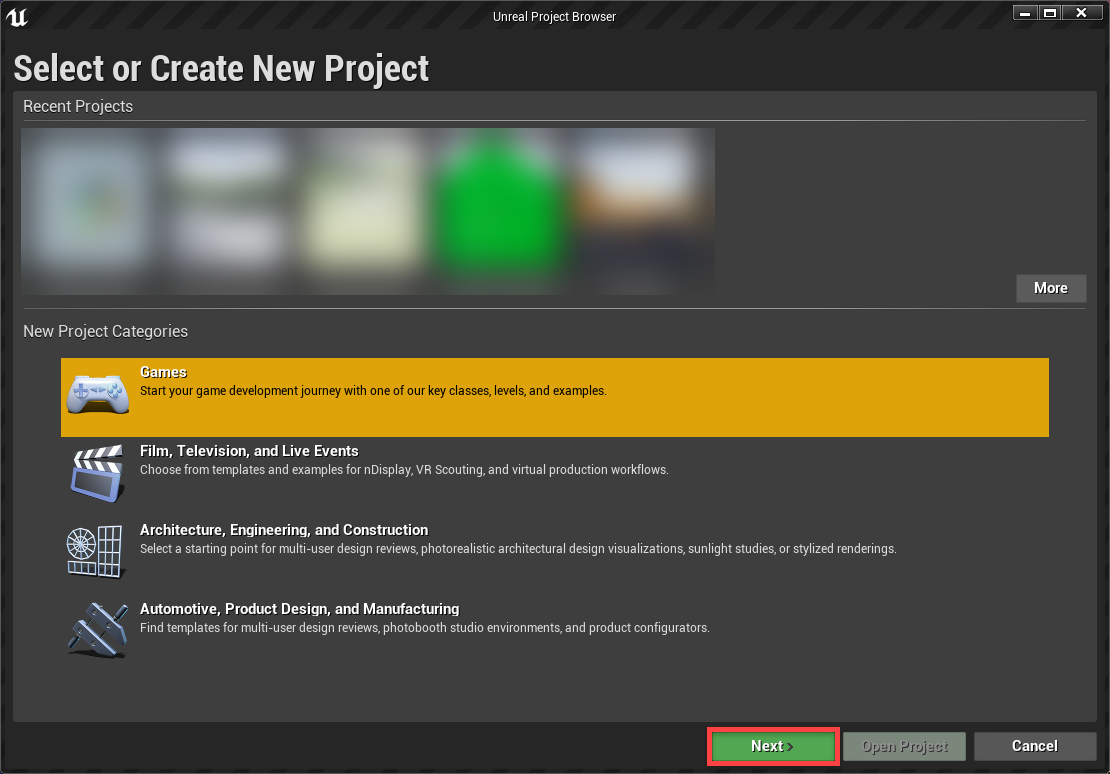
Once that’s complete, click on the yellow Launch button to open it up. Here we can choose what we want to create. Select Games then click the Next button.

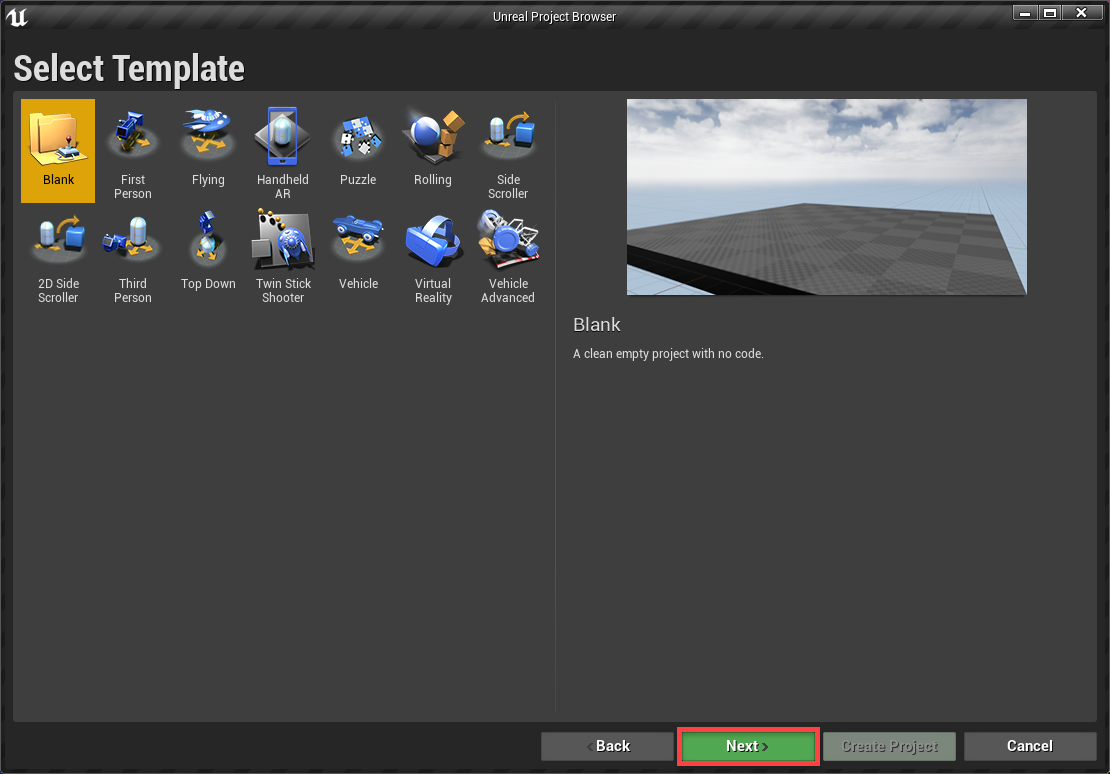
The next screen allows us to select a template. These are a really good learning resource to see how certain systems can be created in the engine. For now though, select Blank and hit next.

Finally, we have the project settings. There’s a few things we need to make sure we have selected.
- Make sure Blueprint is selected rather than C++.
- Make sure With Starter Content is selected rather than No Starter Content.
Down at the bottom, we can choose the location to store our project (it will be around 800 MB) and the name. Once you’ve done all that, click on the Create Project button to open up the editor.
Quick Note: When the editor opens you may see a Steam VR window popup. We can just close that since we’re not working in VR.
Editor Overview
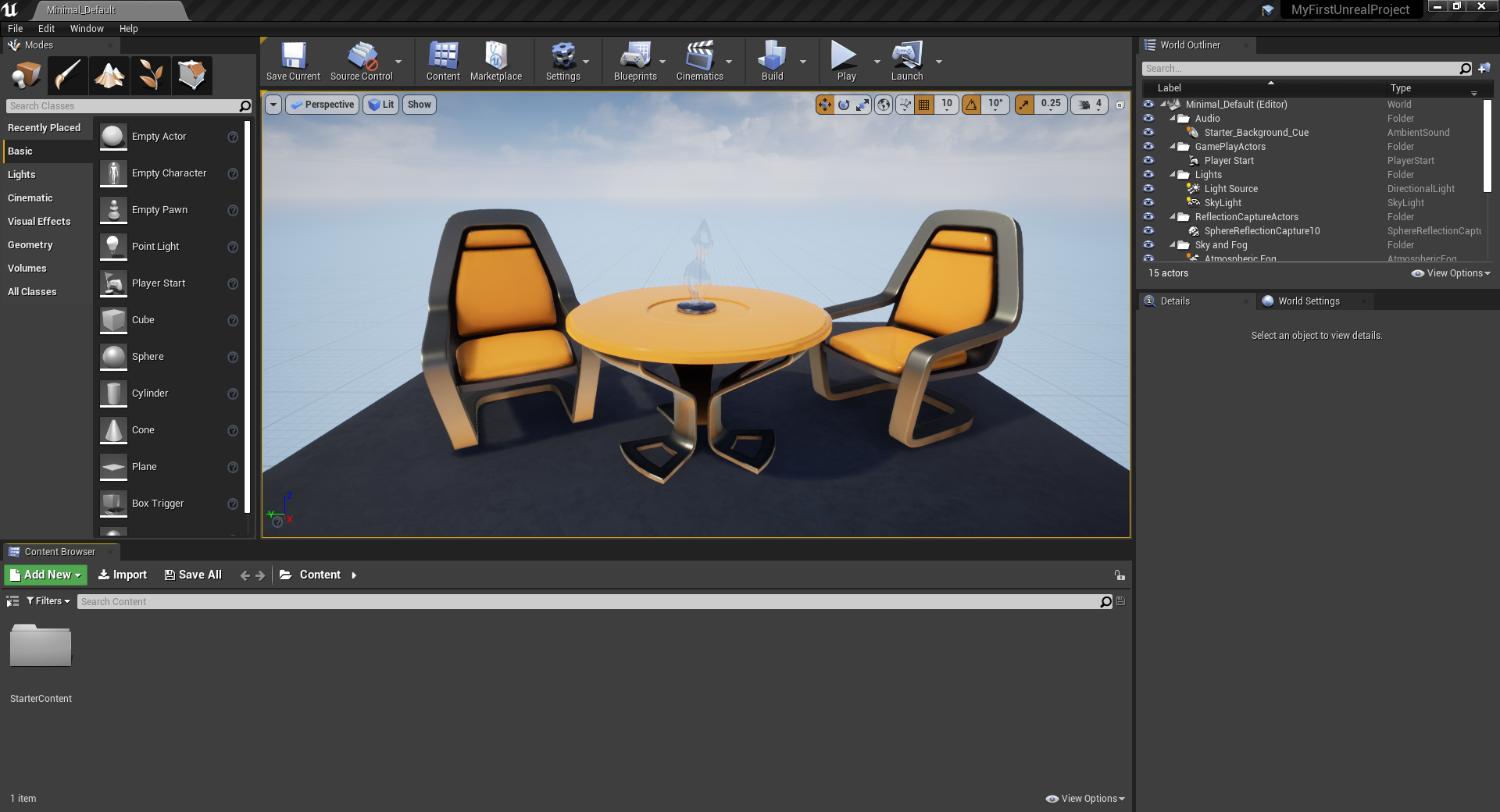
Welcome to the editor. This is where we’ll be creating our game! It may look daunting at first with all the windows, buttons and options – but let’s go ahead and try make some sense out of it all.

This is the level editor and the main screen that appears when opening Unreal. The engine is split up into a number of different editors (material editor, blueprint editor, animation editor, etc). Each serve a specific purpose to help us create games. The level editor here is what we use to build our levels. Place down objects, setup the lighting and overall manage the project.

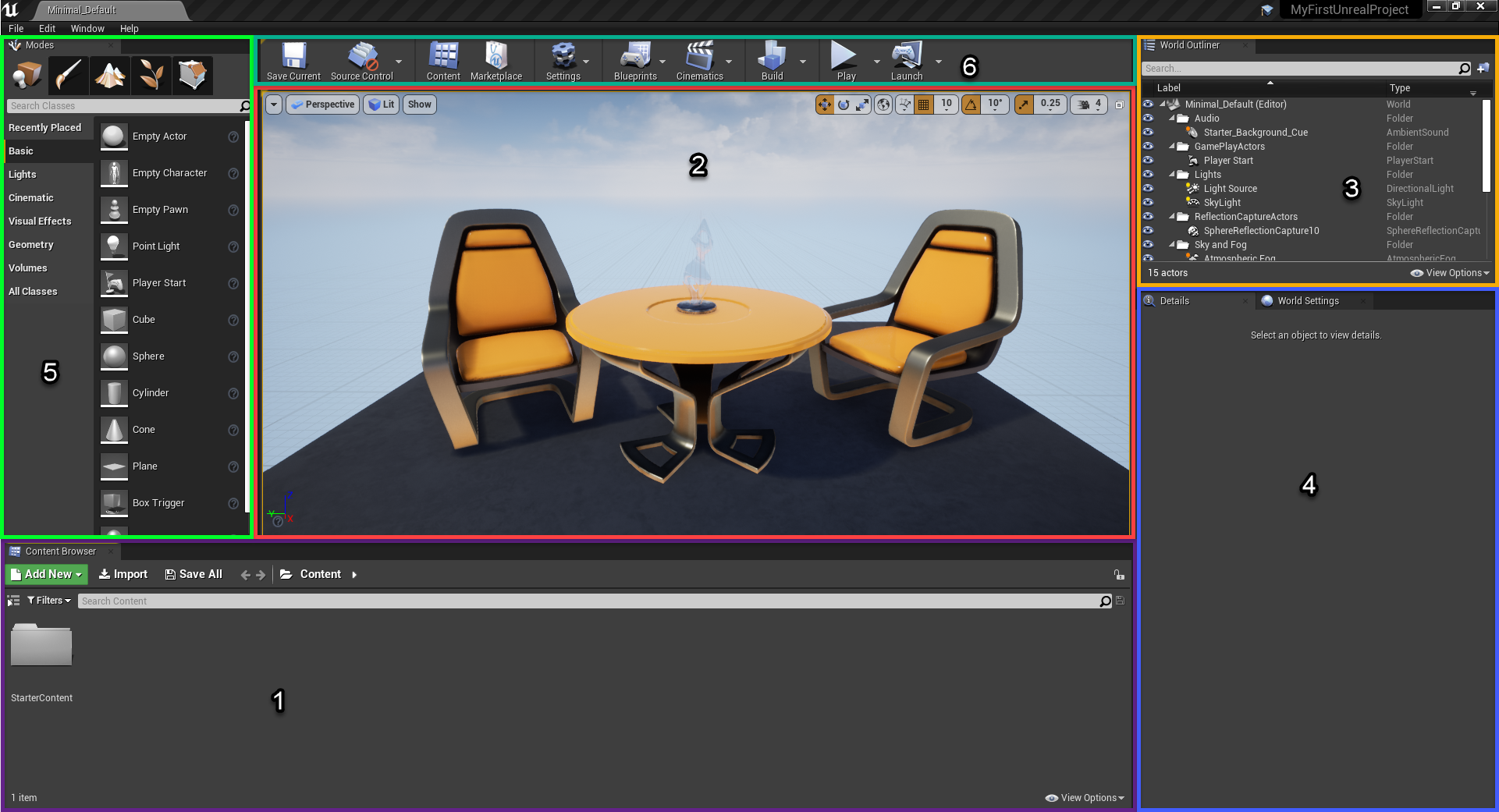
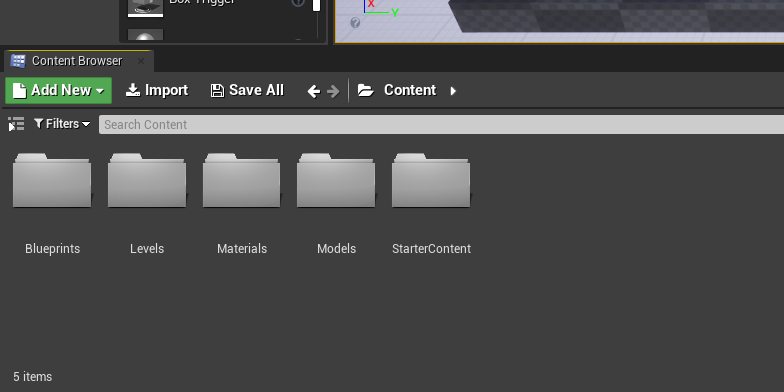
- First, we have the Content Browser. This is like a file explorer and shows us all of the assets (models, sound effects, textures, materials, etc) for our game and the folder structure.
- Next, we have the Viewport screen. Here we can see into our level, move the camera around, select and move around objects.
- This is the World Outliner and it shows us all of the objects in our current level.
- The Details panel shows us the inner workings of a selected object. Try selecting an object in the viewport window and you’ll see that various properties such as the position, rotation, scale, rendering, etc appears for that object.
- This is the Modes panel. Here we can create primative 3D models, create lights, triggers, VFX, etc.
- Finally, the Toolbar. This is where we can test out the game, build it, save the game, etc.
We’ll be going over more about each panel as we get there in the tutorial.
Creating a New Level
In Unreal Engine, we have the concept of levels. Levels are what splits a game up. Different stages, areas, etc. Right now, we’re in one of the starter levels that comes with the starter content. Let’s now go ahead and create a new one.
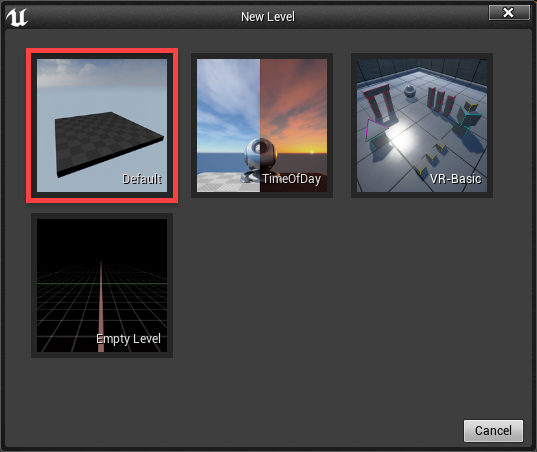
- Go File > New Level
- Select the Default level

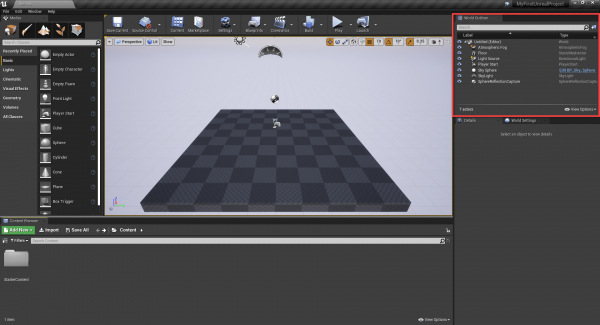
This will create us a brand new level with a few things already in it.
Over in the World Outliner you’ll see that we have a floor model, a light, a player start and a few skybox objects. These help build the scene we see here.

Before we continue, let’s go down to the Content Browser and create 4 new folders to store our future assets (right click and select New Folder).
- Blueprints (to store our blueprints such as the player, gems, enemies, etc).
- Levels
- Materials
- Models

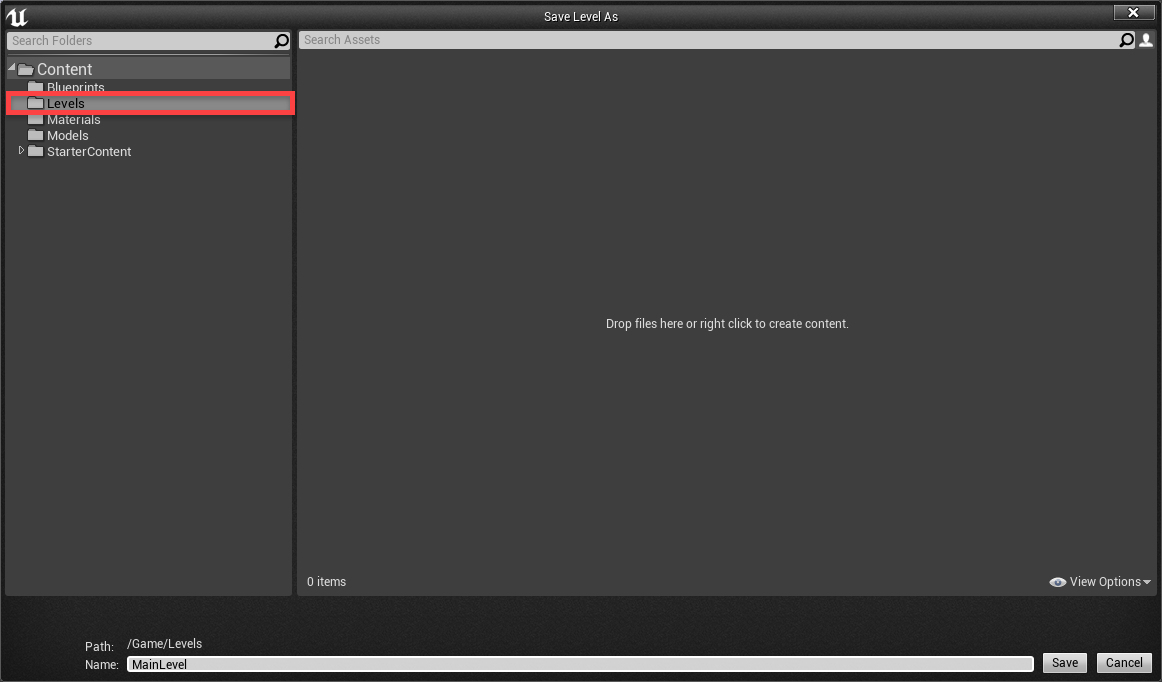
We can now save our level (CTRL + S) to the Levels folder. Give it the name of MainLevel.

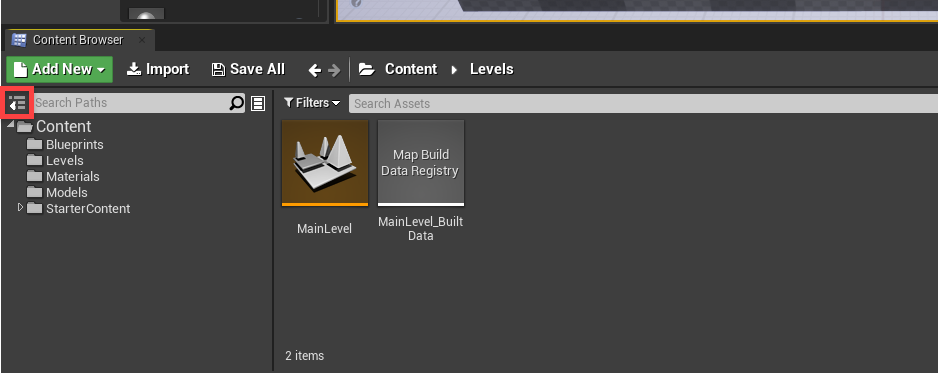
If we open the levels folder, you’ll see that we have the MainLevel asset there. If we ever want to open the level, we can just double click on it.
Quick Note: To make navigation easier, click on the Show Sources Panel button. This will give us an overview of the folder structure.

While we’re here, let’s also import our intro assets. These are a few 3D models and materials we’ll be using and can be downloaded here. Inside of the .ZIP file, there will be a Models and Materials folder. Place the contents in their respective counterparts in the Unreal editor content browser. It may pop-up with some import options, just click import on all of them.
Creating the Player
Now it’s time to create our player! We’ll be able to move around and jump on platforms. But before we jump in, let’s set up the controls, because we need to know which buttons are for moving and which are for jumping.
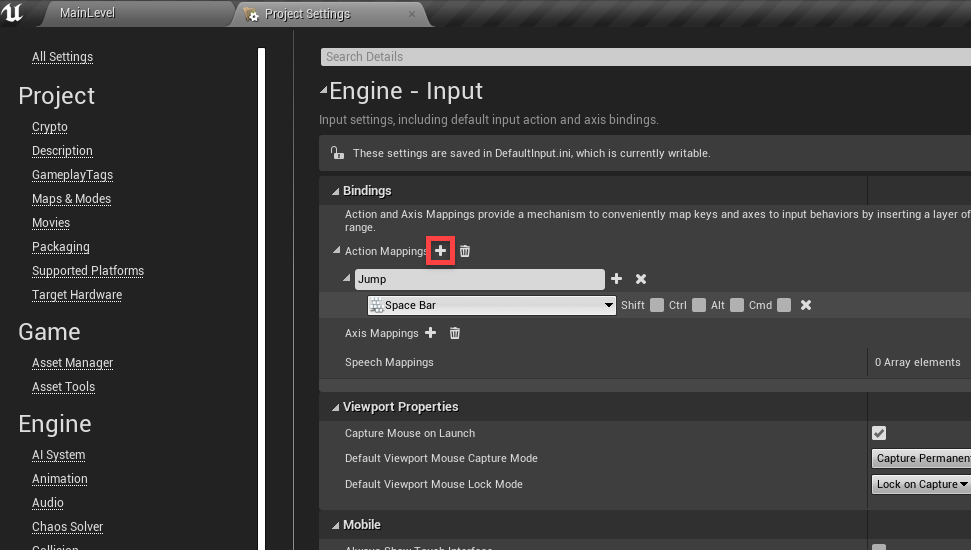
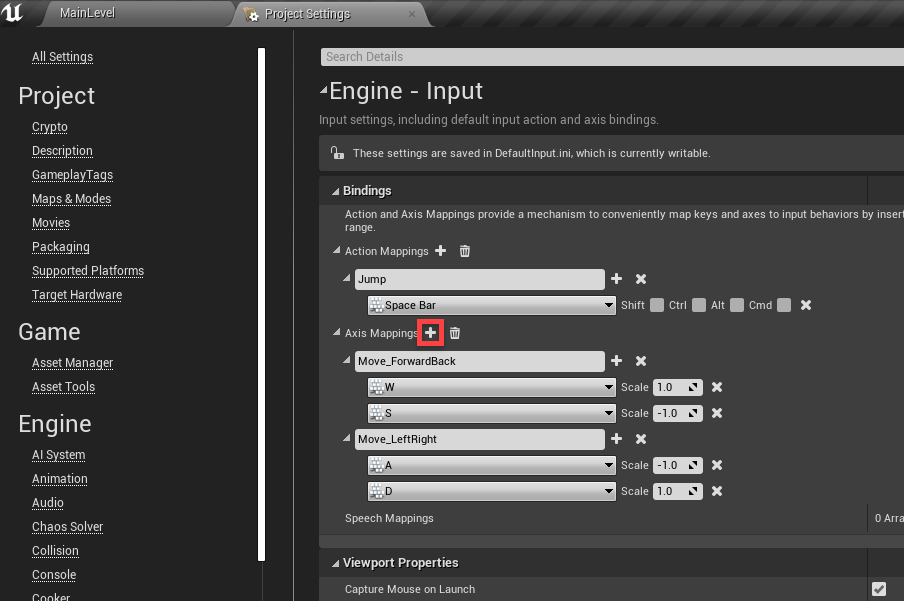
Open up the Project Settings window (Edit > Project Settings). On the left hand side list, select Input to go to the input options. We have actions and axis‘. Actions are single button inputs (i.e. press a button and something happens). Then we have axis inputs which change a value based on the given input (i.e. a controller joystick).
First, let’s create a new action called Jump. Set the key to be the space bar.

Next, let’s add two new axis mappings. An axis for moving forward and back as well as an axis for moving left and right. Make sure to set their scale as seen in the image.

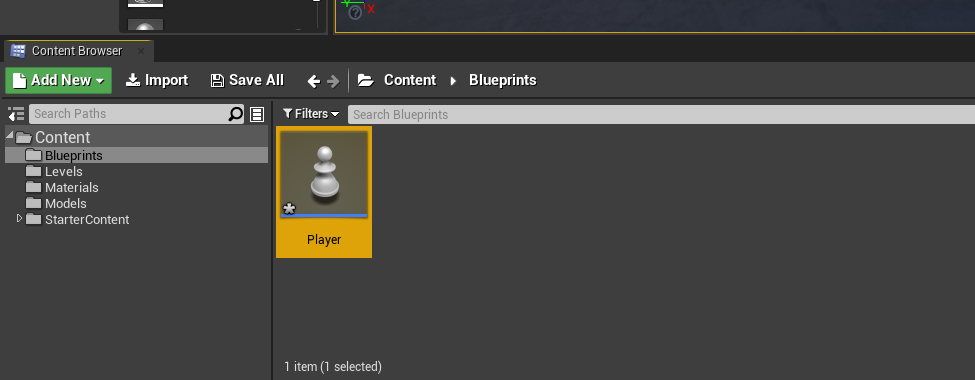
Now that we’ve got our inputs setup, let’s go back to the main level window (tab at the top of the screen) and create our player blueprint. In the Unreal Engine, blueprints are objects that we can have in our games which each have their own properties, scripting and various other things. Think of the player, enemies, gems, etc. These are all blueprints. They have their own logic and they can be created/destroyed. To create a blueprint, let’s go to our Bluerints folder, right click and select Blueprint Class.
It will ask us to choose a parent class. In Unreal, we’ve got a number of base classes we can expand upon depending on what we want to create. Select the Pawn. As the player we can possess a pawn so that it will receive our inputs. Call the blueprint: Player.

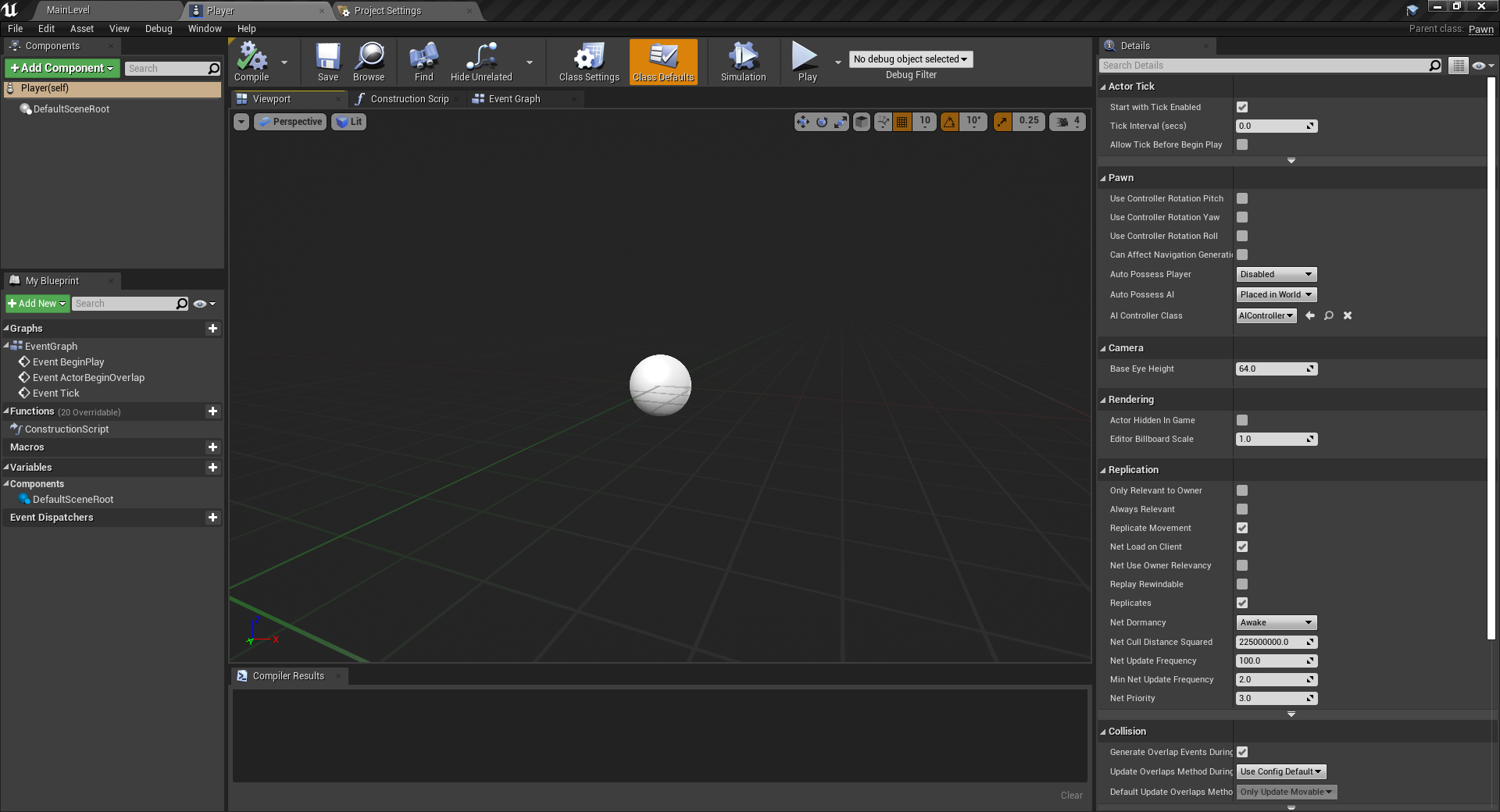
Now double click on the blueprint to open it up in the Blueprint Editor. It may prompt you to open it in the full editor. If so, click the button.
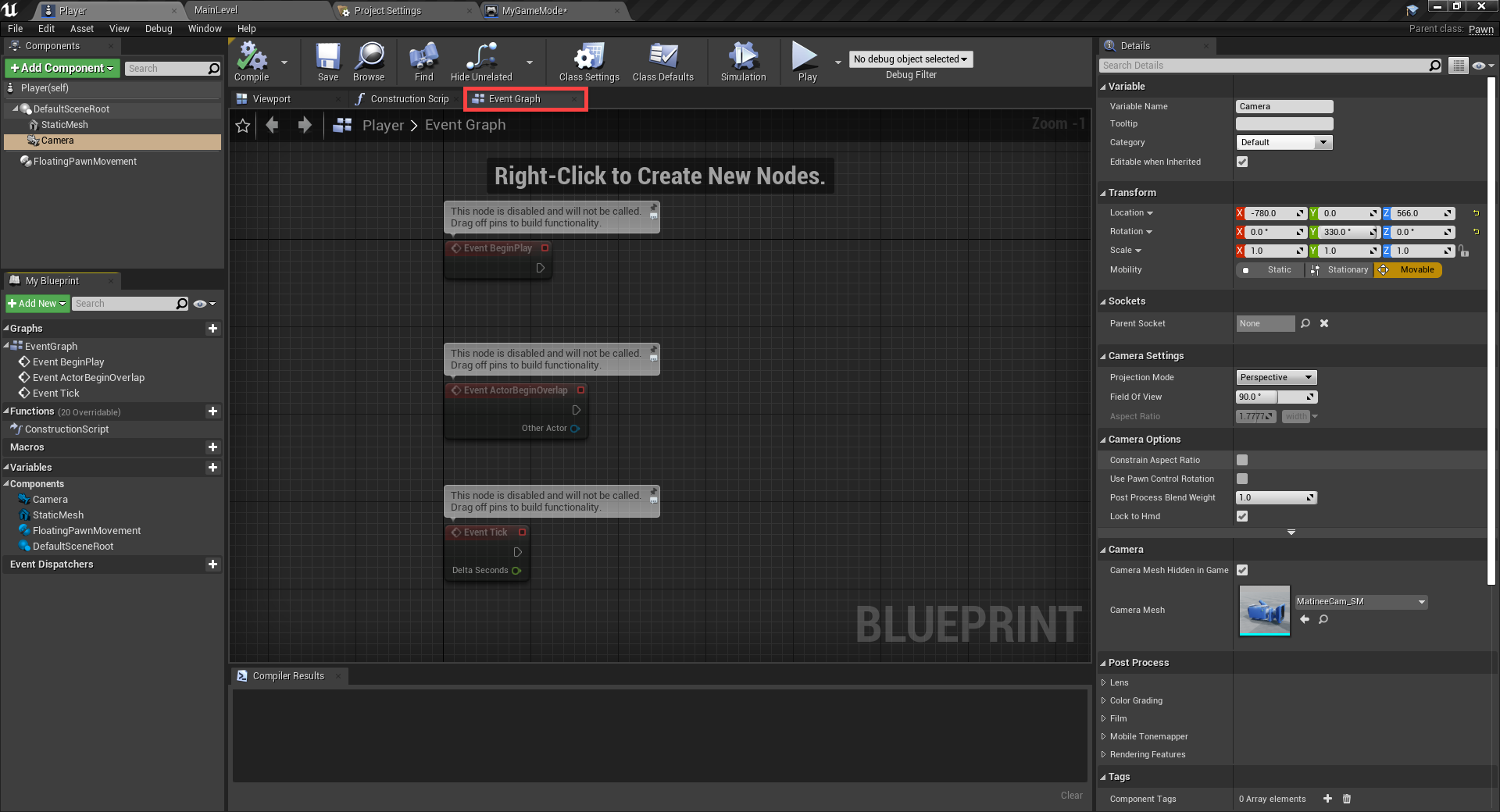
So here we have the Blueprint Editor. Here, we can create our player object by doing many things.
- We can give the player models, lights, effects and other various objects to build them up.
- We can use the blueprint graph to create logic for the player.
- We can tweak the player’s properties to our liking.

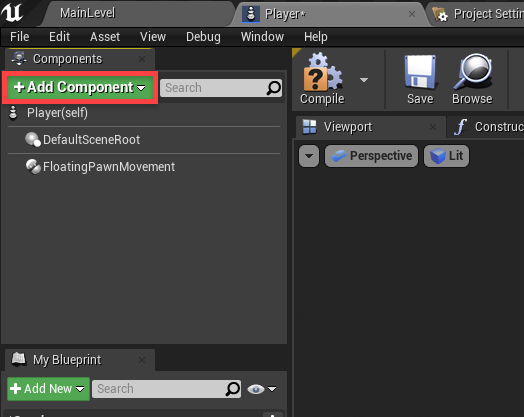
First thing we need to do is give our pawn (the type of class the player is) the ability to move. Or give it the knowledge of how to do so. For this, we can click on the Add Component button and search for FloatingPawnMovement. This will add the component to our component list.

Next, we need to give the player some physical presence. Click Add Component again and search for StaticMesh. This is basically a 3D model.

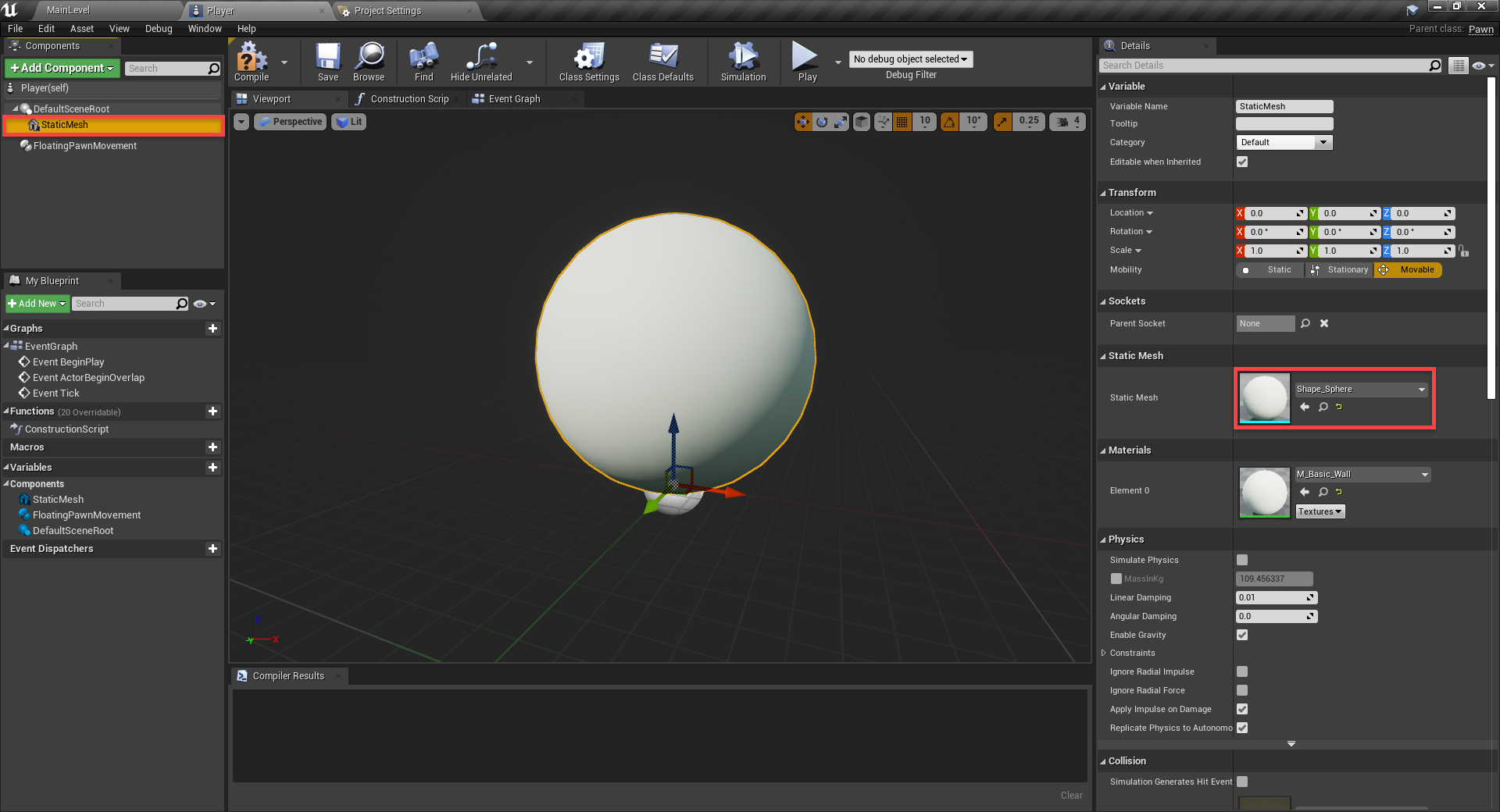
To assign the model, select the StaticMesh and over in the Details panel, set the Static Mesh field to be Shape_Sphere.

Quick Note: You can move the camera around in the center viewport. Hold right-click and use WASD to fly around.
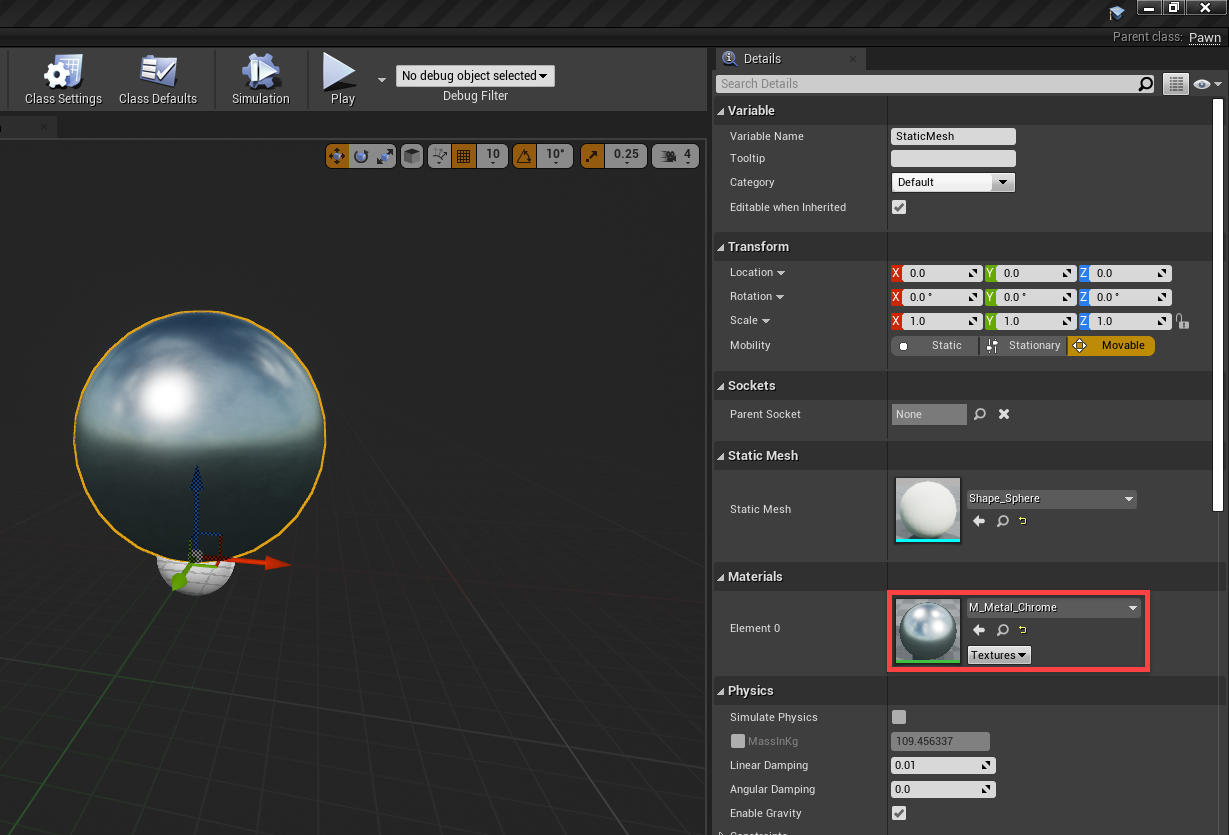
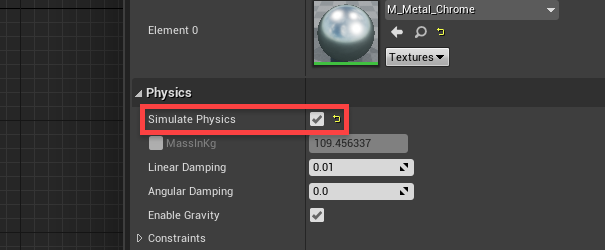
A plain white sphere doesn’t look that good, so let’s also change the Material to M_Metal_Chrome. When we set up lighting later on this will reflect it all and look pretty good.

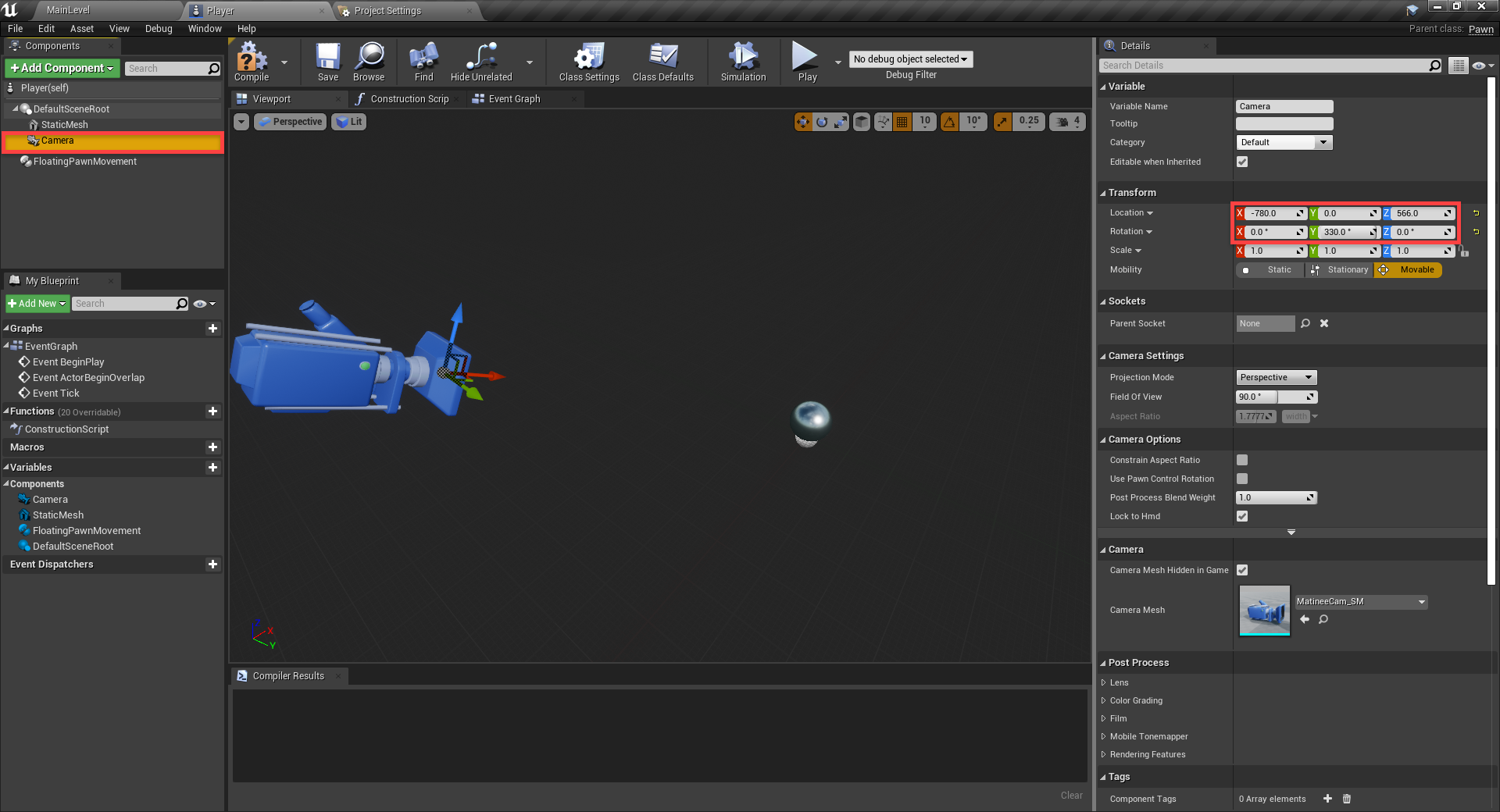
The final component is going to be a camera. Because we need a way of looking into the world and following the player. Add a new Camera component. In the Details panel…
- Set the Location to -780, 0, 566
- Set the Rotation to 0, 330, 0

Select the StaticMesh and enable Simulate Physics. This will give us gravity and the ability to collide with things.

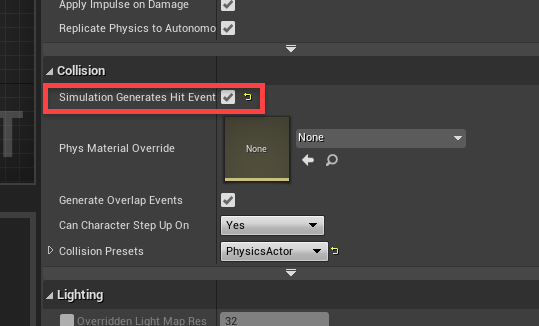
We also need to enable Simulation Generates Hit Events. This will allow us to detect collisions.

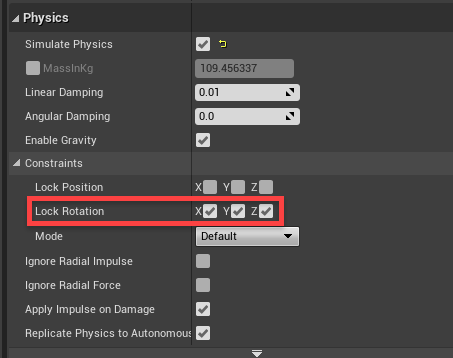
To prevent the player from rolling on its own, let’s open the Constraints tab and enable Lock Rotation on the X, Y and Z axis’.

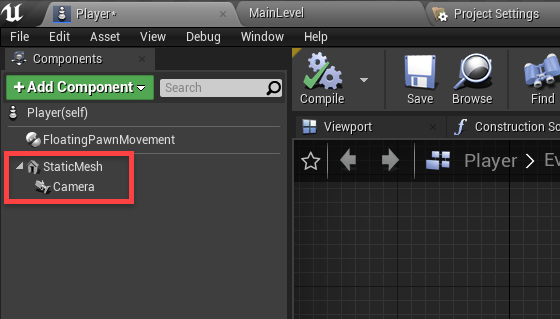
Finally, let’s make the static mesh the root node. To do this, click and drag the static mesh on top of the DefaultSceneRoot. This will replace it and make the camera a child.

Let’s now test this out in our level. Back in the level editor (click on the MainLevel tab), we need to first create a game mode blueprint. This will tell the game what object the player is, etc. In the Blueprints folder, create a new blueprint of type Game Mode Base and call it MyGameMode.

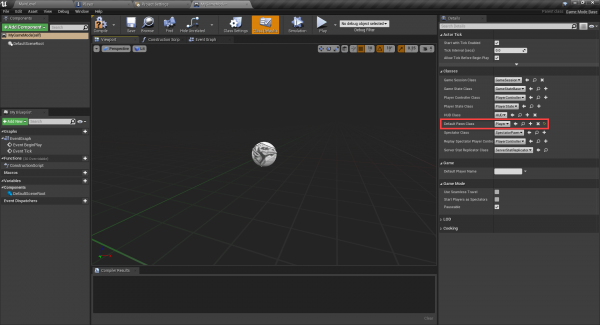
Double click on it to open up the blueprint editor. In the Details panel, we just want to set the Default Pawn Class to be our Player.

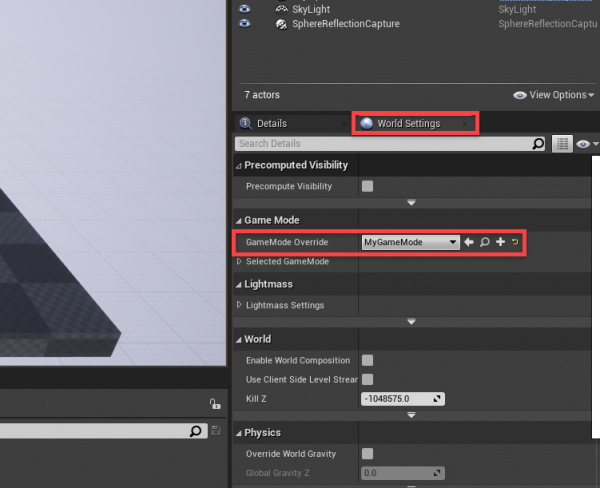
Save that, then return to the level editor. In the Details panel, click on the World Settings tab and set the GameMode Override to be our new MyGameMode.

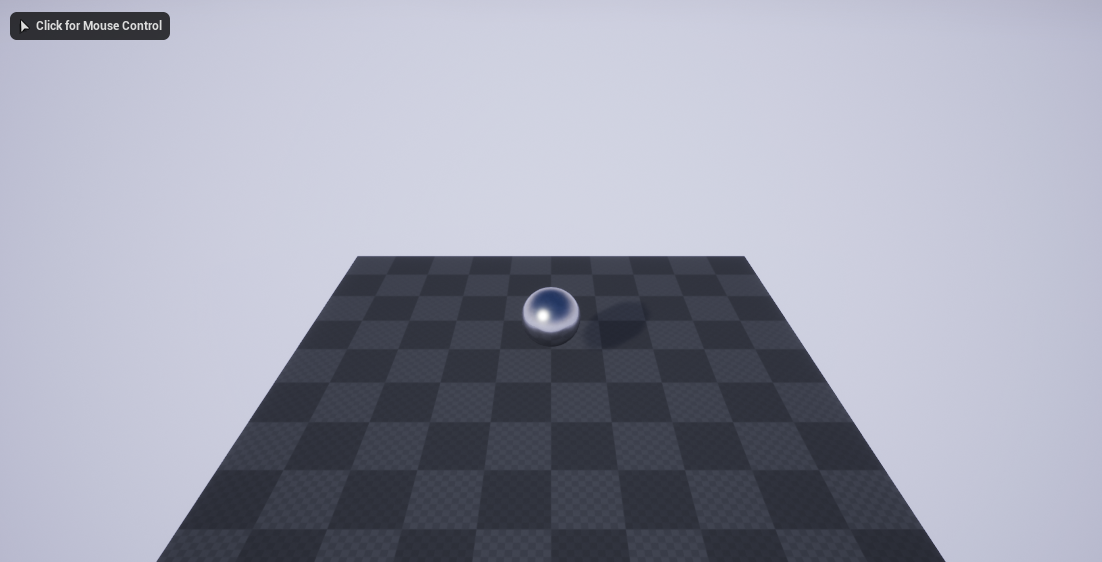
Now if you click the Play button, you’ll see that the center viewport turns into the game and our player spawns in!

Assigning Logic to our Player
Now that we’ve got all of the components for our player, let’s begin by giving them logic. In the Player blueprint, click on the Event Graph tab. This will take us to the node graph. In Unreal, we can create logic by creating these graphs. They basically consist of nodes with connections. Certain connections will trigger when certain things happen. We can also have conditions, so when something happens, we can check if it was a or b then do something based on that.
You’ll see that there are three nodes already there. These are event nodes (the red ones) and trigger when something happens.
- BeginPlay triggers once right at the start of the game
- ActorBeginOverlap triggers when we enter the collider of another object
- Tick gets triggered every frame

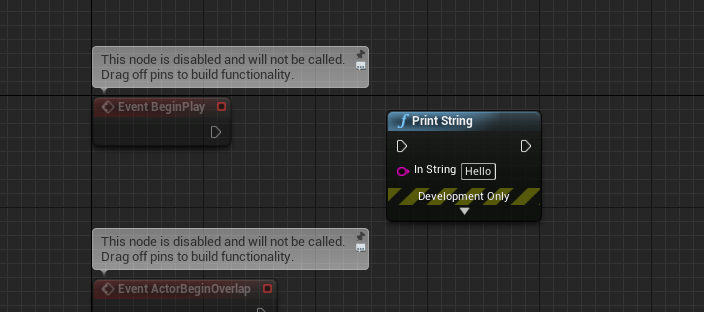
Let’s test this out. Right click and search for a node called Print. When triggered, this node can print something to the screen.
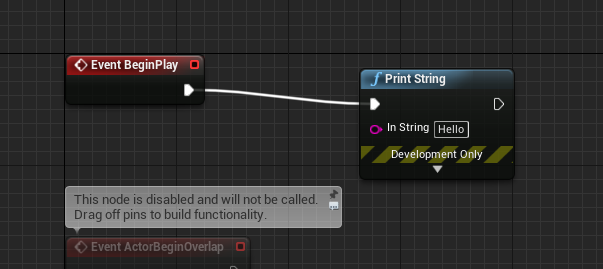
You’ll see that each node has these white arrows. These are how we connect nodes and power them. Some such as print have an input and output, white begin play only has an output. This means that when print is powered, it can then move onto another node. Click and hold the BeginPlay node’s output and drag that to Print‘s input.

So now when BeginPlay is triggered (once at the start of the game), the print node will trigger – printing hello to the screen. You can go back to the level editor and test it out.

Now let’s get started on moving our player around. Select all of the nodes and delete them (delete key). You can also move around with right mouse button and zoom with the scroll wheel.
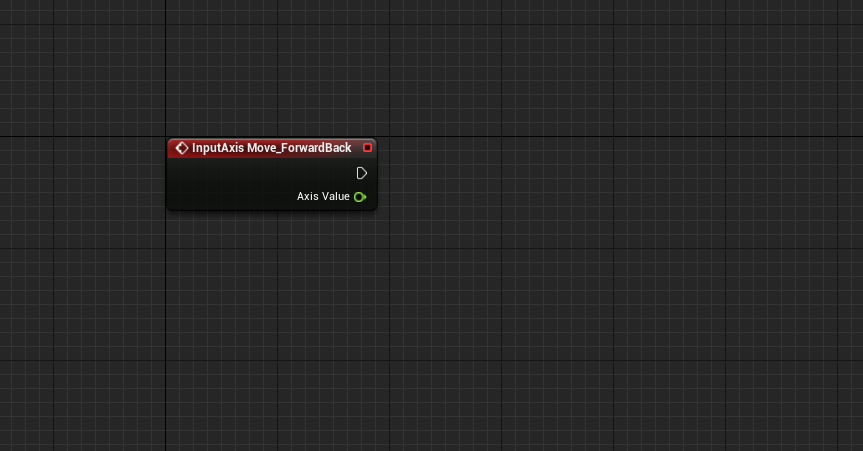
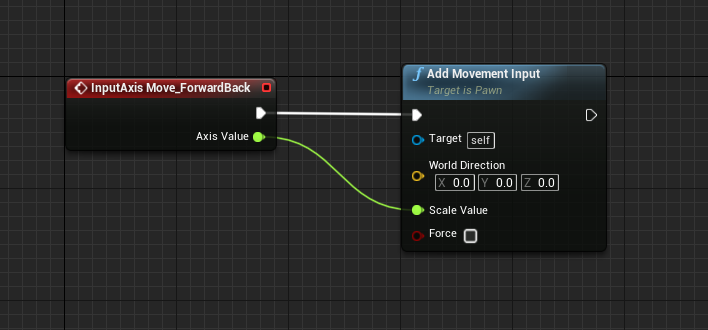
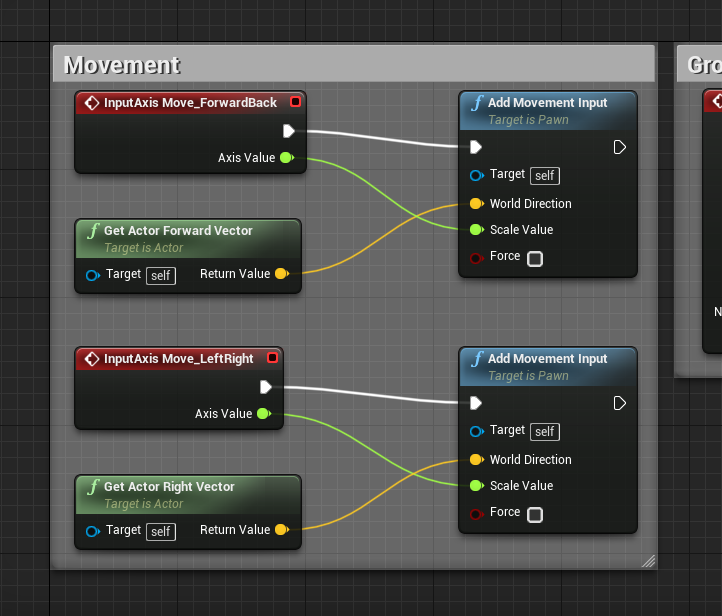
Right click and create a new node called InputAxis Move_ForwardBack. You’ll notice that this is one of the inputs we created. So when W or S is pressed, this will trigger. It also has this green Axis Value thing outputting as well. Nodes can have both input and output values. For us, the axis value is just the scale value from -1 to 1.

Drag out the node’s flow output (the white arrow) and release it. We can then search for the Add Movement Input node and it will automatically connect. This node does all the hard work of actually moving the player, with a few given inputs. Since we’ve already got the scale value, drag our Axis Value output into the Scale Value input.

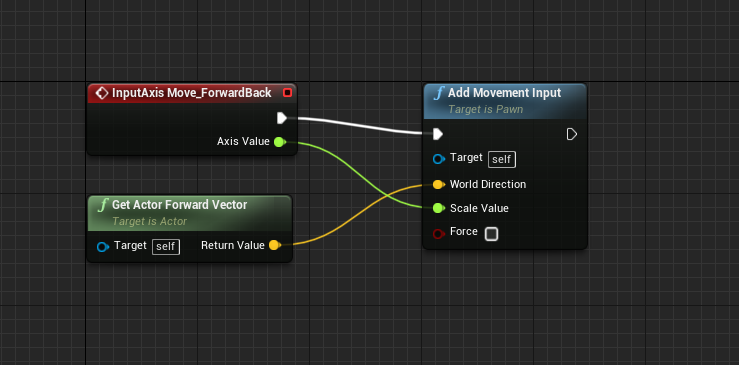
Finally, we just need to give it the world direction that it will move in. For this, right click and create a new node called Get Actor Forward Vector and plug that into the World Direction input.

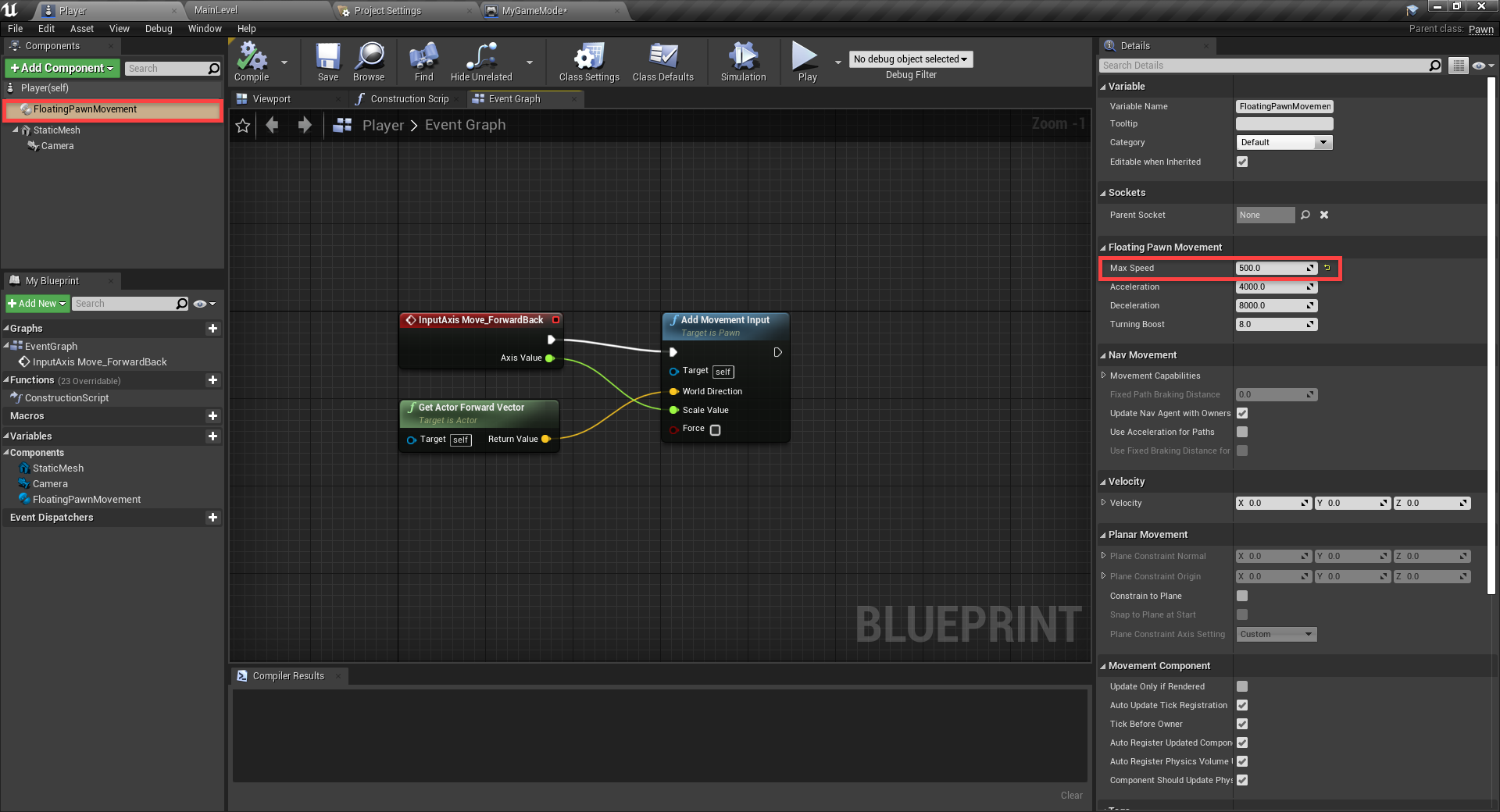
At the top of the screen we can now press the Play button and test it out! You may notice the player is a bit fast. Select the FloatingPawnMovement component and set the Max Speed to 500.

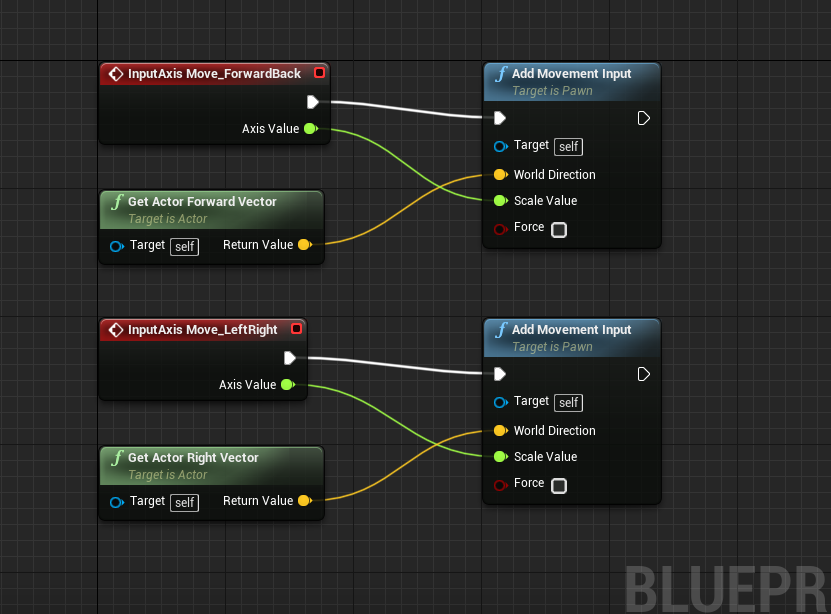
Now we can setup the horizontal movement. This time with the InputAxis Move_LeftRight node which is triggered with the A and D keys. For the world direction, we want to use the actor right direction.

Now you should be able to play the game with the WASD keys.
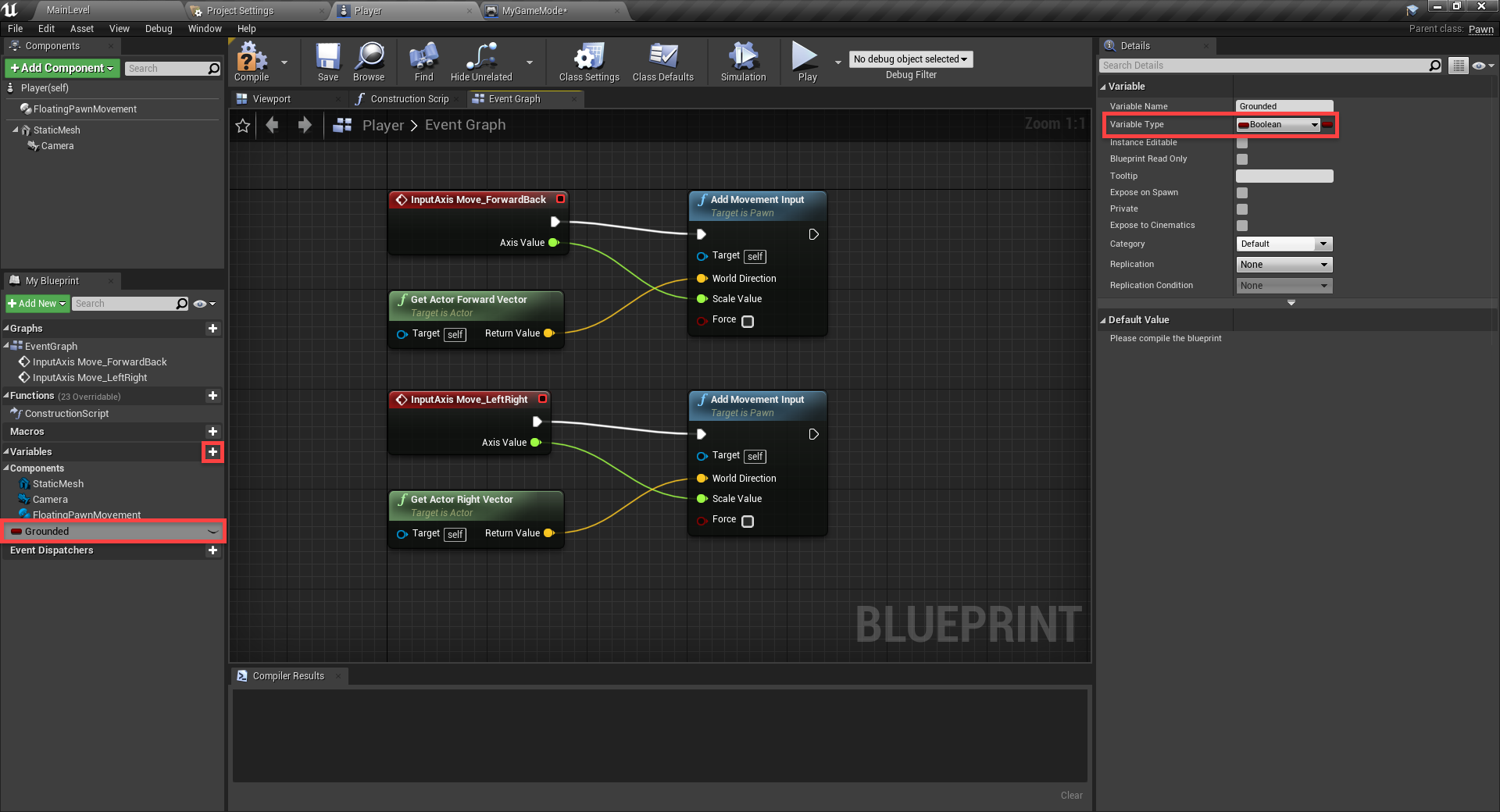
Next is jumping. For this though, we need to know when we’re standing on the ground. Let’s begin by creating a new variable. In the My Blueprint panel, create a new variable called Grounded. Over in the Details panel, set the Variable Type to Boolean. A boolean variable can be true or false.

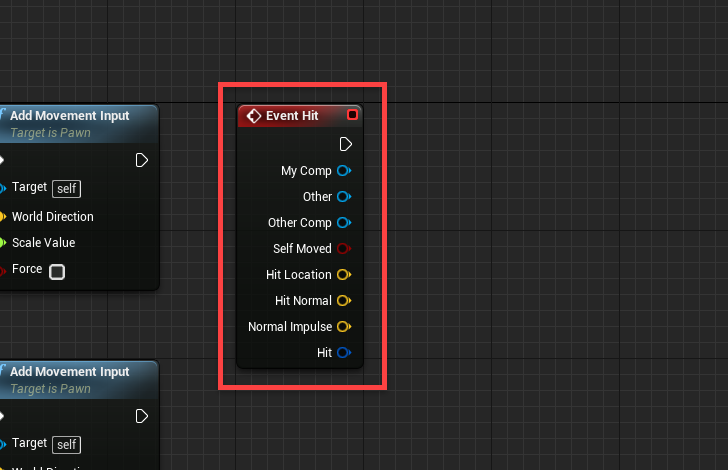
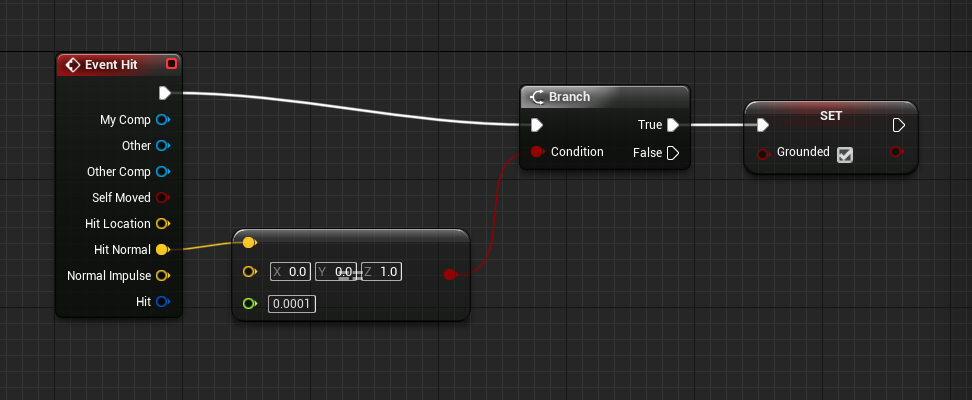
In our graph, create a new node called Event Hit. This gets triggered whenever we enter the collider of another object (i.e. the ground). There are many outputs, but we’re just going to use one.

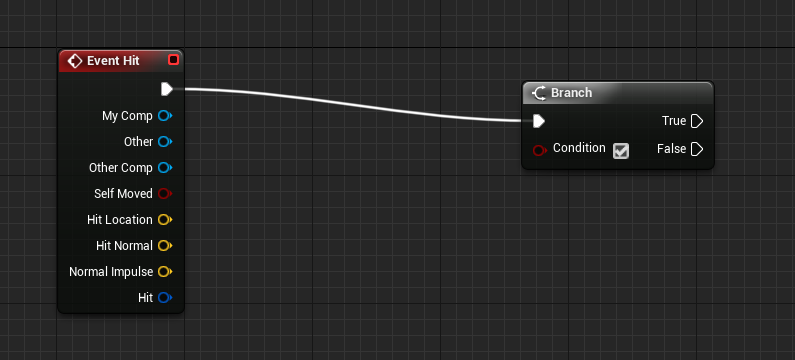
Connect the output flow to a new node called Branch. This is a very special node which allows us to split up the flow depending on a given condition. When we collide with another object, we don’t know if it’s above, down or to the side. So we only want to be grounded when we’re colliding with an object below us.

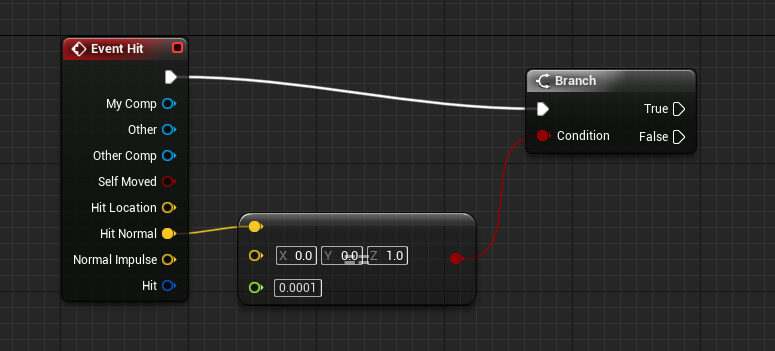
To do this, we’re going to create a new node called Equal (Vector). This node takes in two vectors (property containing a X, Y and Z) and compares them. If they’re the same, it outputs true, otherwise false.
Connect the Event Hit’s Hit Normal output to the node, and set the other input to 0, 0, 1. What we’re checking here is if the object we hit, has a collision normal (direction the collision point is facing) of up. If so, this means we’re standing on something. Connect the node to the Branch.

Next, on the branch node we have two flow outputs. One for if the condition is true and one for if it’s false. Create a new node called Set Grounded and connect that to the branch’s true output. Make sure to also tick the grounded input. This means that when we collide with an object, we’ll check to see if we’re standing on something. If so, set the Grounded variable to true.

You may soon notice that the graph can look quite convoluted. A way around this is by categorising different parts. So select all of the movement related nodes, right click and select Create Comment From Selection. You can then give it name.

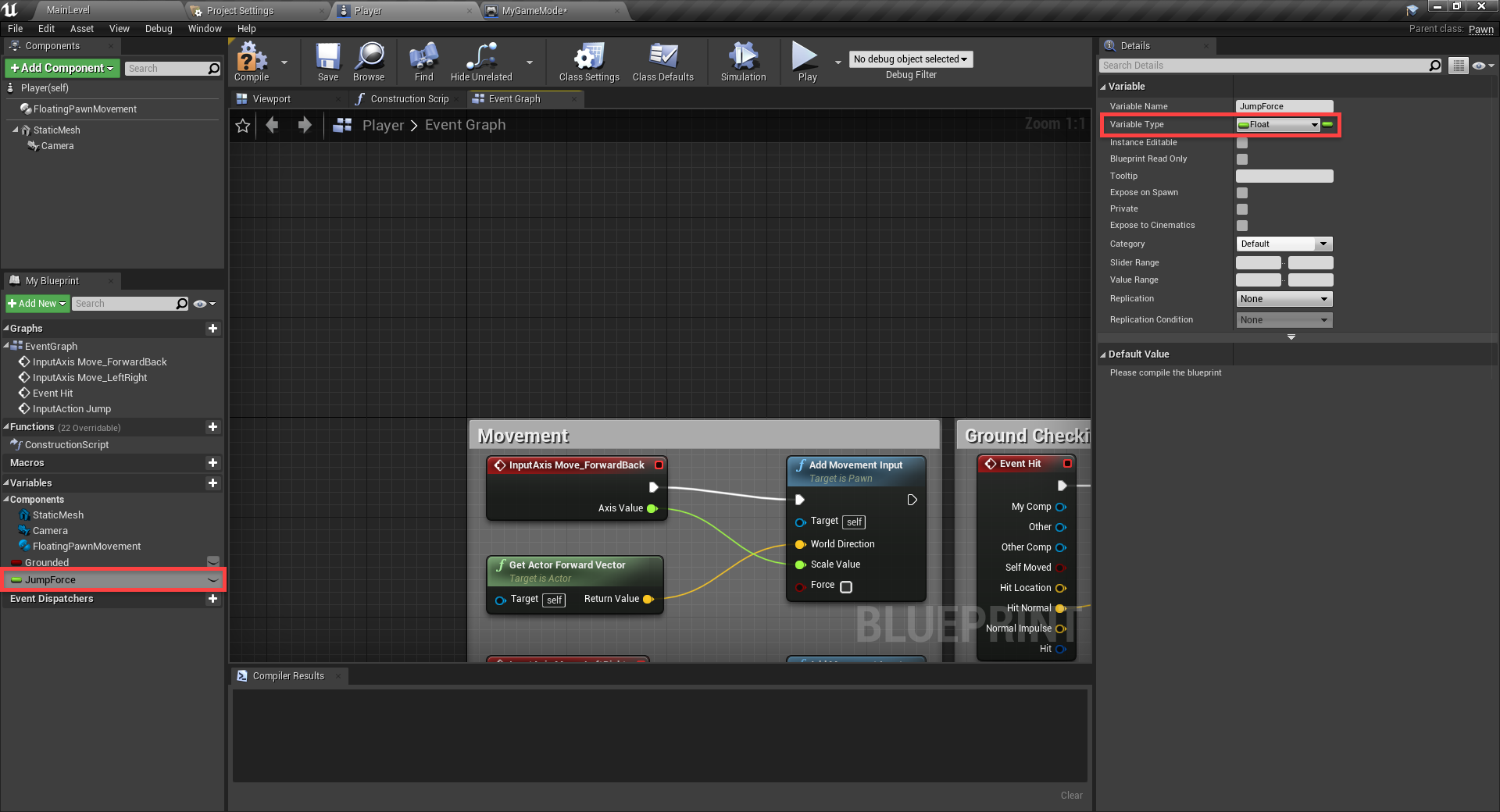
Now that we can detect the ground, let’s implement jumping. To begin, we can create a new variable called JumpForce. Set the variable type to Float. This is a floating point number (i.e. decimal number like 5.2, 100.1, etc).

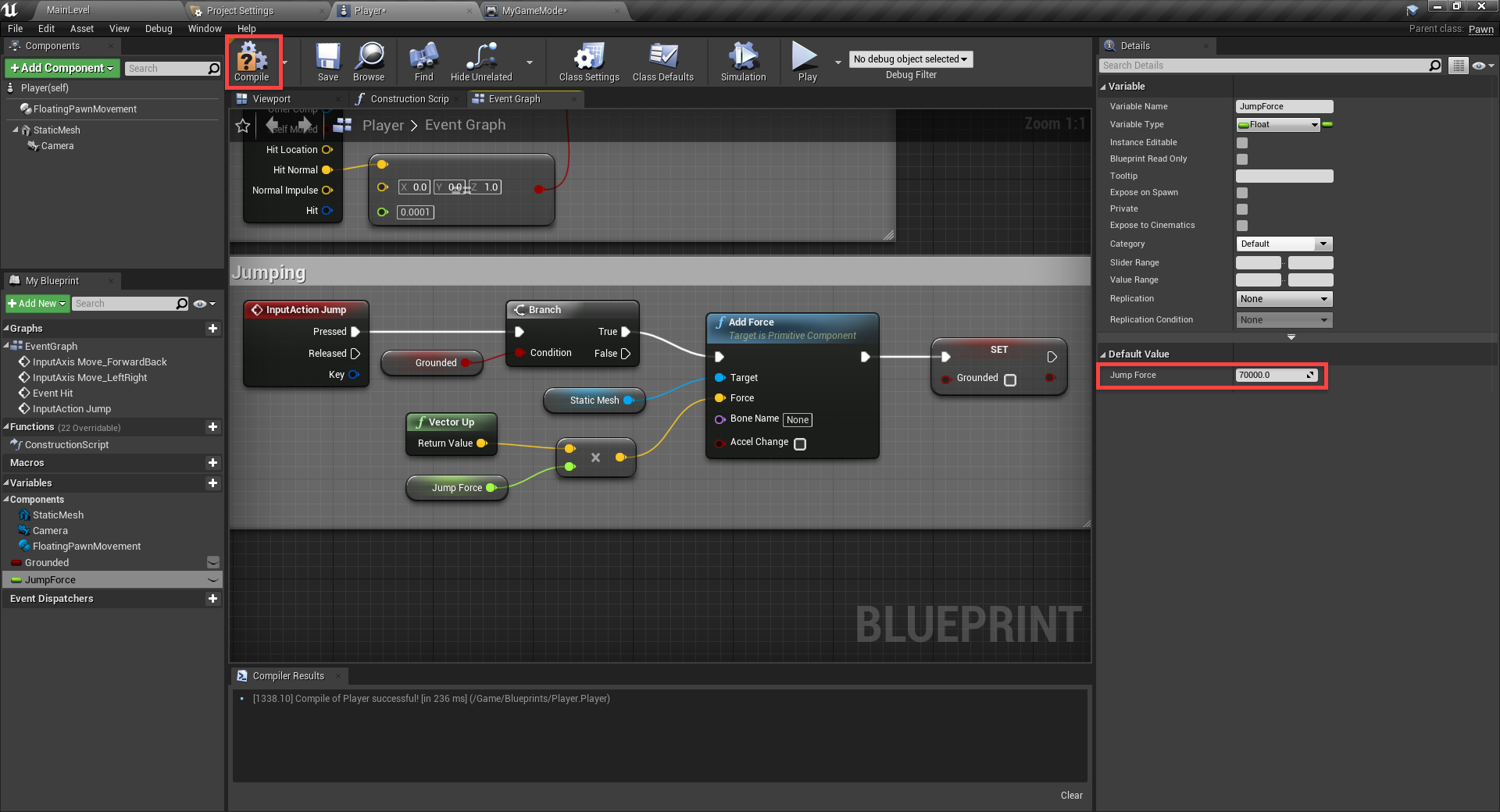
This is what the jumping will look like.
- The InputAction Jump node gets triggered when we press the Space button.
- This goes into a branch where we’re checking the condition of the Grounded variable.
- If we are grounded, we’re going to add force to the static mesh.
- Enable Accel Change.
- The force, is going to be Vector up multiplied by the jump force.
- Then finally, we’re setting Grounded to false.

Next, click the Compile button to compile the graph. This will allow us to set the default value for the jump force variable. Set it to 70,000. We can then press play and test out the jumping.

Building the Level
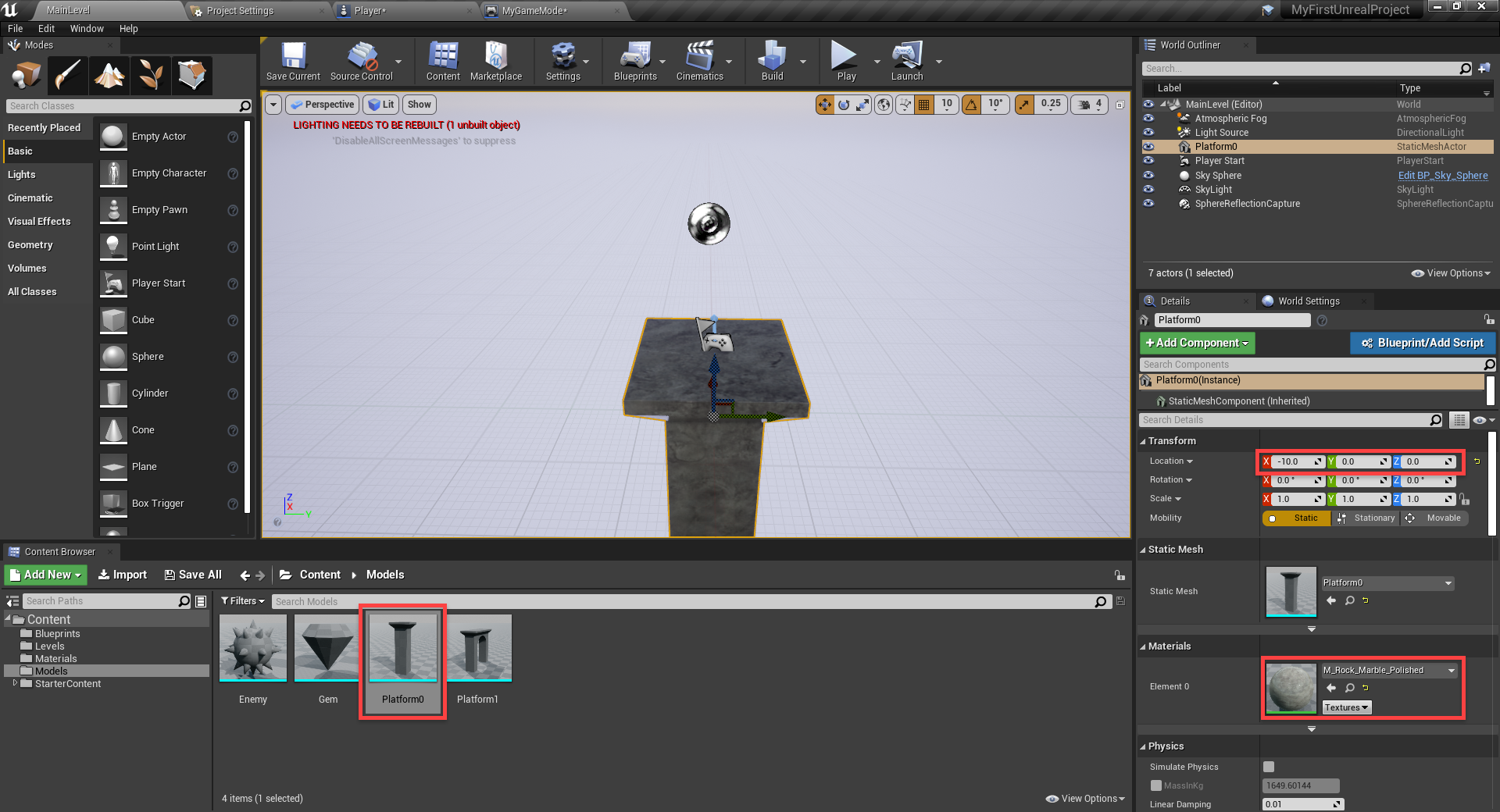
Back in the level editor, our game looks quite bland. Start by selecting then deleting the existing ground. In the Models folder, drag in the Platform0 model.
- Set the Location to -10, 0, 0
- Set the Material to M_Rock_Marble_Polished
Quick Note: You can use the move gizmo (red, blue and green arrows) to move around a selected object. You can toggle between the rotate (press E), scale (press R) and move (press W) gizmos.

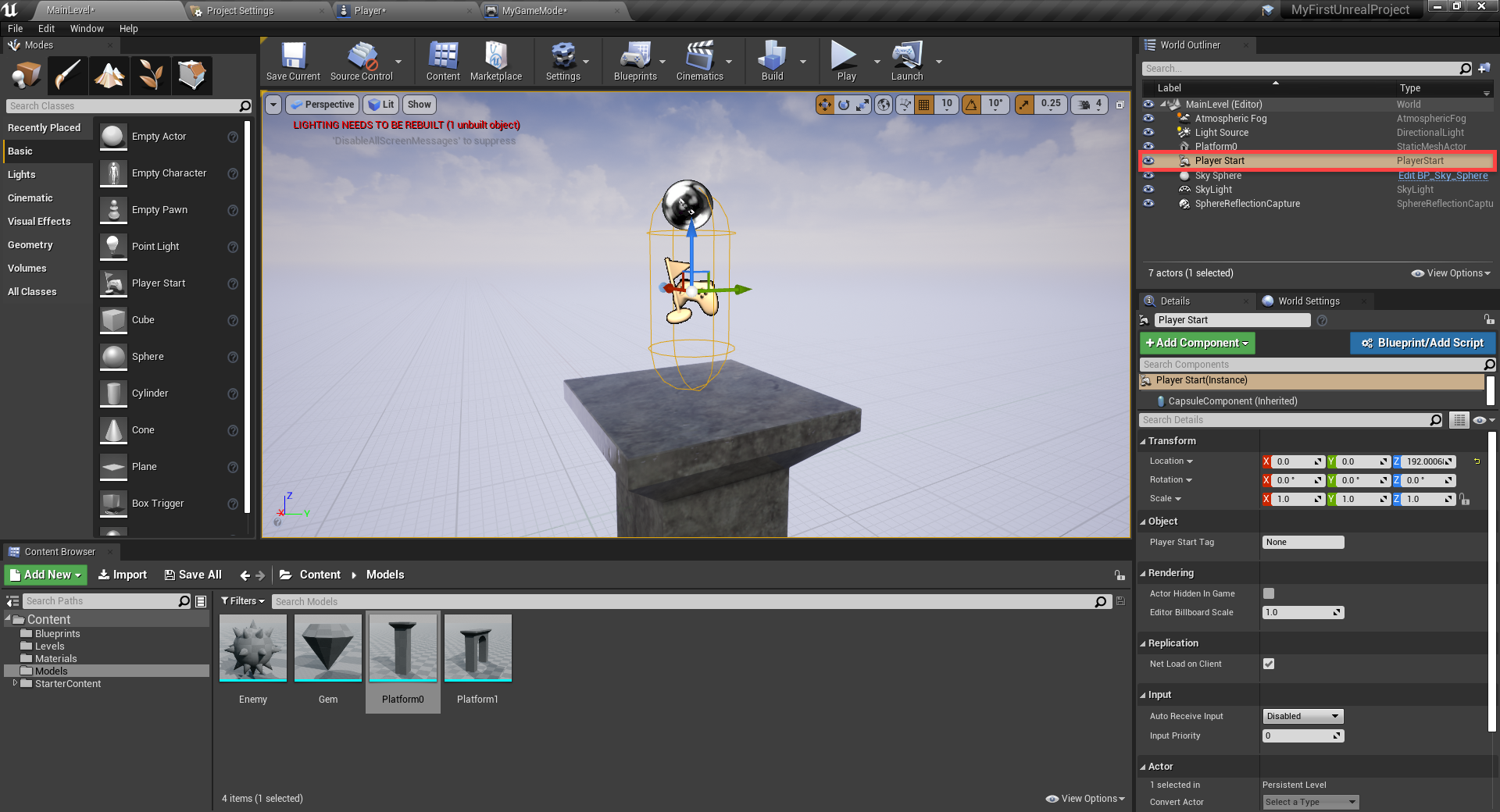
We also need to move the Player Start object up a bit so it’s standing on the platform.

Next, we’ll add in some water which will kill the player if they touch it.
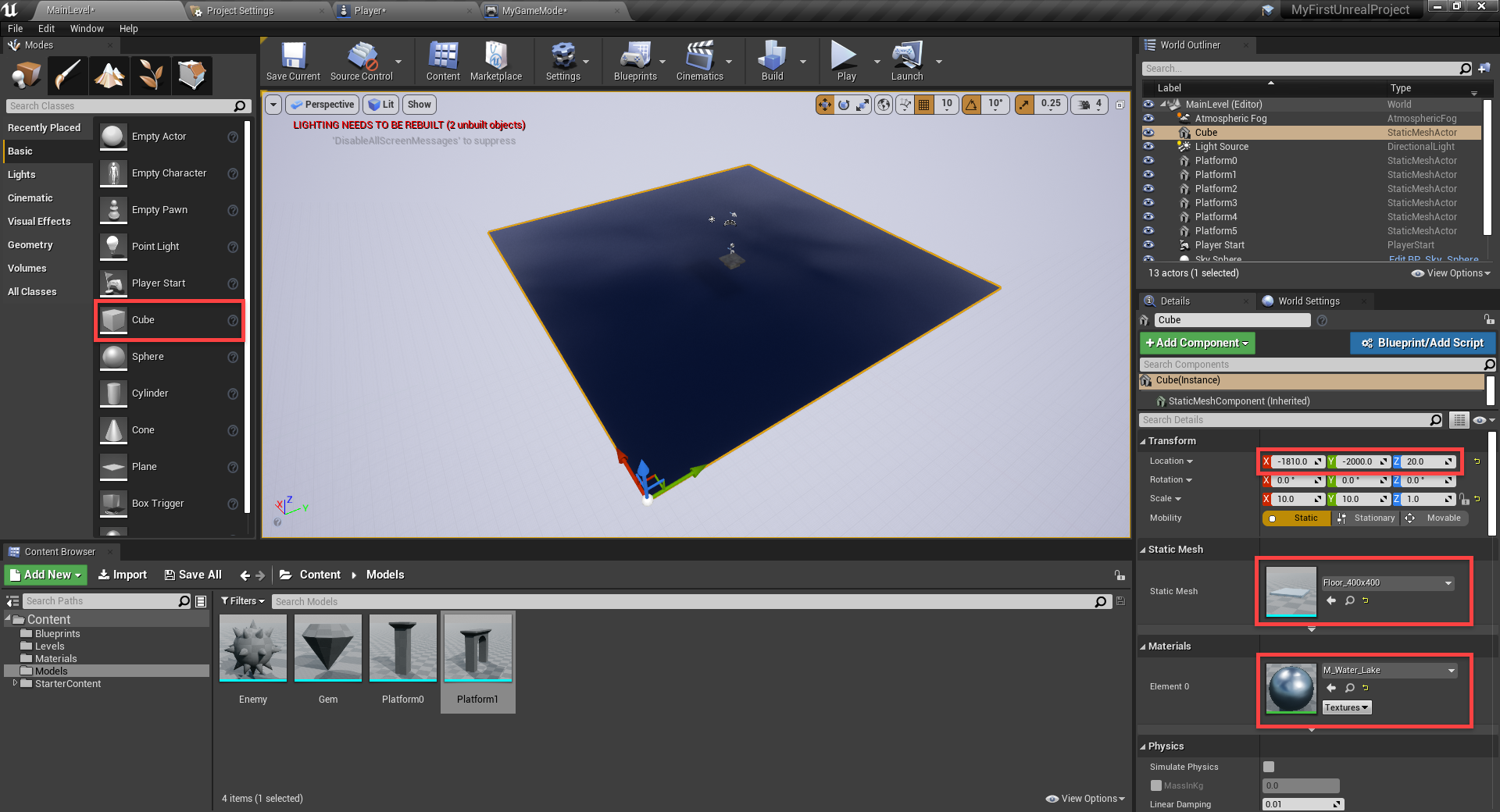
In the Modes panel, drag the cube object.
- Set the Location to -1800, -2000, 20
- Set the Scale to 10, 10, 1
- Set the Static Mesh to Floor_400x400
- Set the Material to M_Water_Lake

After this, we can go through and add in some more platforms.

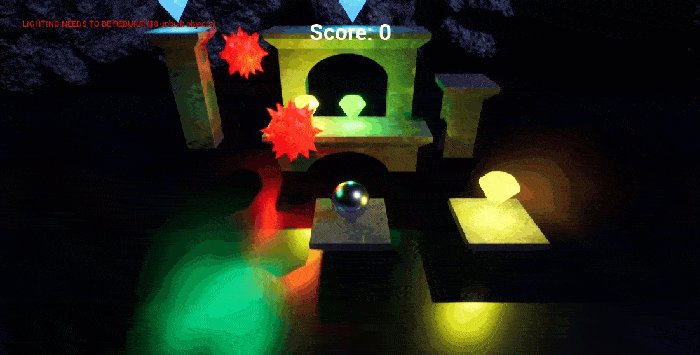
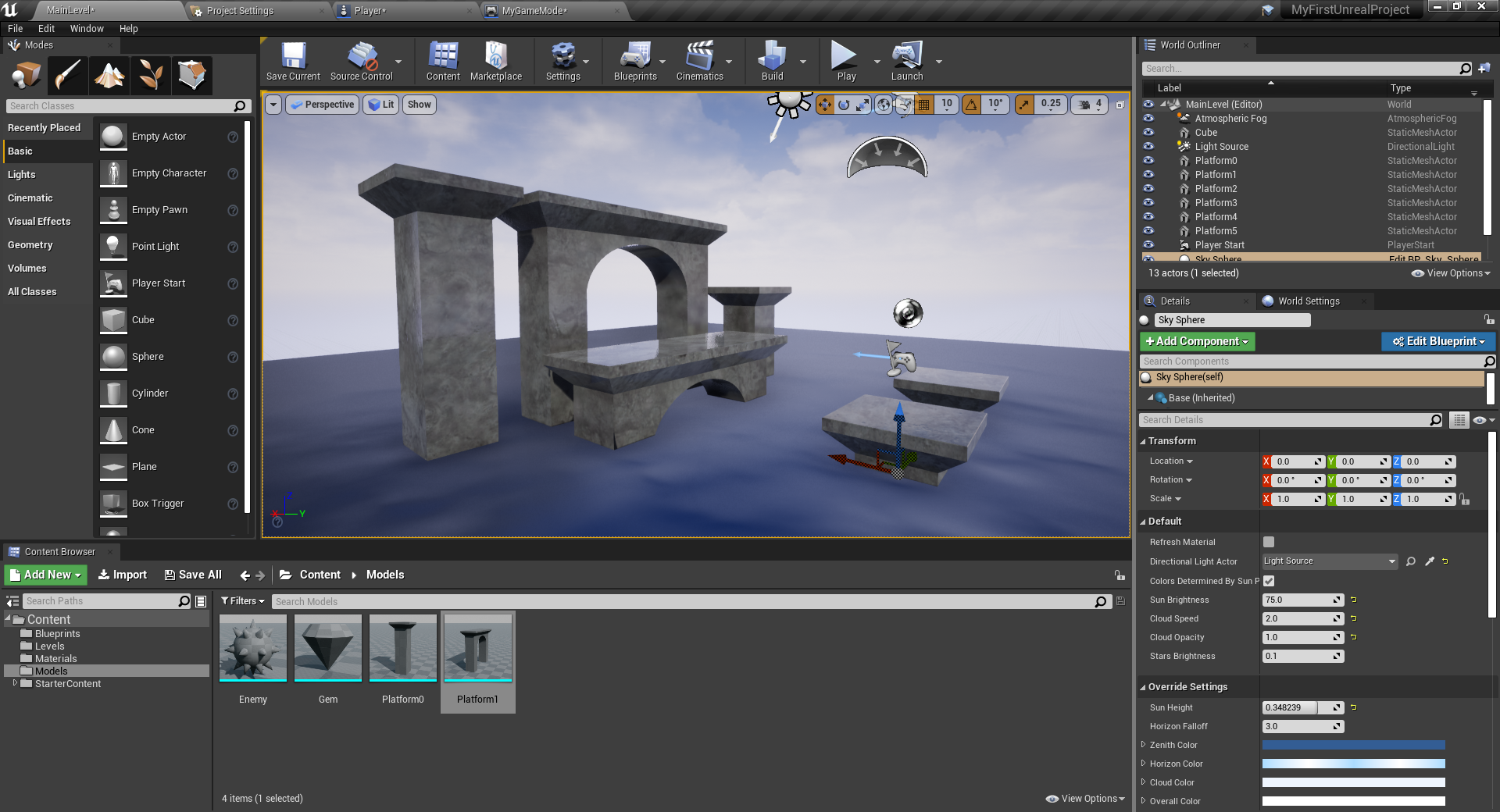
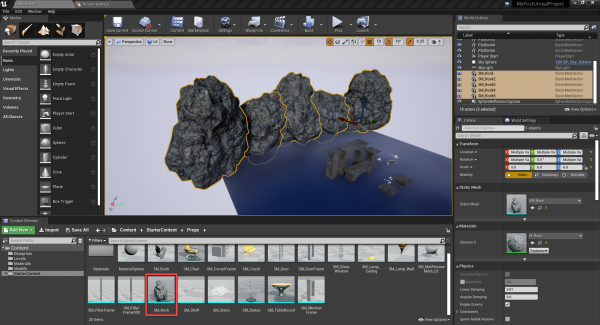
Inside of the StarterContent/Props folder, we have a SM_Rock model. Drag that into the scene, position/scale/rotate it. We can then copy and paste it and move it around to look like the image below. This will be a good background for the level.

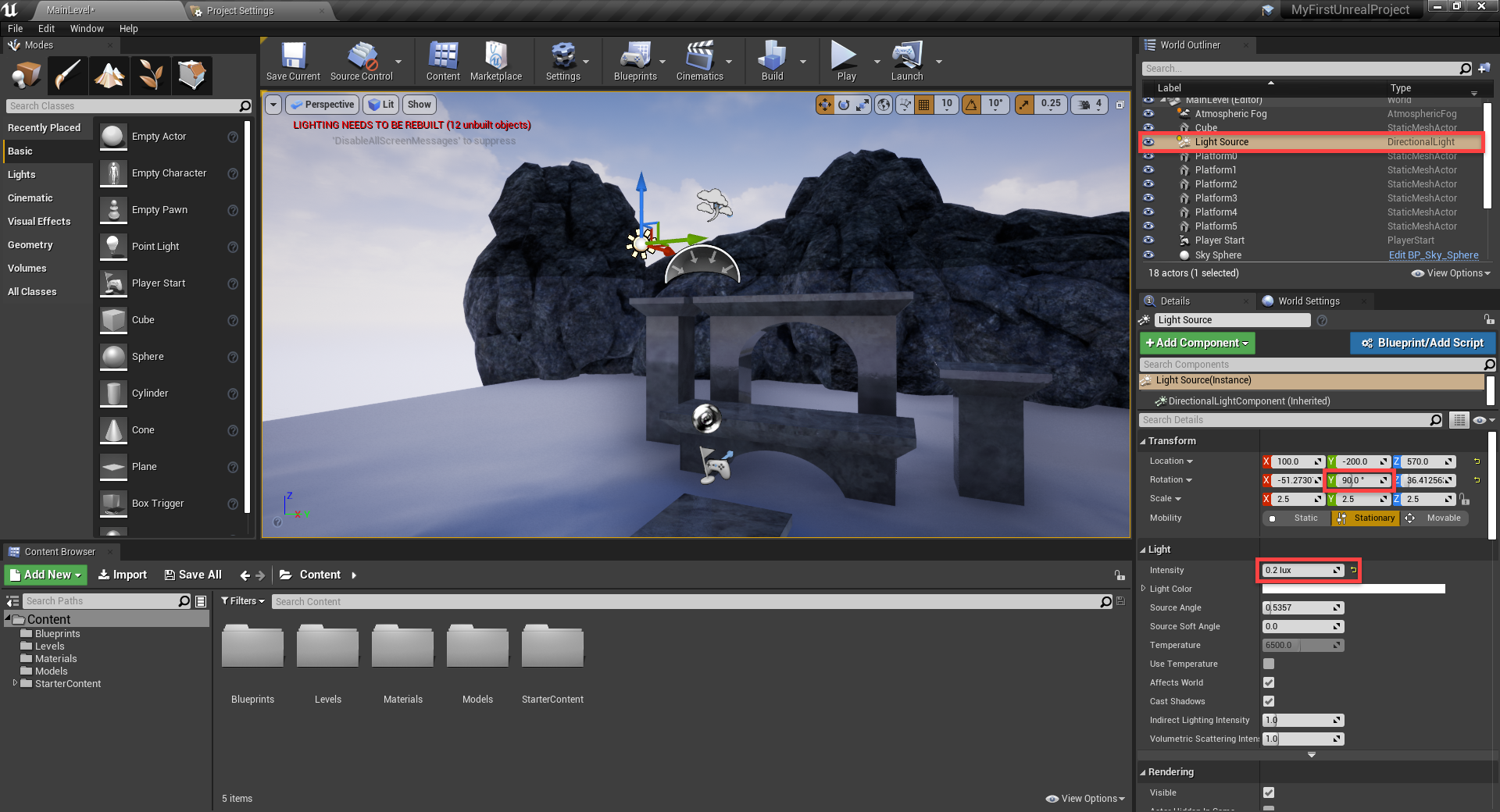
Now let’s make it night time. Select the Light Source.
- Set the Y Rotation to 90
- Set the Intensity to 0.2

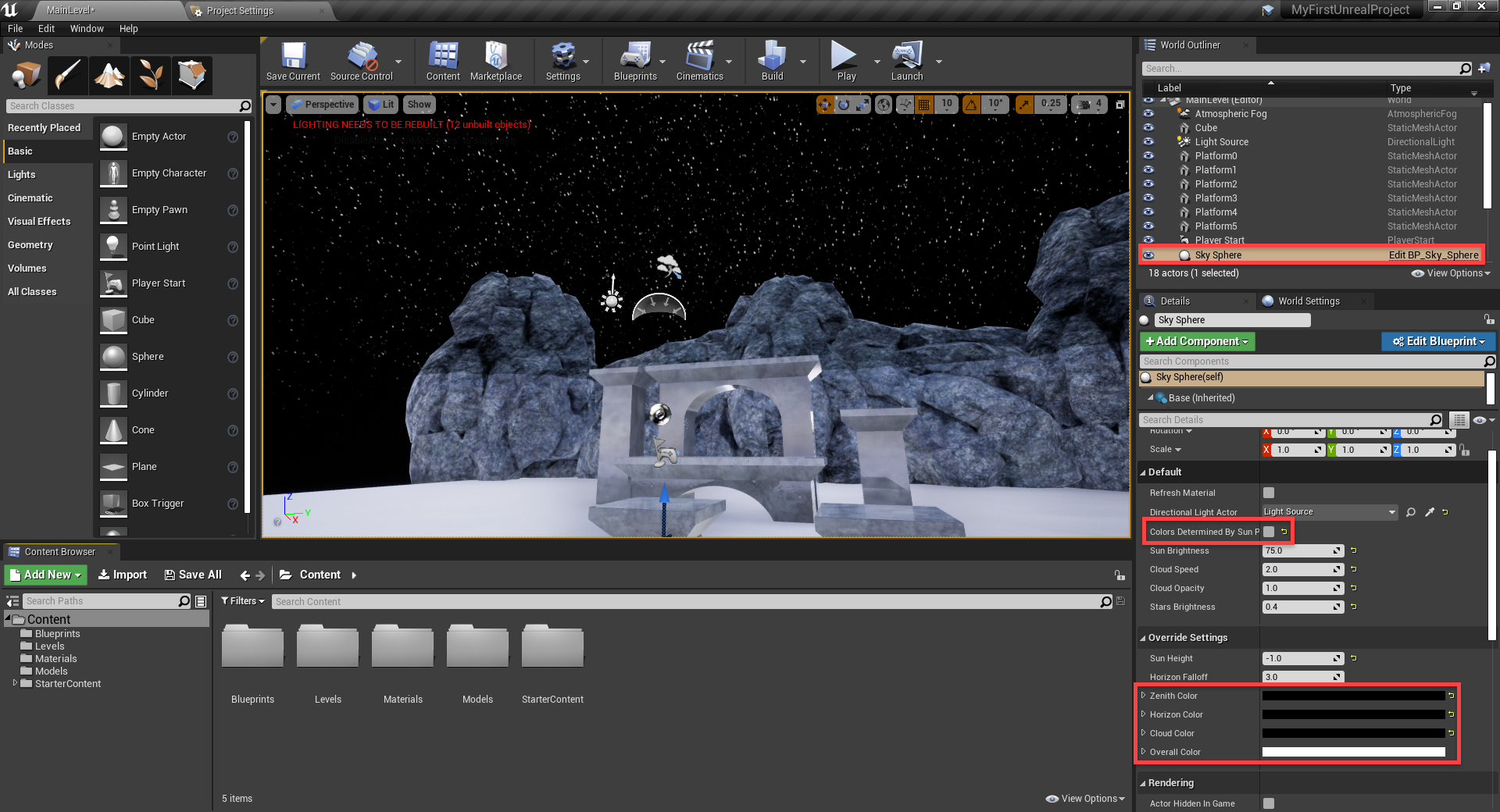
Select the Sky Sphere.
- Disable Colors Determined By Sun Position
- Set the Zenith Color, Horizon Color and Cloud Color to Black
- Set the Overall Color to White
- Set the Stars Brightness to 0.4

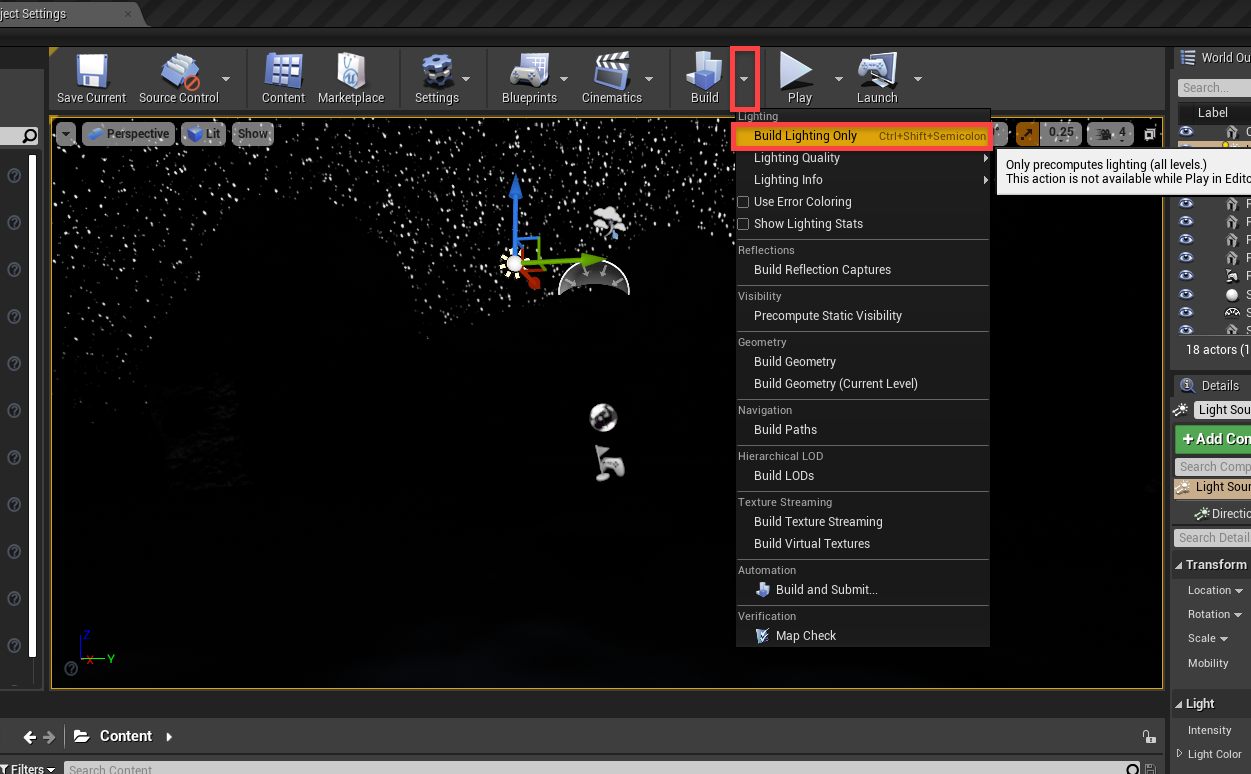
It’s not dark though. To fix this, we can click on the arrow near the Build button and select Build Lighting Only. This will build our lighting, causing the scene to become dark.

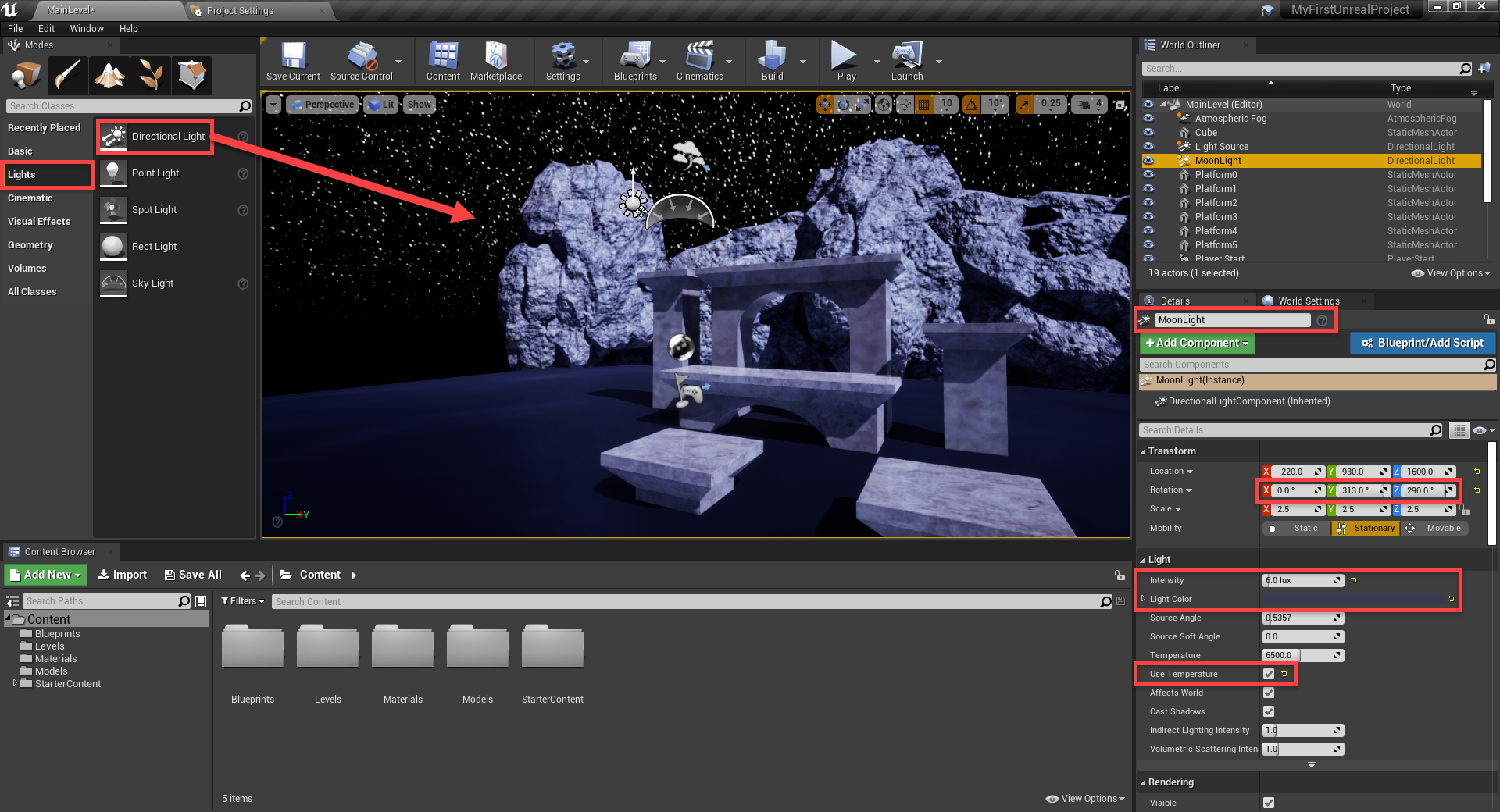
We don’t want the scene to be totally dark though. In the Modes panel, go to the Lights tab and drag in a Directional Light.
- Set the Name to MoonLight
- Set the Rotation to 0, 313, 290
- Set the Intensity to 6
- Set the Light Color to a dark blue (Hex Decimal: 0A0B15FF)
- Enable Use Temperature

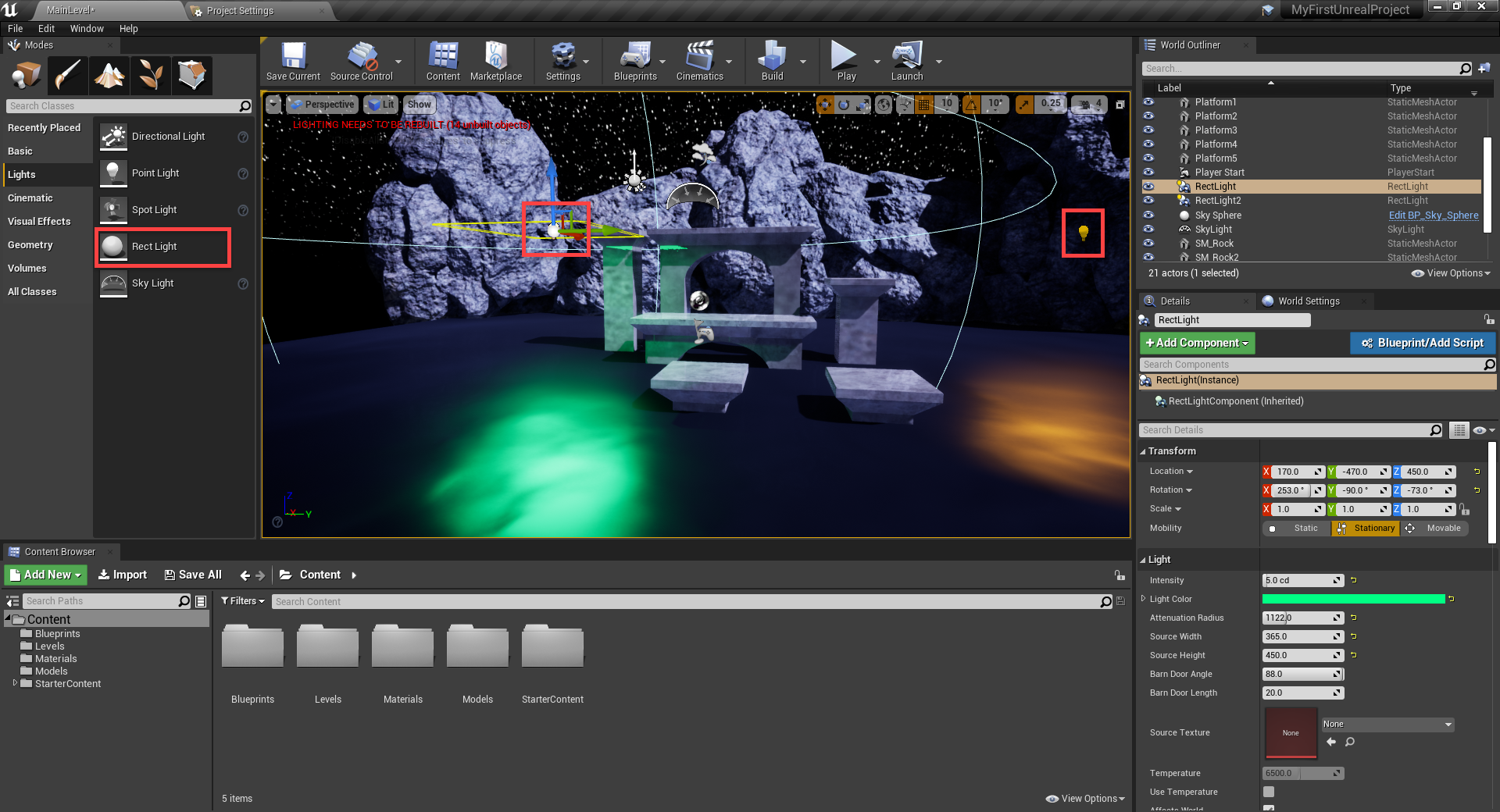
Optionally, we can also create some Rect Lights of different colors to add some color. But don’t go overboard, as our enemies and gems will also be emitting light.

Collectable Gems
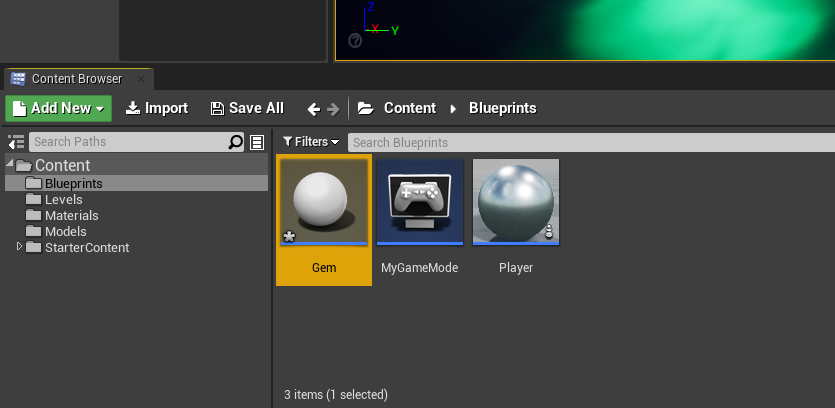
To guide the player through the level, we’re going to have some gems for them to collect. In the Blueprints folder, create a new blueprint with a parent class of Actor. Call this blueprint: Gem.

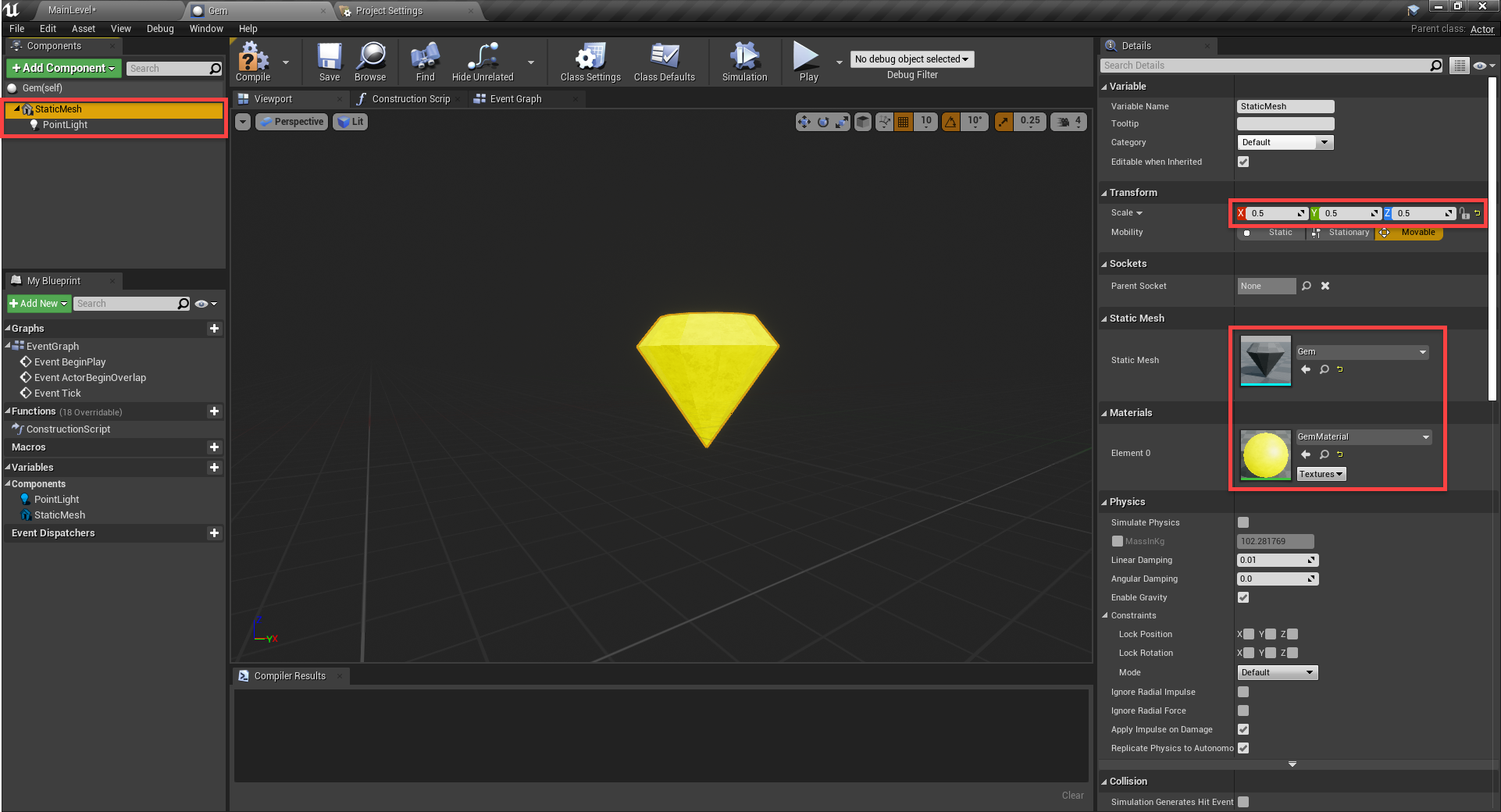
Double click on the blueprint to open up the editor. First, we need to add a Static Mesh component and drag it onto the scene root to make it the main component.
- Set the Scale to 0.5, 0.5, 0.5
- Set the Static Mesh to Gem
- Set the Material to GemMaterial
As a child of the mesh, add a new Point Light component.
- Set the Light Color to Yellow

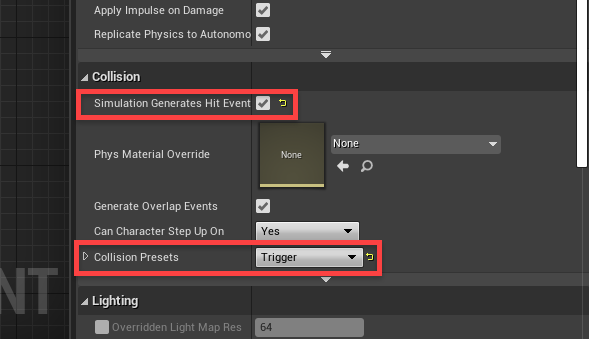
Selecting the static mesh, let’s go to the Details panel.
- Enable Simulation Generates Hit Events
- Set the Collision Presets to Trigger
- This means the gem can go through the player and detect a collision with them

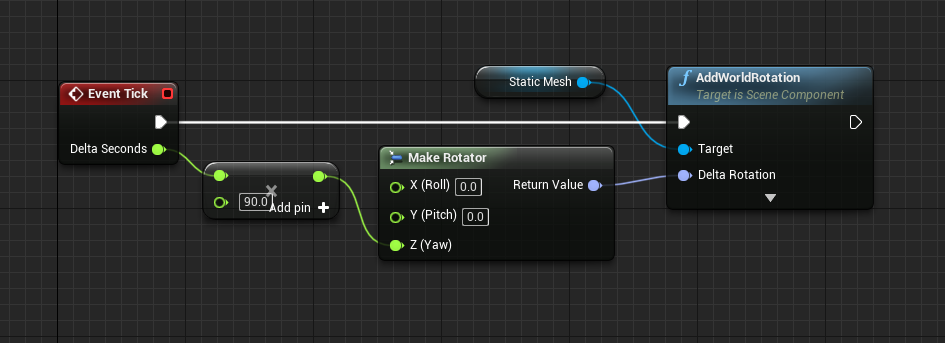
Now let’s go over to the Event Graph. Here, we want to setup the ability for the gem to rotate over time.
- Event Tick gets called every frame
- It triggers the AddWorldRotation node which will add a rotation to our existing one
- The rotation is going to be along the Z (vertical) axis, 90 degrees a second

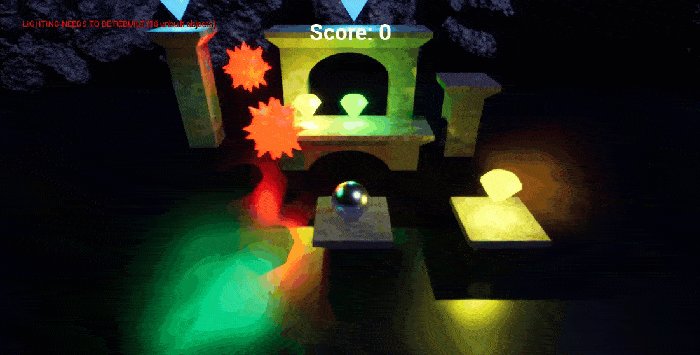
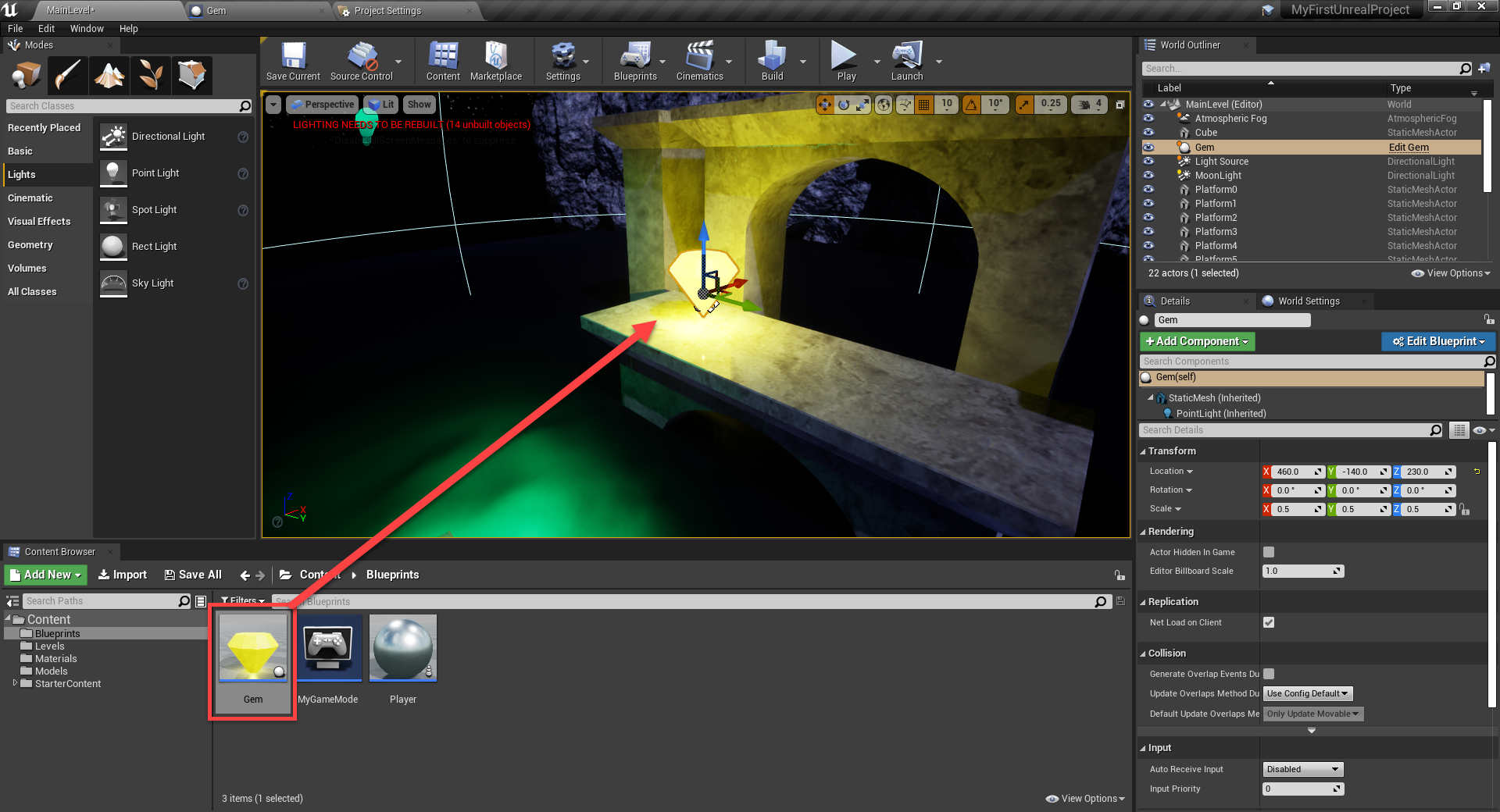
Save that, then go back to the level editor. Here, we can drag in the blueprint to create a new object. Place the gem on top of the platform like this.

We can then press the Play button and see that it rotates!
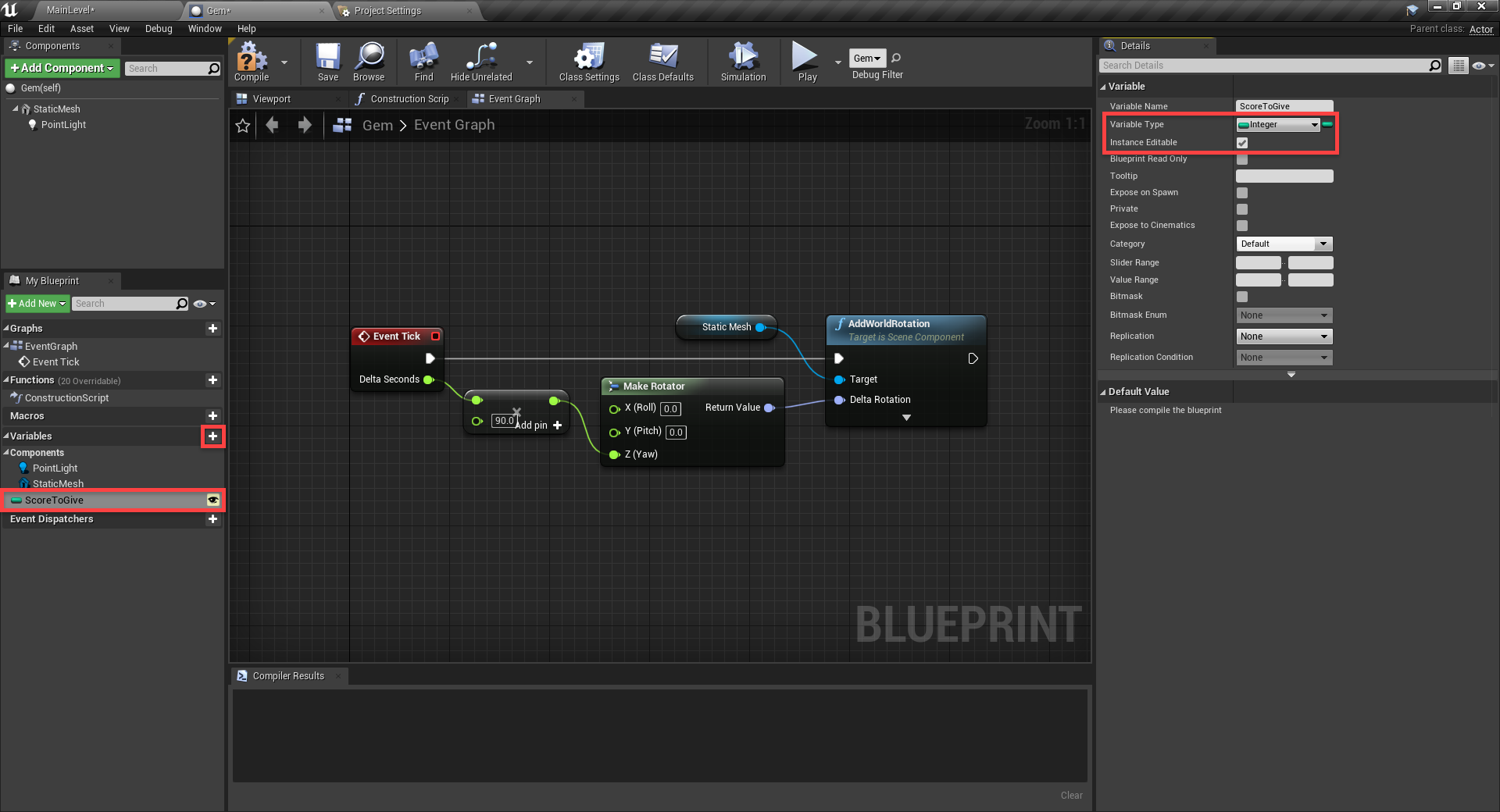
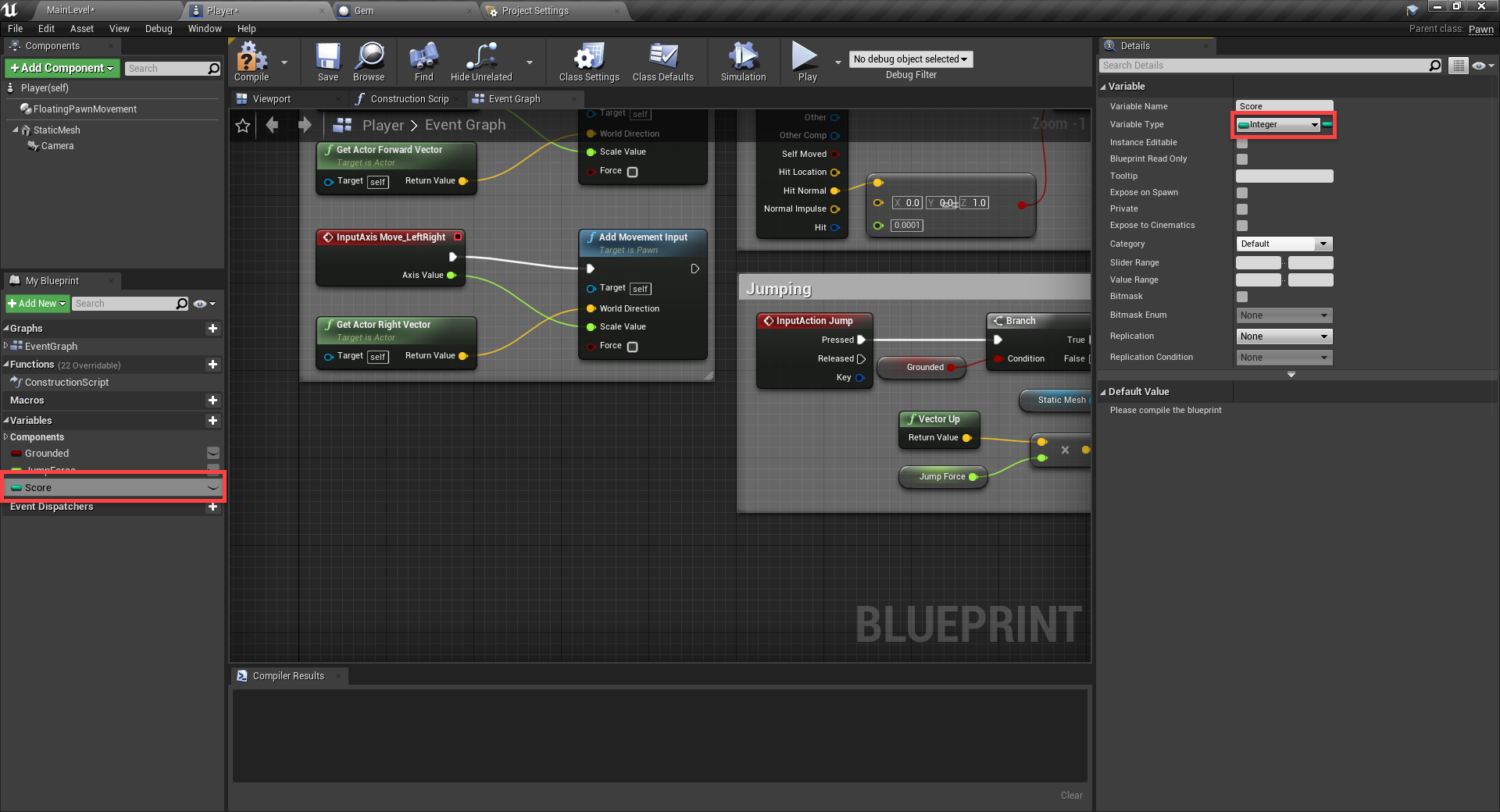
Now we need the gems to give the player some sort of score. Inside of the gem’s blueprint graph, let’s create a new variable called ScoreToGive of type Integer (whole number). Also enable Instance Editable. This means that when we create one of these gems in the level, we can set the score to give individually. Each gem can have a different score from the rest. Click the Compile button to make these changes appear in the level editor.

We don’t have any score to add to yet. So let’s go to the Player blueprint and create a new integer variable called Score.

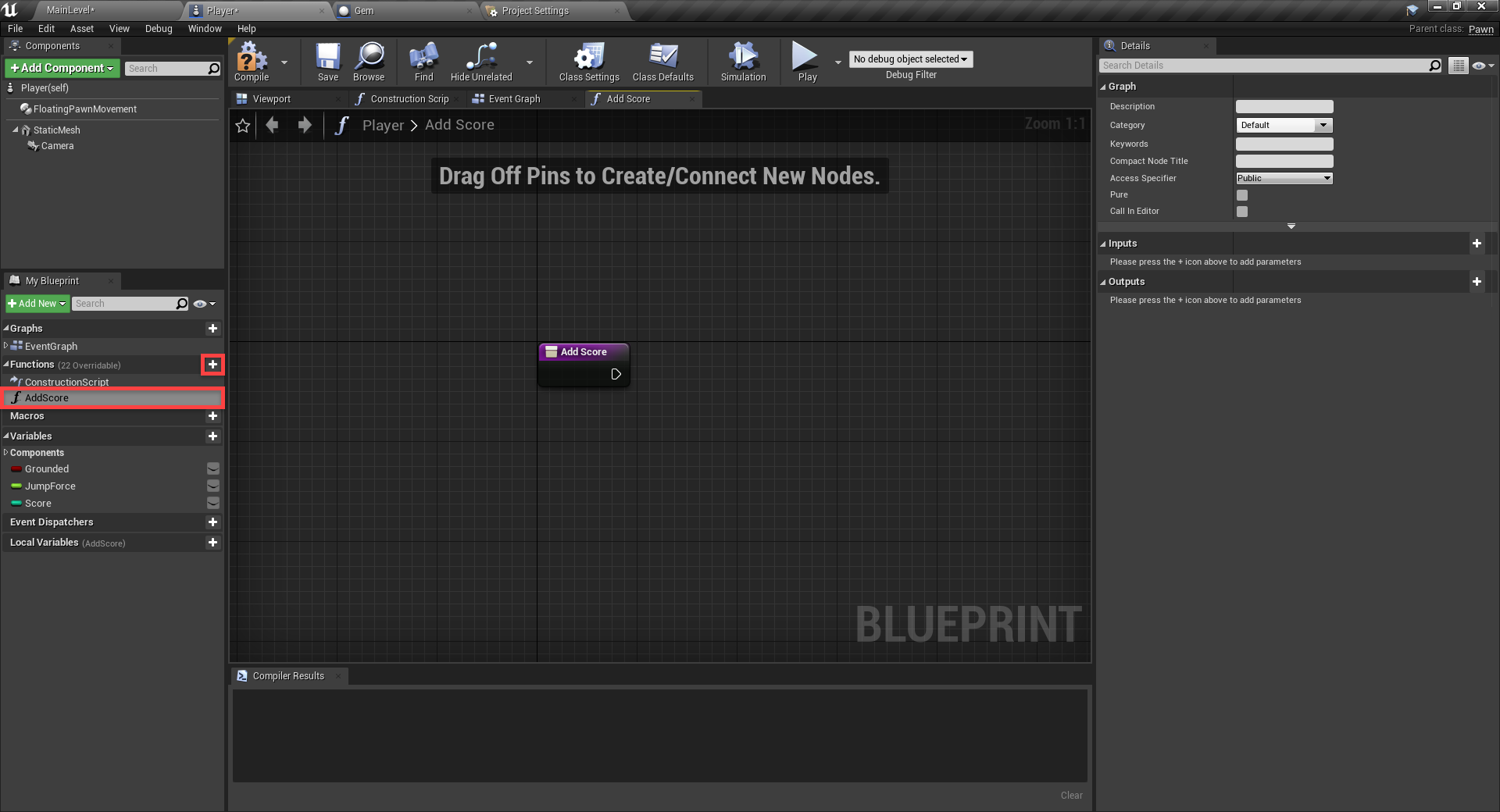
Next, let’s create a new function (click on the + next to Functions in the My Blueprint panel) and call it AddScore. A function is basically a bunch of logic that can be triggered whenever we want. So from the gem script, we could call the AddScore function, and the logic in that blueprint will trigger.

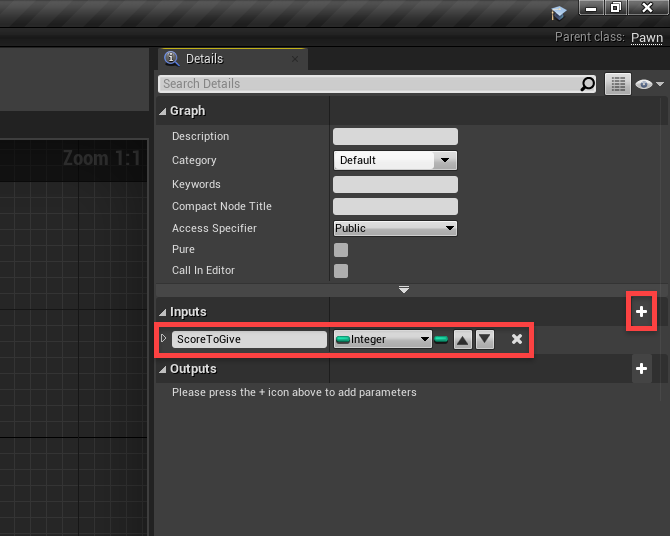
Functions can have inputs and outputs. For add score, we want an input on the amount of score to give to the player.

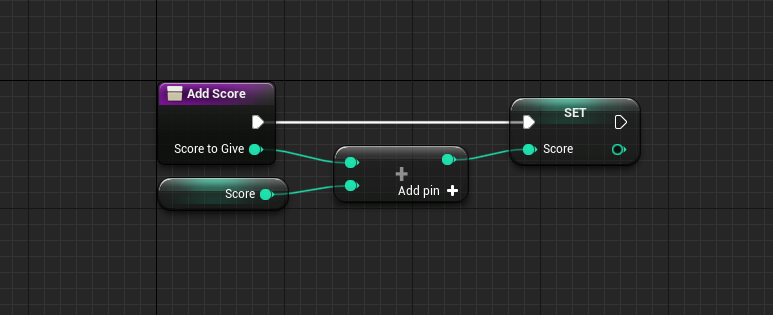
What we want to do in this function is add the Score to Give to our Score.

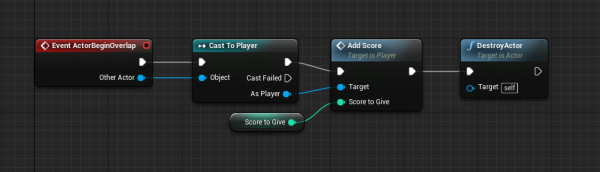
Back in the Gem blueprint, let’s implement the ability to collect it.
- The Event ActorBeginOverlap node gets triggered when another object has entered our collider.
- We then take the object that collided with us and try to cast it to the Player class.
- This basically converts the reference to a player blueprint so we can access the player specific things.
- If the cast was successful, we’re going to call the AddScore function on the player.
- Then the DestroyActor node will destroy the gem.

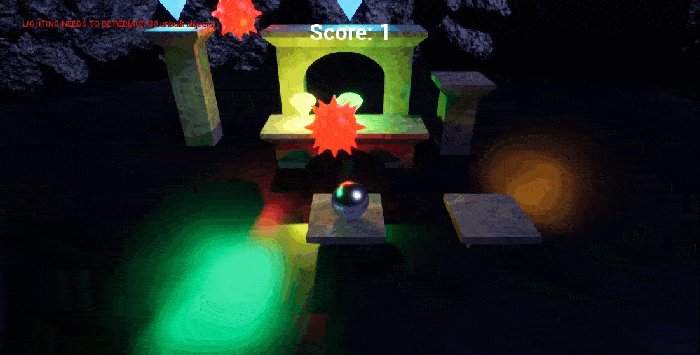
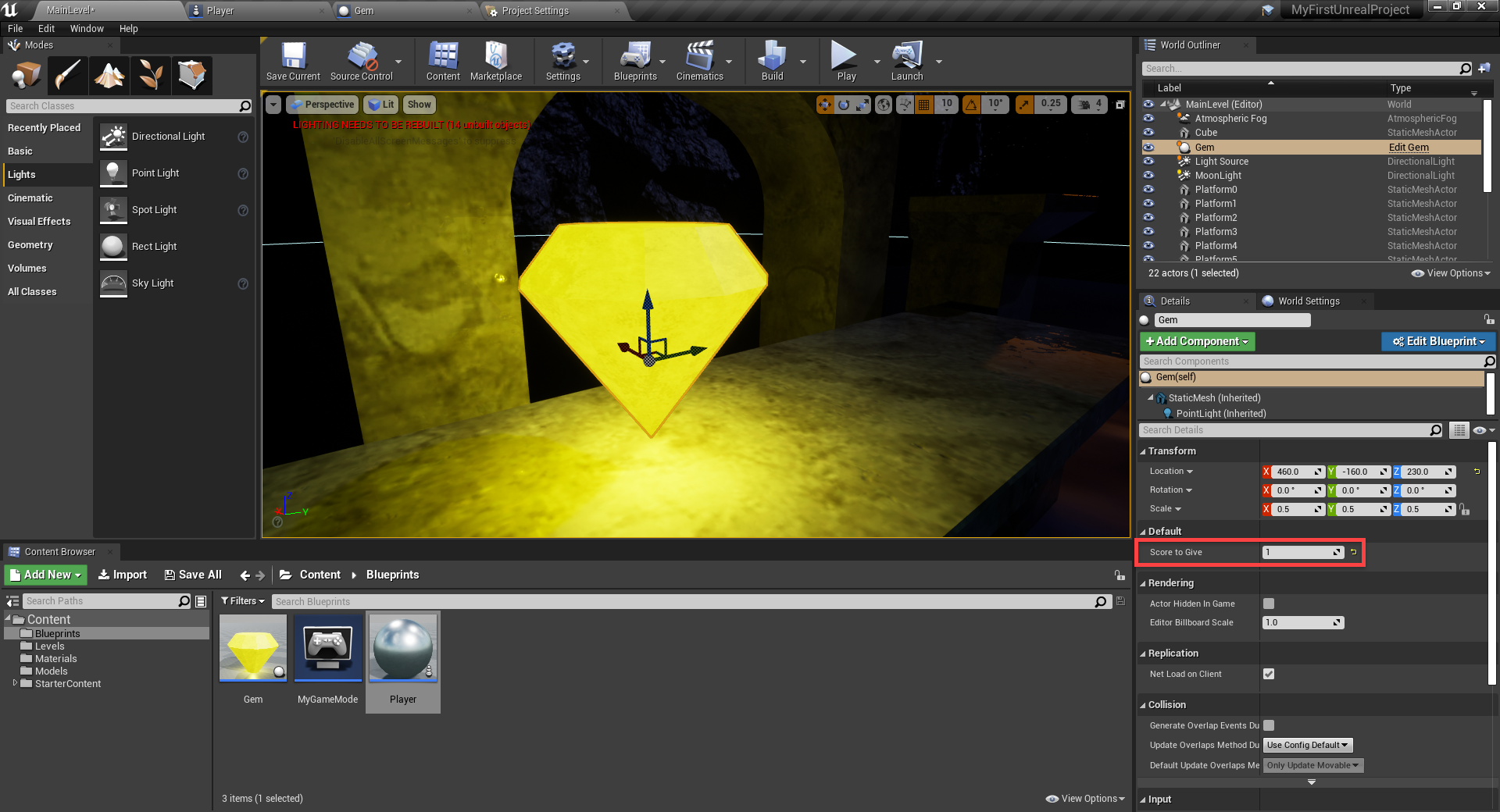
Let’s now go back to the level editor. Select the gem and you should see a Score to Give property in the details panel. Set that to 1.

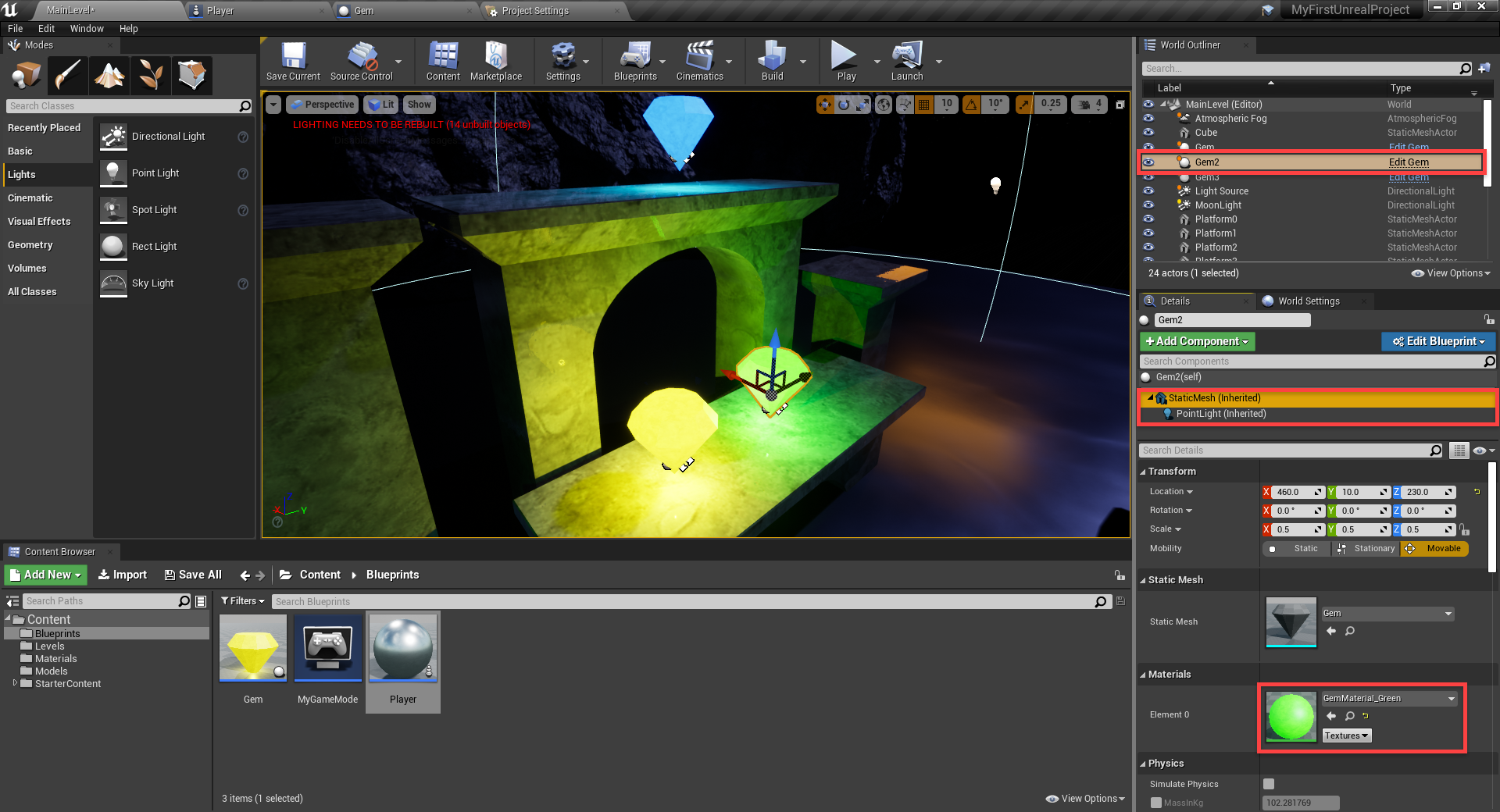
Let’s also create multiple gems of different values. Copy and paste a gem…
- In the Details panel, select the Static Mesh component
- Set the Material to GemMaterial_Green
- In the Details panel, select the Point Light component
- Set the Light Color to green
We can also change the score to give value.

Resetting the Player
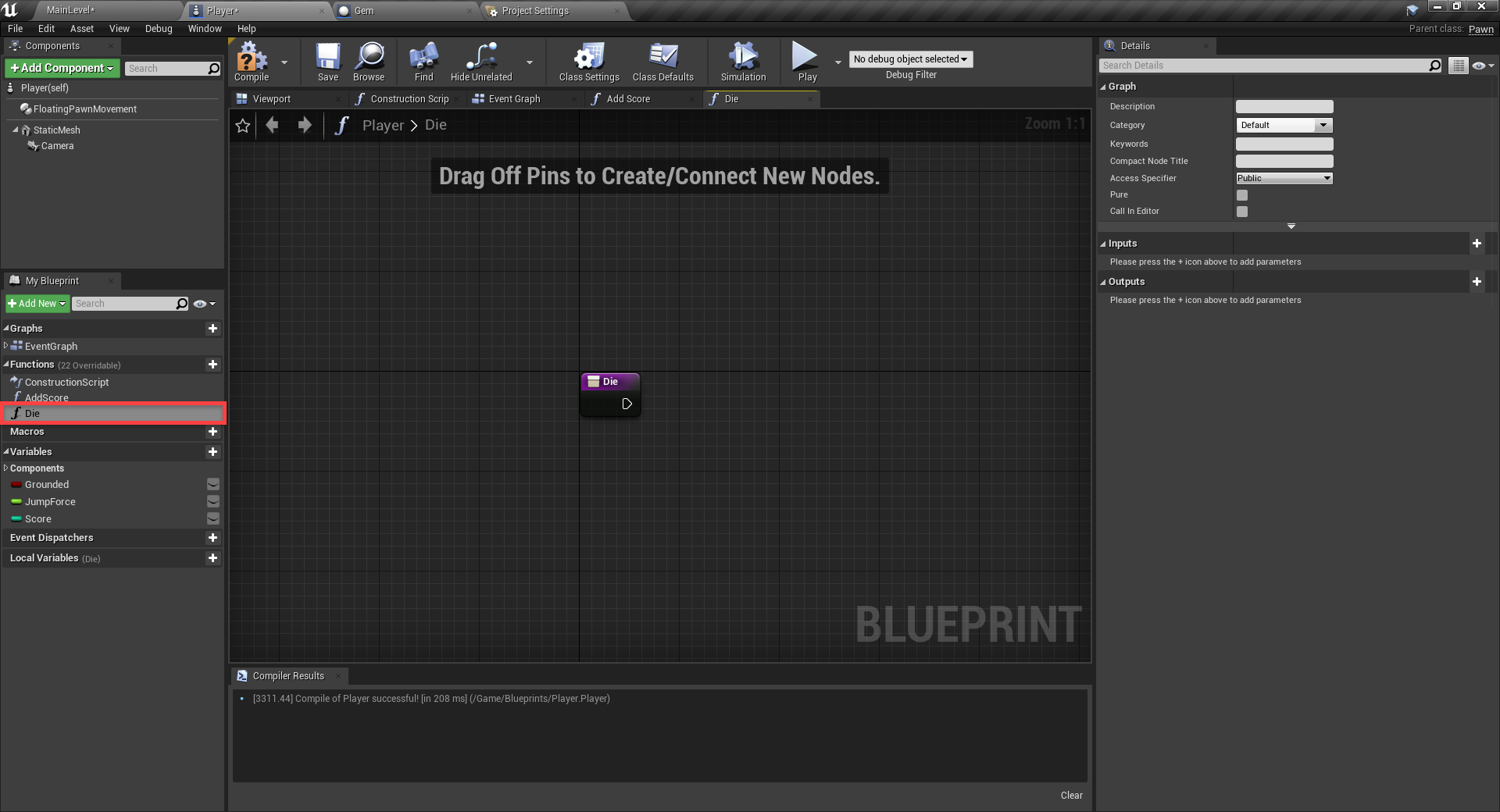
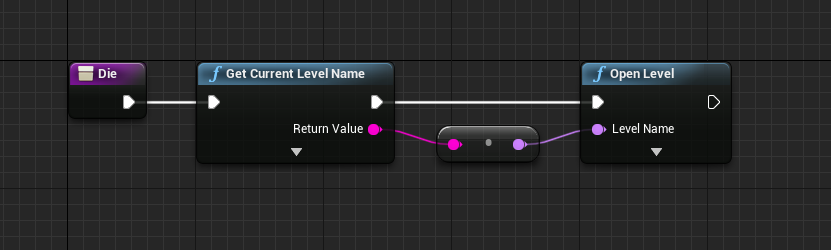
Right now when the player hits the water, nothing happens. What we want to do, is reset the level when the player “dies”. So in the Player blueprint, create a new function called Die.

This function will reset the current level.
- We first get the name of the current level.
- Then we trigger the Open Level node, inputting the level name.

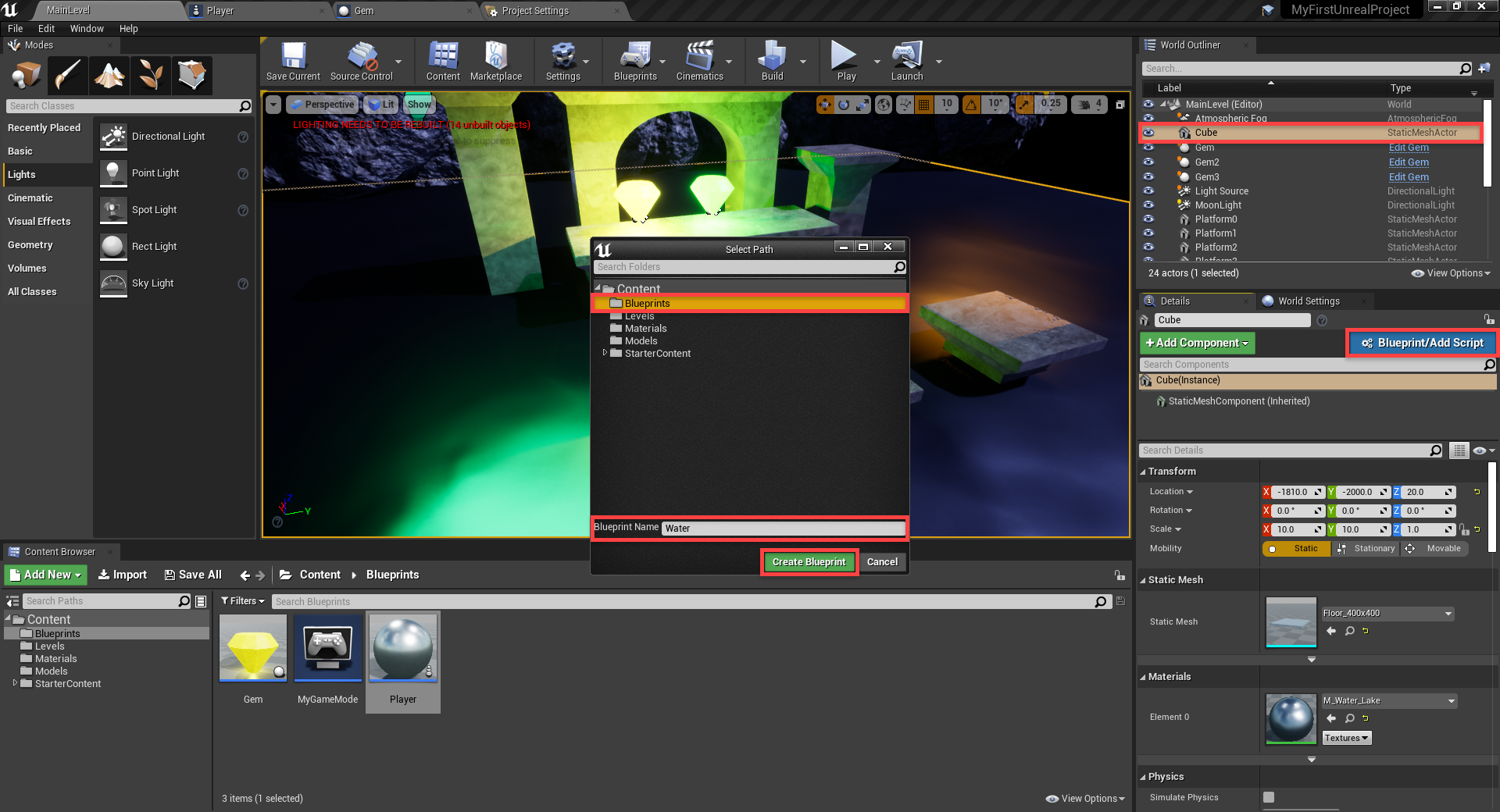
Back in the level editor, let’s call this function when the player hits the water.
- Select the water object
- In the Details panel, click Blueprint/Add Script
- A window will popup, select the Blueprints folder, rename the blueprint and click Create Blueprint

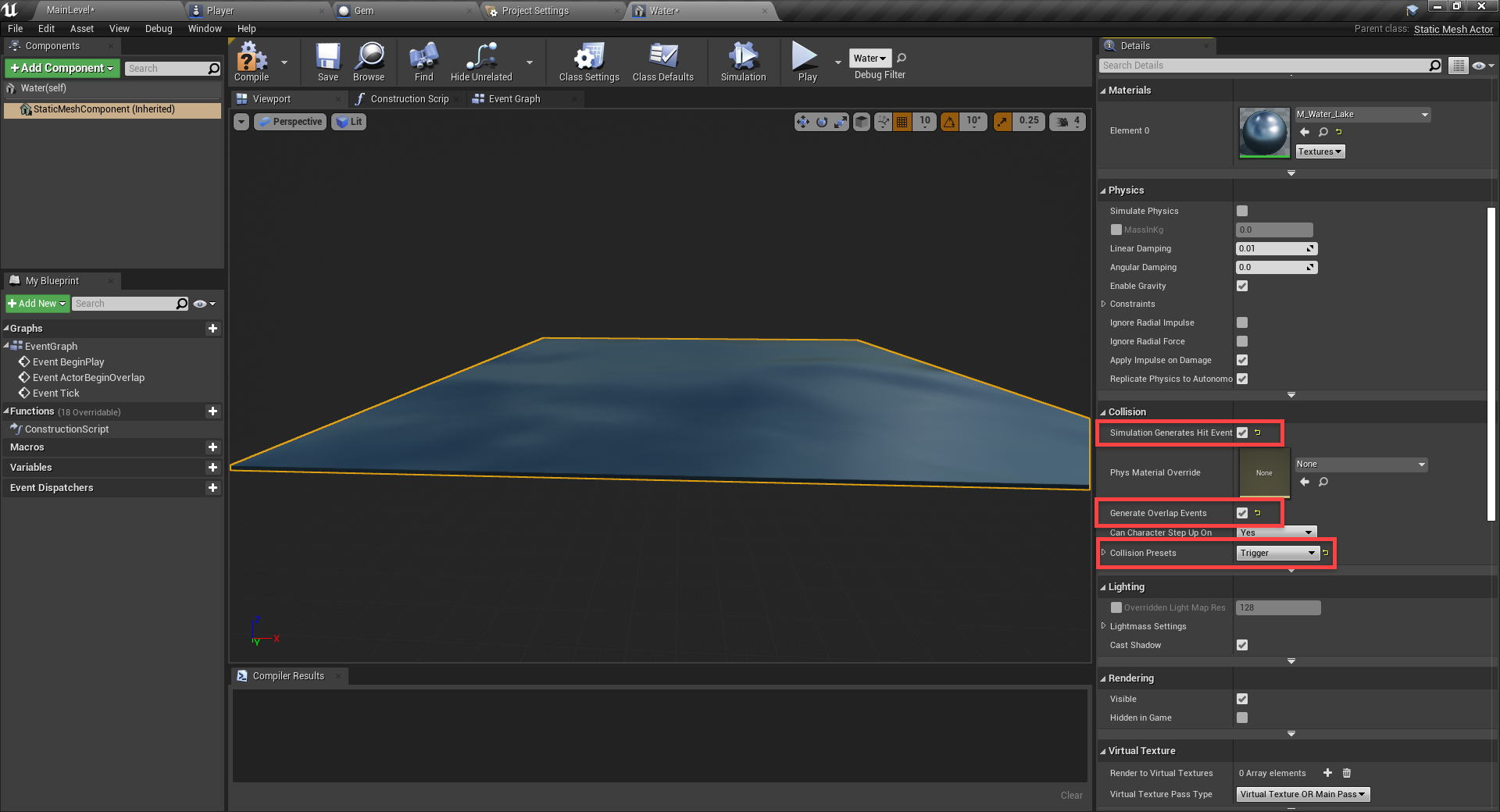
This will open up a new blueprint editor. Select the static mesh component.
- Enable Simulation Generates Hit Events
- Enable Generate Overlap Events
- Set the Collision Preset to Trigger

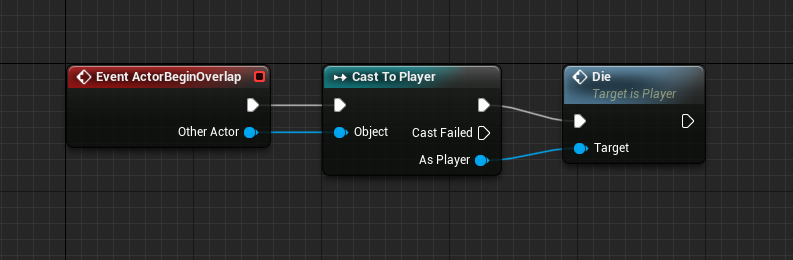
Click on the Event Graph tab as we’re going to setup a few nodes.
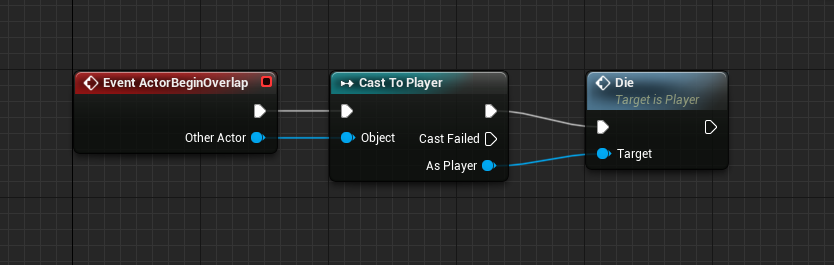
- Event ActorBeginOverlap gets triggered when an object enters the water collider
- We’re then going to cast the colliding object to the Player class
- If it was the player, then call the Die function

Back in the level editor we can press play and test it out!
Enemy Blueprint
Now it’s time to create the enemy blueprint. This enemy will move back and forth between two positions. If the enemy hits the player, the Die function will be called. So to begin, let’s create a new actor blueprint called Enemy.
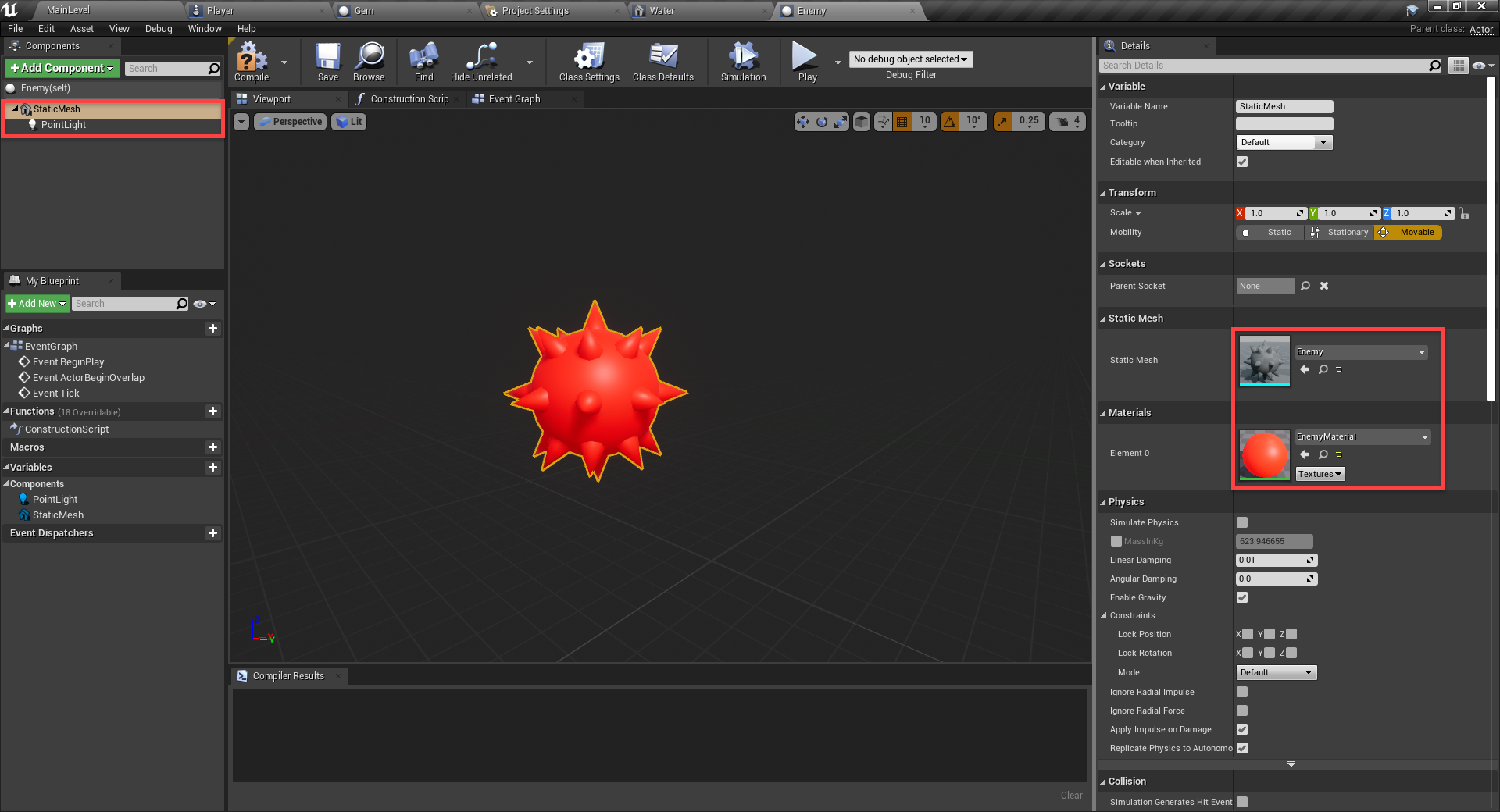
- Create a new Static Mesh component and make that the parent component.
- Set the Static Mesh to Enemy
- Set the Material to EnemyMaterial
- Create a new Point Light component and make it the child of static mesh
- Set the Color to red
- Set the Intensity to 3000
The component layout is very similar to the gem.

Select the Static Mesh component.
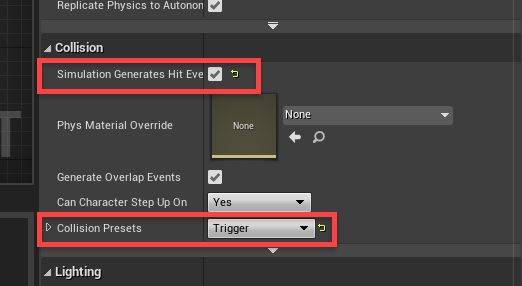
- Enable Simulation Generates Hit Events
- Set the Collision Presets to Trigger

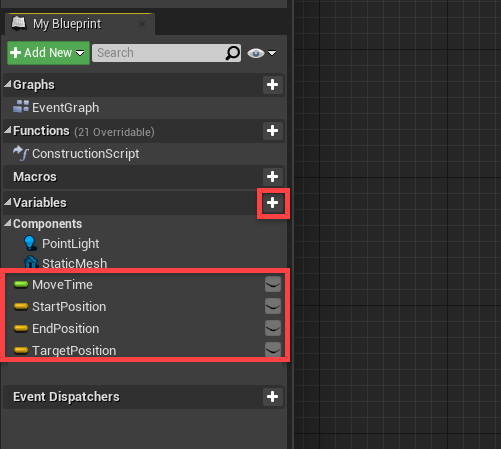
Next, we can head over to the Event Graph and begin to create the logic. We’ll start with the variables.
- MoveTime (Float) the time it takes to move to a point.
- StartPosition (Vector) starting position of the enemy.
- EndPosition (Vector) position to move to.
- TargetPosition (Vector) position the enemy is currently moving to.
Click the Compile button so we can set some variable properties in the Details panel.
- MoveTime – enable Instance Editable
- EndPosition – enable Instance Editable

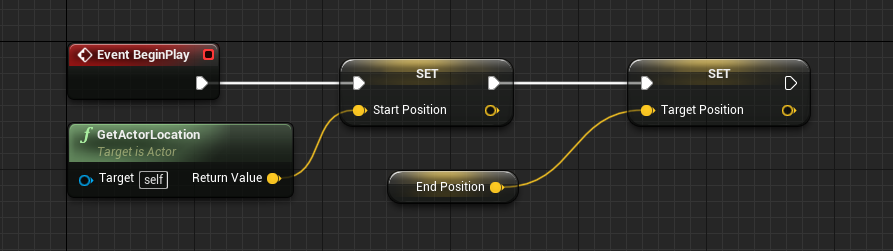
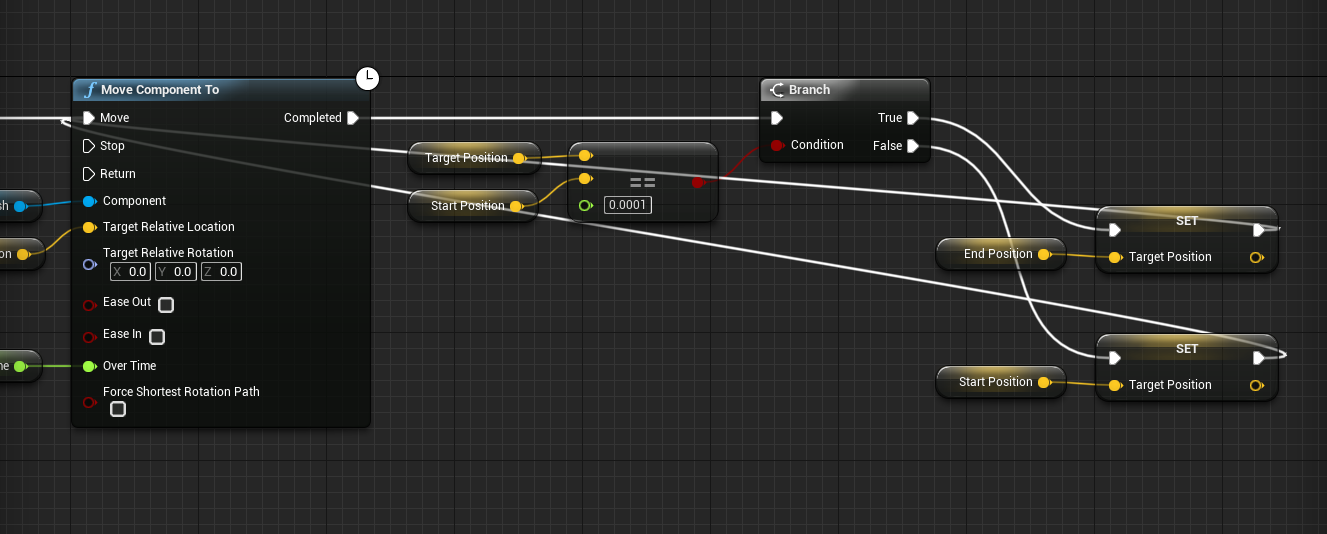
To begin, we’ll set the initial values for the Start Position and Target Position.

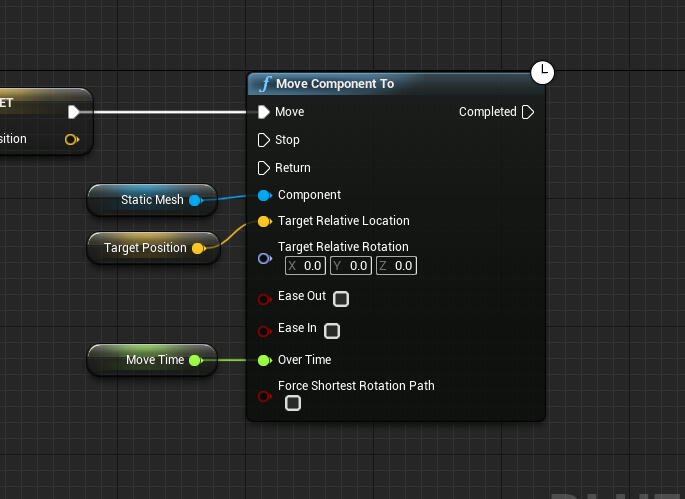
Continue the flow into a Move Component To node. This node takes in a few inputs and moves the object towards a certain location.
- Set the Component input to our Static Mesh component
- Set the Target Relative Location input to our TargetPosition variable
- Set the Over Time input to our MoveTime variable

When we’ve arrived at the target position, the Completed output flow will trigger. Here, we want to switch the TargetPosition variable to the start position and vice versa so that it bounces between the two.

The movement is finished! Now let’s work on colliding with the player. This is basically the same as the water blueprint.

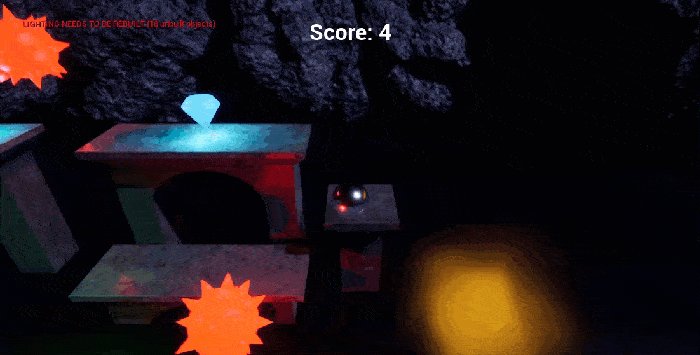
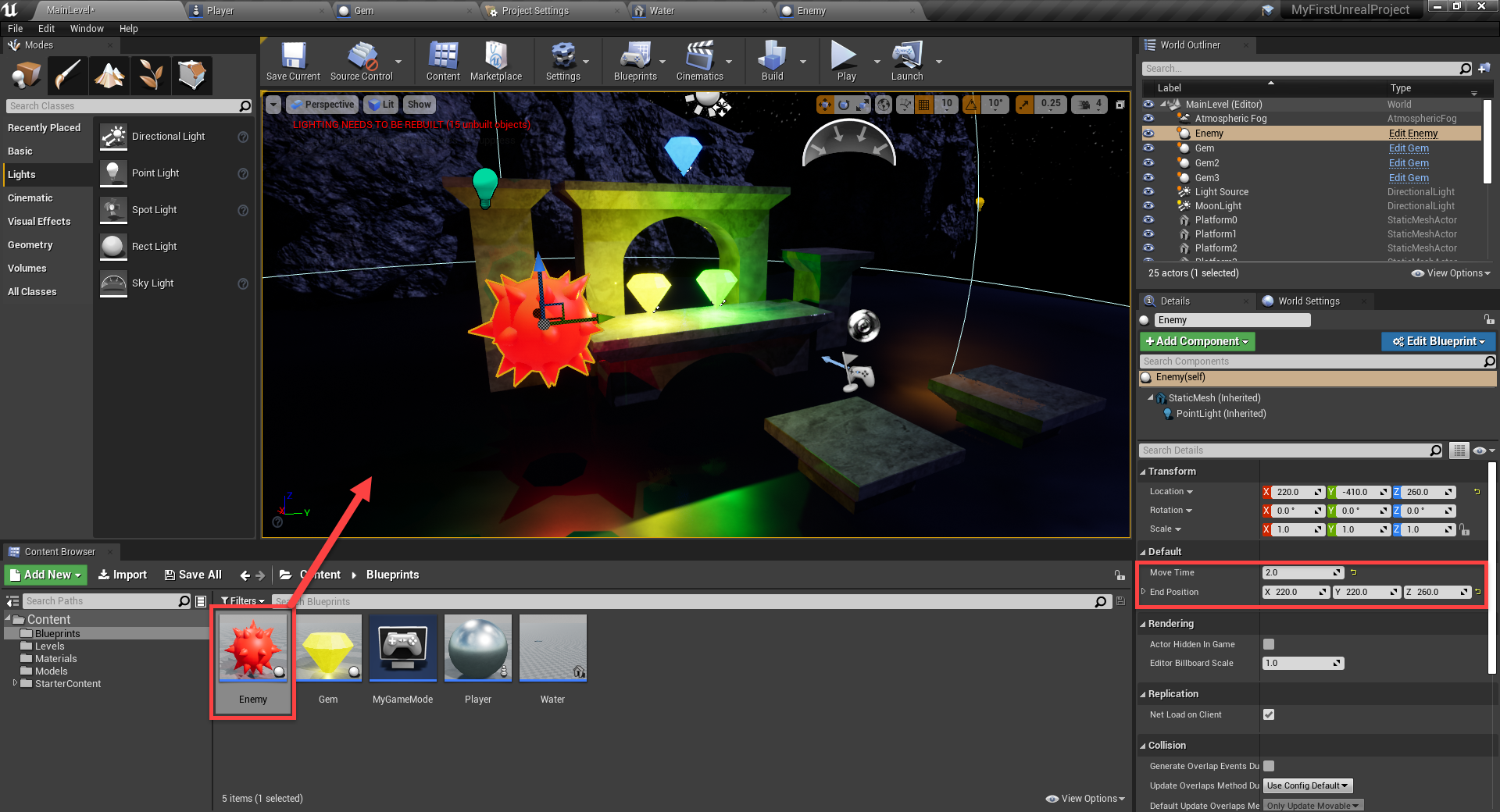
Hit the Compile button. Then back in the level editor, we can drag in the Enemy blueprint.
- Set the Move Time to 2
- Set the End Position to the location where you want the enemy to move to
If you press play, you’ll see that it will bounce between the two points! And if you hit it, the scene will reset.

Score UI
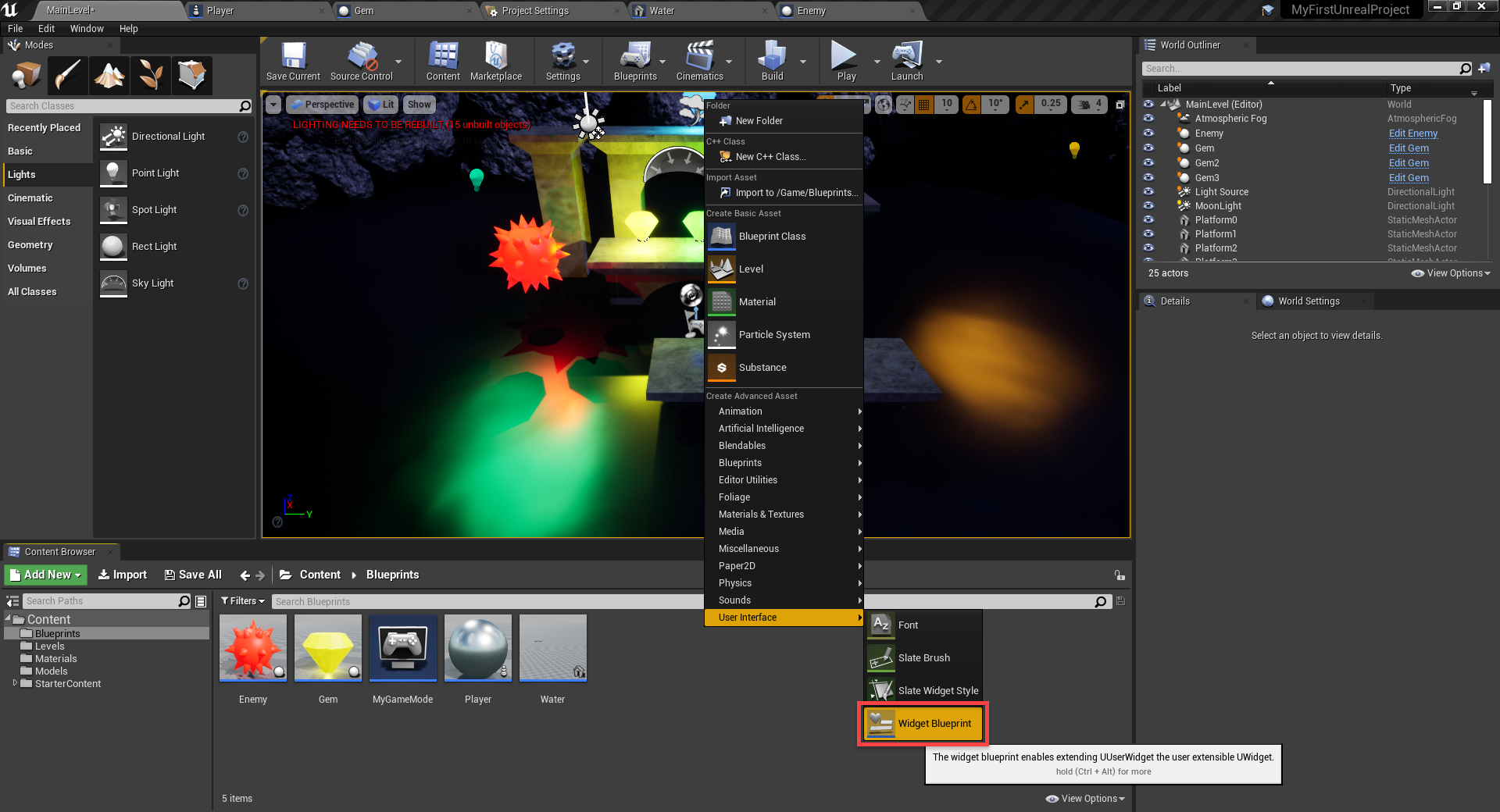
Finally, let’s setup our user interface (UI). This is going to be text on-screen which will display the player’s score. In the Blueprints folder, right click, hover over User Interface and select Widget Blueprint. Call this ScoreUI.

When you double click on it, it will open up in widget editor. Here, we can setup the UI elements and apply some logic to them.
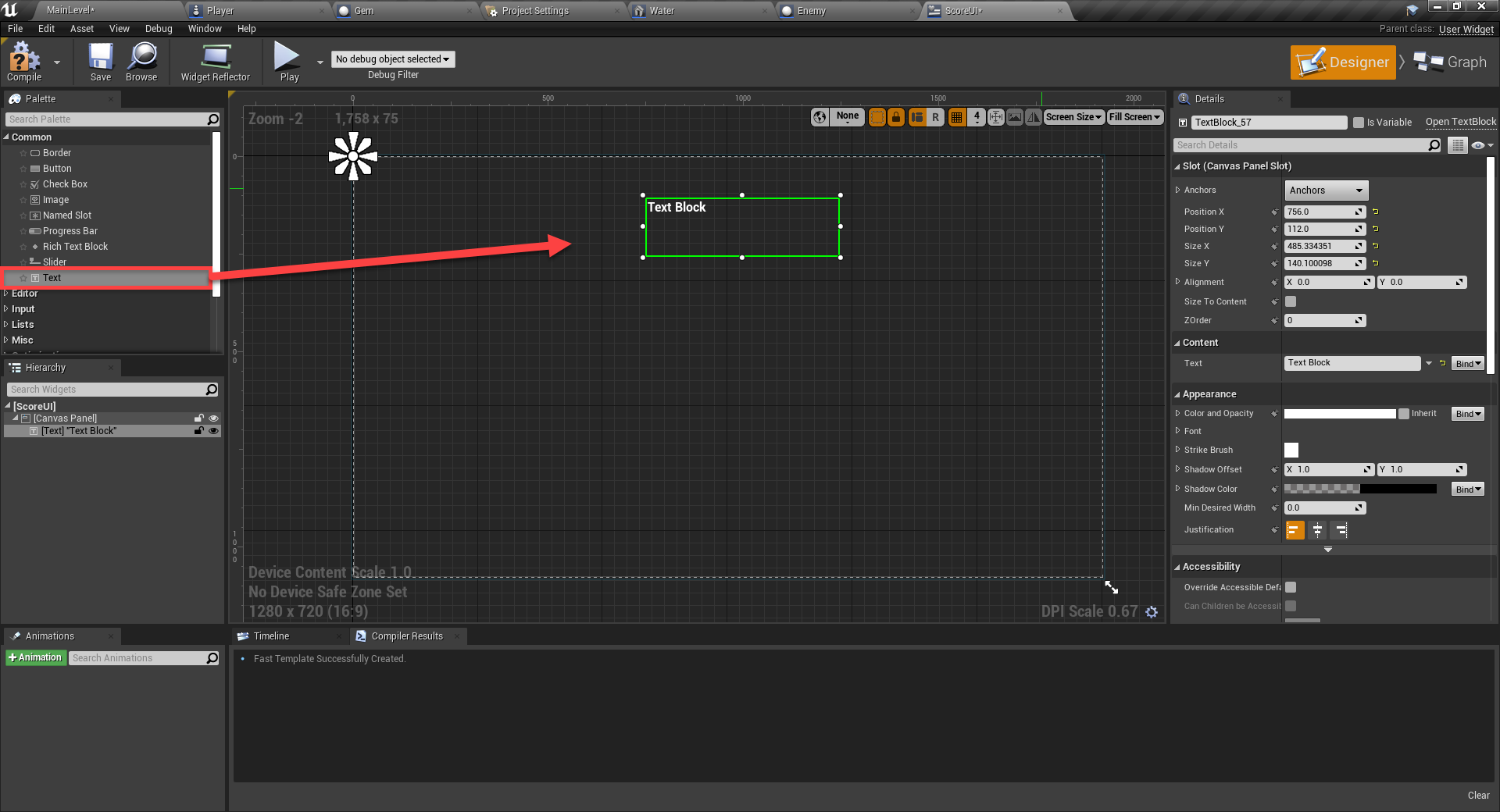
In the Palette panel, we can see all the different UI components we can use. Drag in the Text component. You can click and drag to move it around and resize it by clicking and dragging on the white circles.

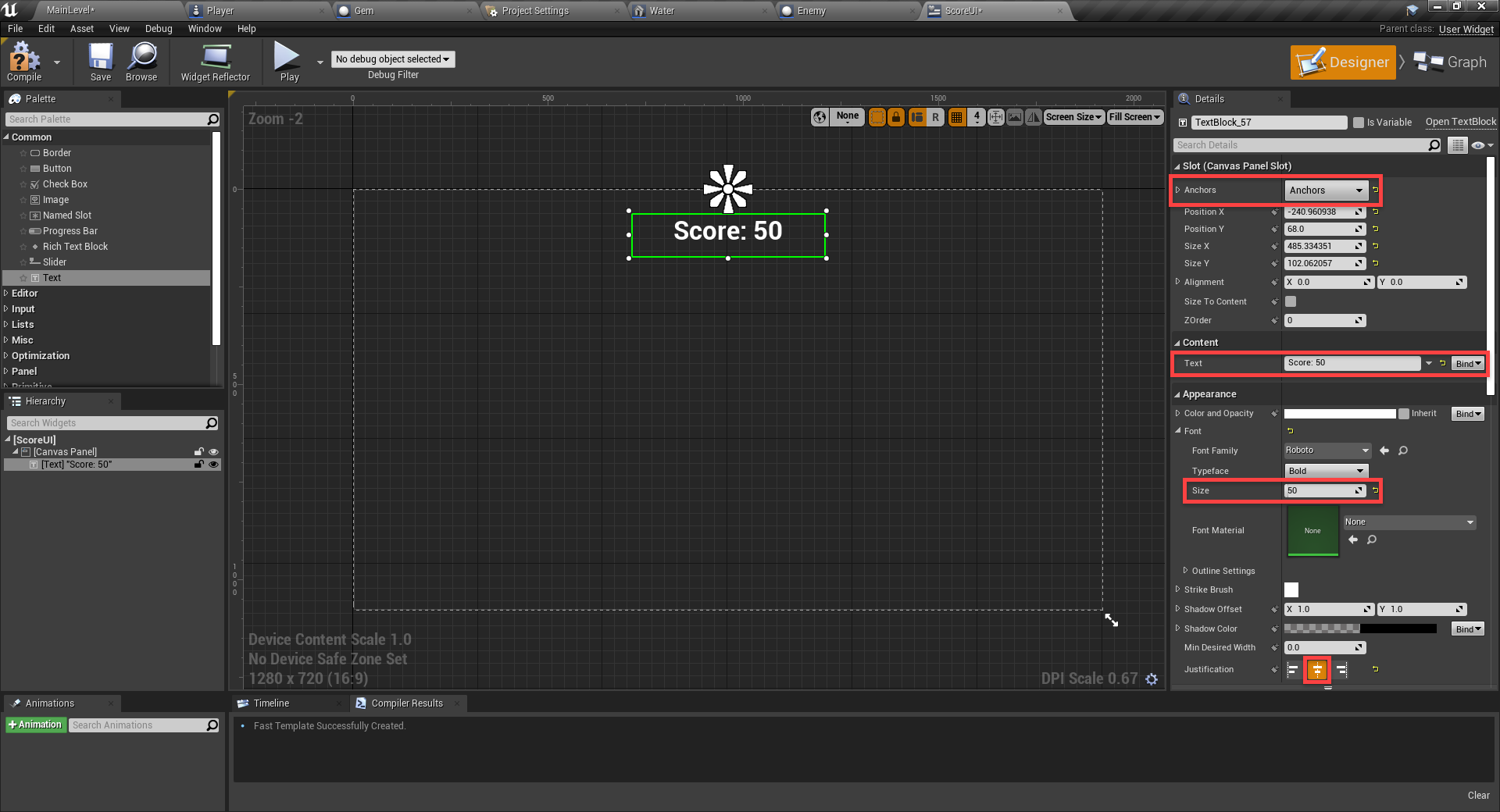
In the Details panel…
- Set the Anchors to top-center
- Anchors are there for attaching the UI component to a point on the screen. This means when we resize the screen, the text will always be at the top center.
- Set the Text to Score: 0 (different from image below)
- Set the Font – Size to 50
- Set the Justification to Center

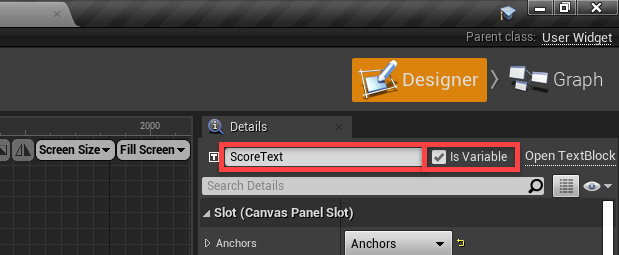
Also, change the name to ScoreText and enable Is Variable. This will allow us to modify it with nodes.

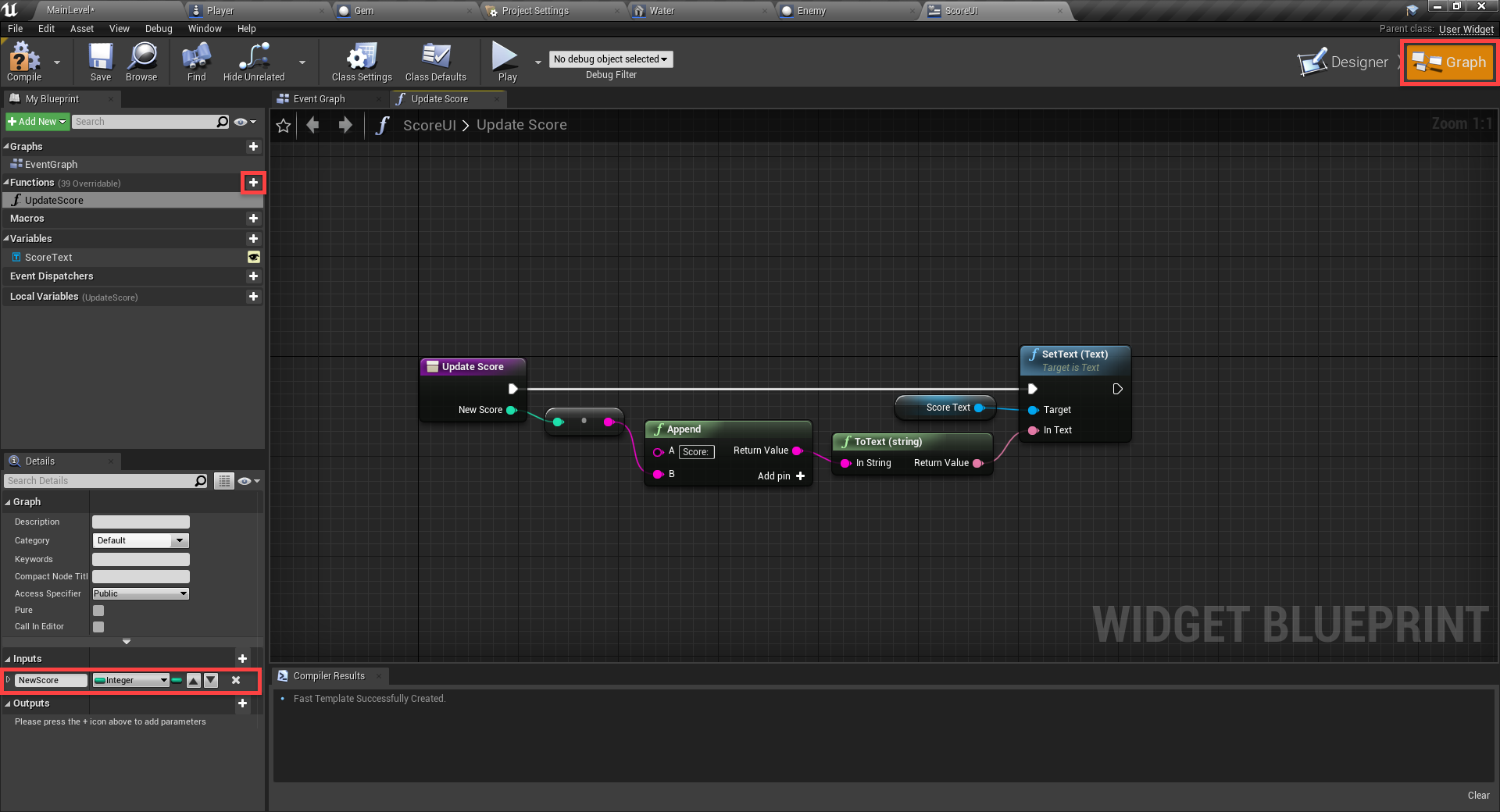
At the top right of the screen, click on the Graph button. This will switch us over to the event graph.
- Create a new function called UpdateScore
- Give it an integer input called NewScore
- Layout the graph like in the image below
What we’re doing here, is creating a new string (text) with two elements. First a “Score: ” string combined with the new score. Then the score text is set to this new text.

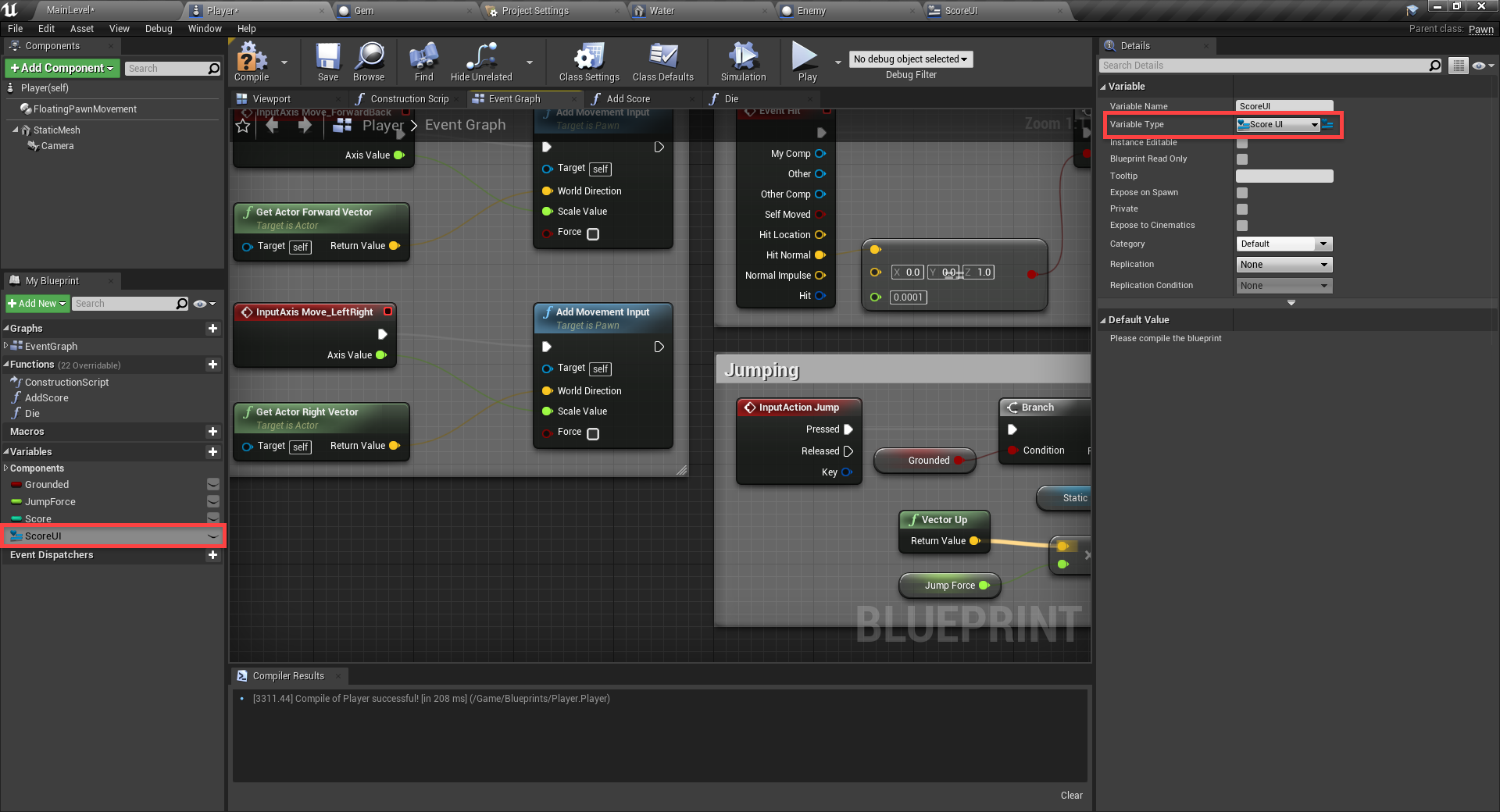
Now we need to hook this up to the player. In the Player blueprint, create a new variable of type ScoreUI called ScoreUI.

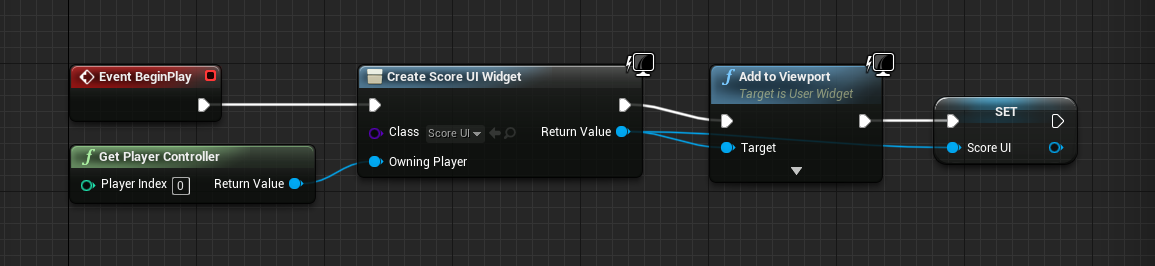
Let’s then create the Event BeginPlay node which gets called when the game starts. We’re going to create a new widget, add it to the viewport and then set that as our ScoreUI variable.

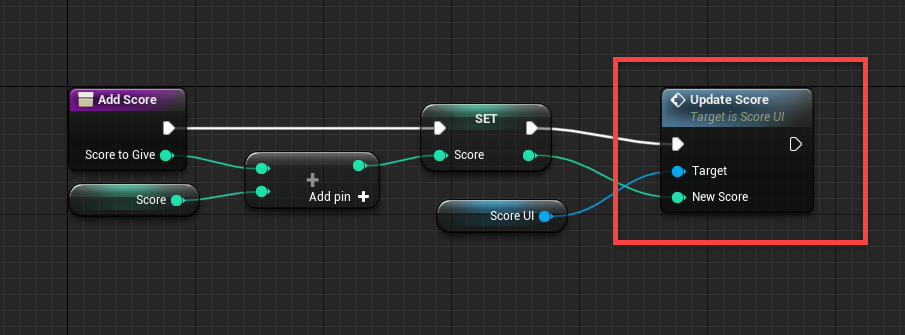
In the AddScore function, let’s call the UI’s UpdateScore text function.

You can now press play and see that when we collect gems, our score goes up!
Conclusion
There we go! We’ve completed our first game in the Unreal Engine – just like that.
Over the course of this Unreal Engine tutorial, we’ve covered a lot. Not only did we learn how to make and add a variety of objects to compose our 3D platformer level, but we learned extensively how to work with Unreal Engine’s blueprinting system to compose every bit of logic of our game (without manually coding anything!).
From here you can choose to expand the existing game – adding in new features or upgrading the graphics. Or you could choose to take your new skill set and apply it to a totally new game. There are many different features and editors available in the Unreal Engine, so have a look at them all. There are also many online resources that go over each aspect of the engine, what each node does, and how to do specific things that you may want. Either way, the foundations you’ve developed here will provide a great starting point for you to become an expert Unreal Engine developer!
We wish you the best of luck with your future games!