You can access the full course here: EasyAR and Marker-Based Apps for Beginners
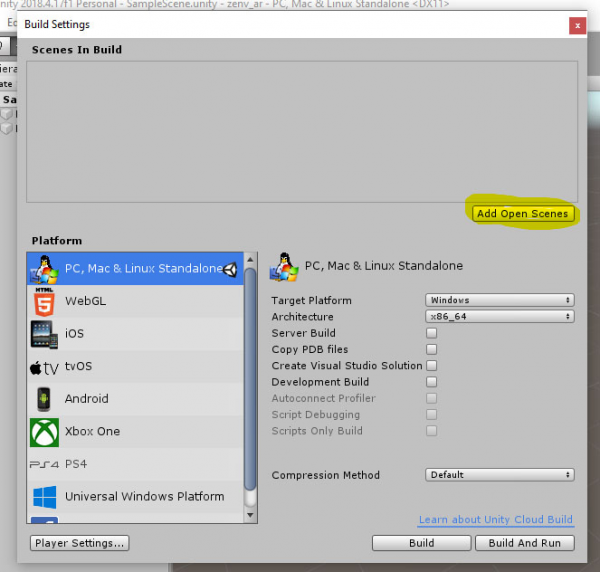
To start this lesson go to File/Build Settings and click Add Open Scenes:

Then choose either Android or iOS depending on which platform you are targeting. Once you do that, click the Switch Platform button in the lower right. If this button is grayed out, you may need to install a module:

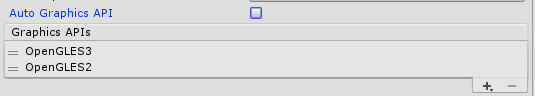
Once you have switched to your platform of choice close the window and go to Edit/Project Settings. Under Other Settings be sure that Auto Graphics API is not checked.

We will be using Open GLES3 so go ahead and delete OpenGLE2.
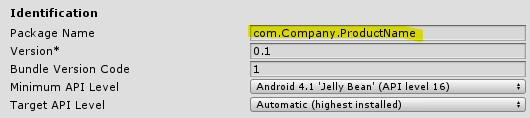
Then scroll down to the Identification section and enter the package name you specified on the EasyAR website:

Now close any open windows and create the following new folders in your Assets folder: Models, Textures, Materials, Scripts, and StreamingAssets. Be sure you spell StreamingAssets correctly because it is given special Unity treatment automatically.
Next, wel’ll take our asset Assets/Models/base.fbx and copy it into your own Assets/Models/base.fbx.
After we’ll take Assets/Textures/Beam.png and drag it into your own Textures folder. With the texture selected make sure Alpha Is Transparency is checked:

Then click Apply.
Now find the images Marker1, Marker2, Marker3, and Marker4 under StreamingAssets and copy them to your own StreamingAssets folder.
That’s all for importing assets! Before we end, go into your Scripts folder and create a new C# script called ColorCast.
Transcript
Welcome back everyone. In the previous lesson, we set up an EasyAR license key and installed the SDK here inside of a new Unity project. And this lesson right here, we are just going to be setting up some of the project settings so that we can actually have this app ready to go on any device.
So first of all, let’s go and switch over to either the Android or iOS platform, since right now we are just stuck on the PC, Mac, and Linux standalone. So go to File, Build Settings, click Add open scenes, so that we have our new scene added into the list right here. And then we can select either the iOS or the Android build platform. I’m going to select the Android because that’s what I’m developing for. And then just click on the switch platform button right there.
So now that’s done, we can actually go to the Player Settings. So I’m just going to click on Player settings right here, and it’s going to open up this window. First of all, we can change the product name and this is what’s going to be appearing as the name of the app. So we can just call this one our EasyAR Image Tracking, like so. And apart from this, we only need to change a few things.
First of all, down here in the other settings, let’s make sure that we have our graphics API’s set up correctly – EasyAR runs on OpenGLES3 here. So let’s remove Vulkam by selecting it, and just clicking on the minus, you can leave it in there but it’s not that necessary.
And once that’s done, we then want to go down to the package name here. Now, if you remember over on an EasyAR app, when we created that on the website, we entered in a unique package name or bundle ID, if this is for iOS, so we need to copy and paste that into this field right here. There we go. We’ve got that in like so.
And apart from that, that is pretty much all of the settings that we actually need to change. We can go up here to the resolution and presentation and if you do want to have it locked into a certain order orientation, for example, if you want it landscape only, you can disable portrait and upside down but we don’t really mind, so we’re just going to enable both of those. So after that, let’s click on the X to exit out of that window, same for the Build Settings.
And now what we can do is start to actually set up a project, I’m going to be importing some of the files that we will be needing.
So to begin, let’s right-click here in the assets folder, and go Create Folder. And I’m going to create a new folder here called models. We can create another folder, and this one here is going to be for our textures. We can then have another folder, this folder here is going to be for our materials. And we’re then going to have two more folders, it’s actually; a few more folders. The first one is going to, note that we’re going to create a new folder called Scripts, where our scripts are going to be stored, and one more folder and this one is going to be called StreamingAssets.
Now you need to make sure that this folder is labeled StreamingAssets, exactly as it is right here, no space between Streaming and Assets. And the reason why is because this is a folder that Unity can identify and this is where we’re going to be storing all of the image targets that we want to be able to identify.
So now we have these photos here, what I’m going to do is start populating them with the assets that we need, which we are going to be creating here inside of Unity. So first of all, if we open up our models folder, we can import the actual model which is going to be used for the base with the four different colored triangles. Now this can be really whatever you want, but we’re going to be using a pre-built model that I made before, and this can be found in the included downloads.
For the course you can download the course files and I will be including everything apart from the EasyAR SDK because that is quite a large file download size, so you will need to download that separately. But we can drag in the base model Luxor, and it should import it and you should see over here in Inspector. Now as well as that, we also then need to go to our Textures folder. And we are going to be importing a beam texture, which is just going to be this image right here, you’ll see that it does look a bit weird.
So what we can do is make sure to enable Alpha is Transparency so that alpha value is transparent and not white, click Apply and there you go, you can see it here. It’s a sort of white beam with a glow on the other side. And this is what’s going to be connecting the various different tiles together.
Apart from that, we can go to our StreamingAssets folder. And inside this folder is where we’re going to be dragging in our image targets. And these image targets are just a JPEG image, which is what the app is going to be looking for for your camera. And when it does, it will know that okay, that is linked to a specific game object which is going to enable and then whatever object that is, it will appear on top of that image in the world.
So we’re going to have four of these that are also included in the project files. And since they are JPEG images, they’re not going to really show up here inside the Unity as a preview, but this here is what they’re going to look like. They’re just these simple 2D Square images black and white, which have various different patterns on them, we have four separate ones.
And the reason why they look like this is because when you want to set up an image target, you really want it to look very different from each other, and you also want to make them have a very good feature points. Feature points are things of high contrast, and having patterns is also not that recommended; so making sure that each image has varying elements such as these, here you go small dots, big dots, various different size squares. That’s what you want, you want these varying images, varying patterns, the more complex, the better. And maybe even adding in some color will help as well. We have quite simple ones here with these black and white ones, but really, you can use whatever image you want.
Now that we have all the images and things imported into the game, let’s now go to our Scripts folder. And here we’re just going to create the template for the C sharp script that we’re going to be using which is going to be called our Color Cost and this is going to manage the rendering of the line that’s going to connect to towels when the colors match up. So we’ll be doing that there in a later lesson.
But for now we have a project to set up and pretty much ready to go. We have our platforms switched over to either Android or iOS, we have the project settings setup for EasyAR. Now if you do plug in your phone and you build the app to your device, you will be able to launch it. But of course there won’t be anything to try it out because we don’t have any of the Easy AR elements implemented into the same just yet.
And that is what we’re going to be working on in the next lesson when we look at setting up image targets. So see you then.
Interested in continuing? Check out the full EasyAR and Marker-Based Apps for Beginners course, which is part of our Augmented Reality Mini-Degree.



