[button link=”https://academy.zenva.com/product/intro-to-html5-game-development/?zva_src=gamedevacademy” target=”_blank” style=”none, small, large, biglarge” title=”ACCESS THE COURSE FOR FREE”][/button]
Learn from scratch to create games that run on all platforms and devices!
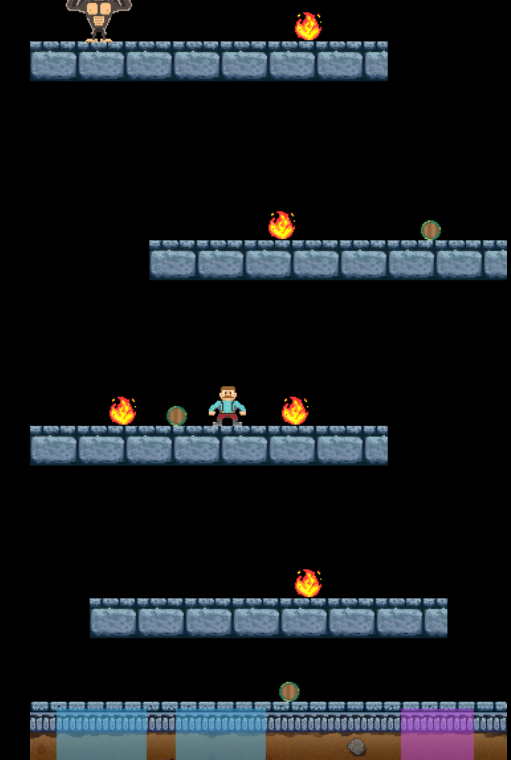
In this online training you will learn the basics of HTML5 game development by creating your first Mario-style platformer game. All of it using 100% free tools and frameworks!
We’ll be using the Quintus HTML5 game framework, which is a lightweight yet powerful JavaScript library used to create professional 2D games. This course was created by Pablo Farias Navarro, HTML5 developer and founder of ZENVA.
What you’ll learn in this course:
- Creating levels for your game using the Tiled open source map editor.
- Loading assets in your game.
- Making a 2D platformer game that runs on phones, tablets, smart tvs, computers and maybe even cars!
- Understanding basic platformer mechanics.
- Implementing enemies and their behaviors.
- Putting it all together to create your first game!
Will I get a certificate after course completion?
Yes ![]()

By completing any course at Zenva Academy you’ll be awarded with a completion diploma which can be verified via URL and exported to LinkedIn to boost your career and impress potential employers.
[button link=”https://academy.zenva.com/product/intro-to-html5-game-development/?zva_src=gamedevacademy” target=”_blank” style=”none, small, large, biglarge” title=”ACCESS THE COURSE FOR FREE”][/button]