Phaser is a comprehensive 2D game engine built in JavaScript, which allows both hobbyists and professional developers to rapidly craft cross-platform HTML5 games for the browser.
As technology and programming languages evolve, it’s common to see popular libraries improve and incorporate new best practices and also community feedback. Such is the case with Phaser and it’s upcoming version 4, which will incorporate modern JavaScript standards into this popular HTML5 game framework.
Finding good Phaser tutorials, courses and resources is always challenging, that’s why at Zenva we’ve created comprehensive series for various versions of Phaser over the years, and supported the project both via Patreon and through our affiliate program. Phaser 4 will be no exception once it’s out.
What do we know about Phaser 4?
Thanks to Richard Davey’s (the creator of Phaser) updates in Patreon, we know a few things about Phaser 4 and how it will work. The R&D repository of Phaser 4 can also be checked out on Github. Whilst we don’t have any official Phaser 4 tutorials yet, there are already plenty of resources and examples to learn from.
What we do know is that Phaser 4 will firstly come out as Phaser Nano – a simplified version of Phaser 4 which will only provide minimum functionality. According to the last update via Patreon, Phaser Nano is only 7.6 kb when minified + compressed.
Could we be looking at Phaser Nano games in the next JS13kGames competition? Only time will tell.
Phaser 4 Examples
The first examples of Phaser 4 can be checked out at the new Phaser 4 Evolution website, where screenshots of Phaser 4’s primitives, shaders, and even some higher-level constructs such as sprites and animations – all fundamental to any 2D game engine. Over time, the set of examples is expected to grow and include more of Phaser 4’s features.




Phaser 4 Coding Style
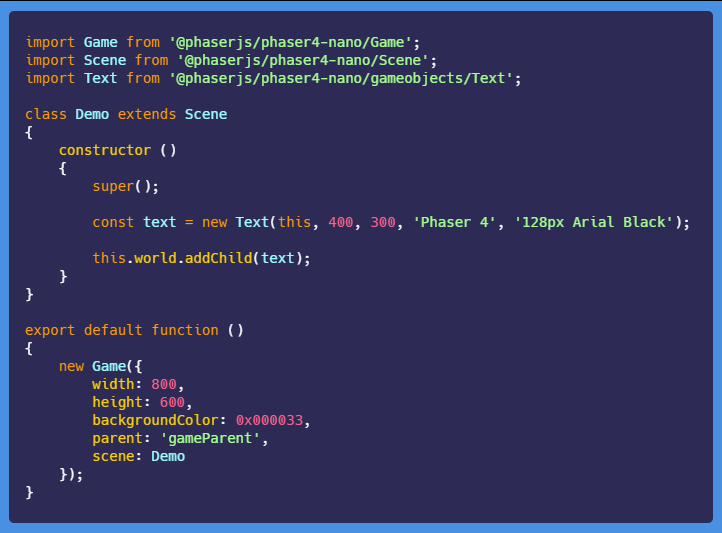
Phaser 4 not just utilizes, but fully embraces modern JavaScript ES standards. This will be a significant improvement compared to Phaser 3, which was somewhere in between. The lack of modern JavaScript is a common complaint we received from our students, so we are quite happy to see this new approach.
Below an example from Richard Davery’s Patreon (support to see this project grow):

Phaser 4 Links
- Phaser 4 Evolution
- Richard Davey’s Patreon (support to help develop Phaser 4 and future projects)
- Phaser Tutorials by Zenva
- Premium Phaser Courses by Zenva
- Free Phaser Course by Zenva
- JavaScript Foundations by Zenva
- TypeScript for Beginners by Zenva
You can also learn more about making games or, specifically, HTML5 games in general!

