Learn WebGL and Babylon.js at your own pace
Feel free to check out our online course 3D Programming with WebGL and Babylon.js for Beginners on Zenva Academy. The course covers the Babylon.js framework and explains all you need to get started with using this fantastic library in new or existing projects.
Tutorial
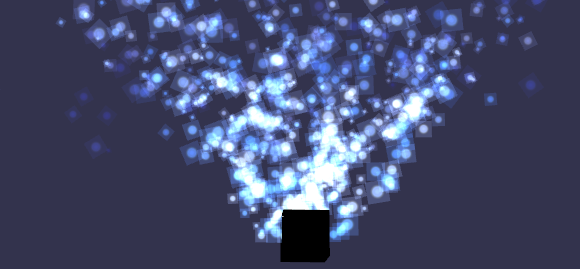
This tutorial is going to talk about particle system in BabylonJS. Particles are often small sprites used to simulate hard to reproduce phenomena like fire, smoke, water, or abstract visual effect like magic.
Final result
How can I do this ?
To perform this magic trick, the first thing to do is to create a new object, which will be our emitter. In our case, a box will be our rendering object, representing our fountain.
var fountain = BABYLON.Mesh.CreateBox("foutain", 1.0, scene);The emitter acts as the source of the particles, and its location in 3D space determines where they are generated and whence they proceed. So pay attention to the location/rotation of this object. In our case, the emitter is our fountain, but if you need, you can use only a vector (BABYLON.Vector3) as an emitter.
Now, get into the particle system by creating a new ParticleSystem object:
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);Nothing really new, except the second parameter, which is the maximum number of particles. Now an important part is to define the texture of each particle. Each one have the same pattern, so choose carefully which one you want. Our particle picture is going to be this one:
To define particle’s texture, you just have to write:
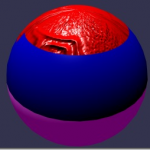
particleSystem.particleTexture = new BABYLON.Texture("Flare.png", scene);On this texture, you can use an optional mask to filter some colors, or a part of the alpha channel.
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
This is the output of this configuration:
The last main thing to do is to define our emitter that we have talked about earlier:
// Where the particles comes from particleSystem.emitter = fountain; // the starting object, the emitter
Now you should see your particle systems working. But it won’t be our final result before we refine some parameters:
- Box around our emitter. Our emitter is the center of particles source, but if you want that your particles emits from more than one point, then you can define an entire box:
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all From particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
Like you can see, particles are emitted from different position on X-axis:
- Now you can give some colors to your particles. Color one and two are combined, and the “colorDead” is the color that take the particle before it disappears.
// Colors of all particles (splited in 2 + specific color before dispose) particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0); particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0); particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
- Size of particles:
// Size of each particle (random between...) particleSystem.minSize = 0.1; particleSystem.maxSize = 0.5;
- LifeTime of particles:
// Life time of each particle (random between...) particleSystem.minLifeTime = 0.3; particleSystem.maxLifeTime = 1.5;
- Emit rate. This is the density of particles, the rate of particles flow:
particleSystem.emitRate = 1000;
Now something that can be interesting if you want to launch only a few particles at once, for example if you want to emit only 300 particles:
particleSystem.manualEmitCount = 300;
Be warned, the stream is no more continuous, this is a one-shot particle emission, so this function is erasing the previous “emitRate” parameter.
- The selected mode for particles. You can choose between “BLENDMODE_ONEONE” (default choice: source color is added to the destination color without alpha affecting the result), and “BLENDMODE_STANDARD” (to blend current color and particle color using particle’s alpha).
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
- Gravity. You can use gravity if you want to give an orientation to your particles (e.g.: fire particles are going up on Y-axis)
//Set the gravity of all particles (not necessary down) particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
- Direction. Random direction of each particle after it has been emitted, between direction1 and direction2 vectors.
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3); particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
- AngularSpeed. You can define a rotation for each particle (in radian):
particleSystem.minAngularSpeed = 0; particleSystem.maxAngularSpeed = Math.PI;
- Speed/Strength. You can define the power in emitting particles, and the overall motion speed (0.01 is default update speed, faster updates = faster animation).
particleSystem.minEmitPower = 1; particleSystem.maxEmitPower = 3; particleSystem.updateSpeed = 0.005;
- Duration. You can set the amount of time the particle system is running (depends of the overall speed above).
particleSystem.targetStopDuration = 5;
- Dispose. Disposes or not the particle system on stop (very useful if you want to create a one shot particle system with a specific targetStopDuration):
particleSystem.disposeOnStop = true;
Finally, you can start this particle system whenever you want in your code with:
particleSystem.start();
And naturally stop it:
particleSystem.stop();