Learn WebGL and Babylon.js at your own pace
Feel free to check out our online course 3D Programming with WebGL and Babylon.js for Beginners on Zenva Academy. The course covers the Babylon.js framework and explains all you need to get started with using this fantastic library in new or existing projects.
Tutorial
In dynamic scenes, objects are moving and interacting with each other. To get the best rendering, you will have to know when your meshes are in contact between them.
In this example, we are going to discover how collision system works:
Final result
How can I do this ?
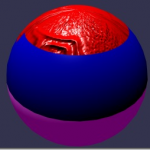
This tutorial is going to show you two ways for collision detection: the first one is to raise a collision event when two meshes are in contact, the other one is detecting contact between a mesh and a single point. We are going to talk about the scene above. The first and second sphere (balloon) will collide on the rotated ground, the last one will be in collision only on a single point. Once you have created this basic scene, look how to check collisions.
- Intersect mesh
The point here is to check contact between our balloons and the ground. We are now using “intersectsMesh()” function, with two parameters: the mesh to be checked, and the precision of the intersection (boolean).
if (balloon1.intersectsMesh(plan1, false)) {
balloon1.material.emissiveColor = new BABYLON.Color4(1, 0, 0, 1);
} else {
balloon1.material.emissiveColor = new BABYLON.Color4(1, 1, 1, 1);
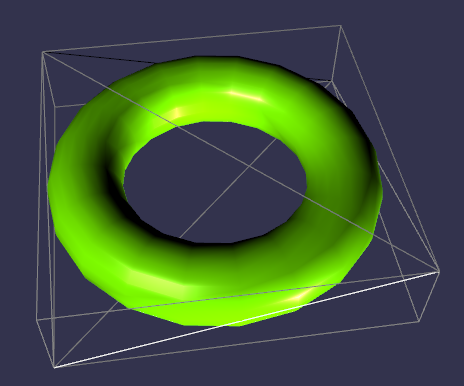
}To avoid costly calculation by checking every details on a mesh, Babylon engine creates a bounding box around the object, and test intersection between this box, and the mesh to be check. Here is an example of a bounding box:
But this bounding box can be more or less precise, and that’s why we have our second parameter. In short, if this parameter is set to True (false by default), then the bounding box is closer to the mesh (OBB bounding type), but it’s a more costly calculation. Be aware that this type of bounding box is especially useful when your mesh is rotated.
So think about the collisions details you need before to choose.
If you want more information about this second parameter, you can have a look to this Wikipedia page, especially about AABB and OBB mode: http://en.wikipedia.org/wiki/Bounding_volume
- Intersect point
The first function you can use is “intersectsPoint()” with a specific point, like this:
var pointToIntersect = new BABYLON.Vector3(10, -5, 0);
if (balloon3.intersectsPoint(pointToIntersect)){
balloon3.material.emissiveColor = new BABYLON.Color4(1, 0, 0, 1);
}We defined a precise point in our scene, and if our balloon intersects this point, wherever on the balloon, then the event is raised and we change the color of the balloon.