BabylonJS Series by David Catuhe (@DeltaKosh):
- Part 1 – Build a 3D Sphere with WebGL
- Part 2 – 3D Elements with HTML5 and WebGL
- Part 3 – Rotating and Scaling 3D Objects in HTML5
- Part 4 – 3D Objects with Textures using HTML5
- Part 5 – Using a Camera in a 3D WebGL World
- Part 6 – Light in a 3D WebGL World
- Part 7 – How to Animate 3D Object with WebGL
Learn WebGL and Babylon.js at your own pace
Feel free to check out our online course 3D Programming with WebGL and Babylon.js for Beginners on Zenva Academy. The course covers the Babylon.js framework and explains all you need to get started with using this fantastic library in new or existing projects.
Tutorial
Lights are used to produce the diffuse and specular color received by each pixel. This color is then used by materials to determine the final color of every pixel.
Babylon.js allows you to create and register as many lights as you want but beware because the StandardMaterial can handle only 4 simultaneous lights (the first four enabled lights of the lights list)
During this article, I will show you how to use every kind of lights supported by babylon.js.
Activating/Deactivating lights
Every light can be deactivated by setting its isEnabled property to false.
But you can also control the global intensity of the light with the intensity property.
The point light
A point light is a light defined by an unique point. The light is emitted in every direction from this point.
You can control the color of the light with the diffuse and specular properties:
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
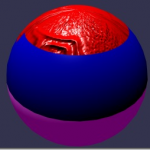
light0.specular = new BABYLON.Color3(1, 1, 1); Red diffuse point light with white specular
Red diffuse point light with white specular
The directional light
A directional light is defined by a direction (what a surprise!). The light is emitted from everywhere to a specific direction and has an infinite range.
Like a point light, you can control the color of the light with the diffuse and specular properties:
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1); Red diffuse directional light with white specular
Red diffuse directional light with white specular
The spot light
A spot light is defined by a position, a direction, an angle and an exponent. These values define a cone of light starting from the position toward the direction. The angle defines the size of the spotlight beam and the exponent defines the speed of the decay of the light with distance:
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);
A red diffuse spotlight with white specular and a 0.8 radians wide cone. The exponent value is 2.
The hemispheric light
Hemispheric light represents a simple and easy way to simulate realistic ambient light. An hemispheric light is defined by a direction to the sky and by 3 colors: one for the diffuse (the sky color), one for the ground (the color when the pixel is not towards the sky) and one for the specular.
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 1, 1);
light0.specular = new BABYLON.Color3(1, 1, 1);
light0.groundColor = new BABYLON.Color3(0, 0, 0);