You can access the full course here: JavaScript Programming for Beginners
Using Multidimensional Arrays
Multidimensional Arrays are Arrays that contain other Arrays. For example: let mArr = [[1,2,3],[4,5,6,7]]. This allows for an intuitive way to store 2D, 3D, or even higher dimensional values. In the simplest case, for example a 2D Array, you can think of it like a table with rows, columns, and an intersecting cell containing information like in a spreadsheet.
Declaring Multidimensional Arrays
Considering the multidimensional Array shown above we can visualize 4 rows and 4 columns. Let’s start by coding a simple example.
let a = [[1, 2, 3], [4, 5, 6, 7]]; console.log(a);
Browser Developer Console output:
▶︎ (2) [Array(3), Array(4)]
We can see in the console an Array that contains two elements both of which are Arrays; a multidimensional Array. We can also notice that the first Array has three elements and the second has four elements. Let’s open it up further in the console to see inside the multidimensional Array. The first Array is at index zero and the second Array is at index one. Also notice the length property of the main Array.
▼ (2) [Array(3), Array(4)]
▶︎ 0: (3) [1, 2, 3]
▶︎ 1: (4) [4, 5, 6, 7]
length: 2Accessing Array Elements
To help visualize how to access Array elements, you can open up the Arrays inside the main Array to see each index and its value.
▼ (2) [Array(3), Array(4)]
▼ 0: Array(3)
0: 1
1: 2
2: 3
length: 3
▶︎ __proto__: Array(0)
▼ 1: Array(4)
0: 4
1: 5
2: 6
3: 7
length: 4
▶︎ __proto__: Array(0)
length: 2
▶︎ __proto__: Array(0)Let’s write code to log to the console the value of 6 from the second Array. Since Arrays are zero-based, use its index position to return the corresponding value. Access the main Array first by typing a inside the console.log() statement. Next in the first set of square brackets identify which element of the main Array contains the element we are looking for; in this case 1 since it’s the second element. Finally, add a second pair of square brackets and use the index associated with the value we are seeking; in this case it’s the third element (n) which is index 2 (n - 1)
let a = [[1, 2, 3], [4, 5, 6, 7]]; console.log(a[1][2]); // 6
Browser Developer Console output:
6
Modifying Array Elements
The same Array index technique can be used to change an array element. Change the element we just selected from the value 6 to the value 100 using the Array selection and Assignment Operator (=)
let a = [[1, 2, 3], [4, 5, 6, 7]];
console.log('BEFORE:', a[1][2]); // 6
a[1][2] = 100;
console.log('AFTER:', a[1][2]); // 100Browser Developer Console output:
BEFORE: 6 AFTER: 100
Challenge
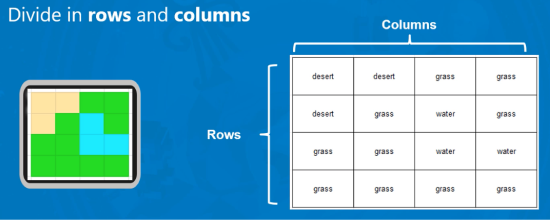
In this lesson’s challenge we need to map an area of made up of three types of terrain: desert, grass, and water. Our assignment is to divide the map into rows and columns showing the location of each type of terrain. For this we will use a multi-dimensional array that is essentially a table where each row and column combination creates a cell where the type of terrain in that area can be stored. This would look similar to creating a table in a spreadsheet.

Let’s start by declaring a variable named terrains and assign it to an Array that contains four other Arrays, like rows in a table, matching the terrain in the image above.
let terrains = [ ['desert', 'desert', 'grass', 'grass'], ['desert', 'grass', 'water', 'grass'], ['grass', 'grass', 'water', 'water'], ['grass', 'grass', 'grass', 'grass'] ]; console.log(terrains);
Browser Developer Console output:
▼ (4) [Array(4), Array(4), Array(4), Array(4)]
▶︎ 0: (4) ["desert", "desert", "grass", "grass"]
▶︎ 1: (4) ["desert", "grass", "water", "grass"]
▶︎ 2: (4) ["grass", "grass", "water", "water"]
▶︎ 3: (4) ["grass", "grass", "grass", "grass"]
length: 4
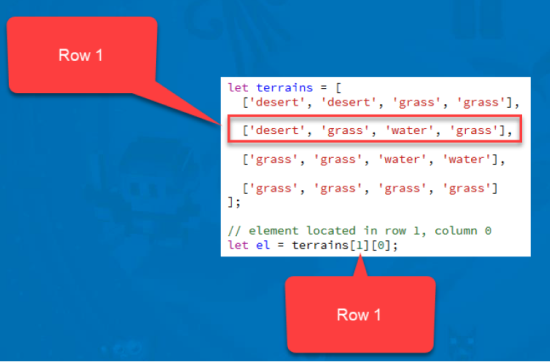
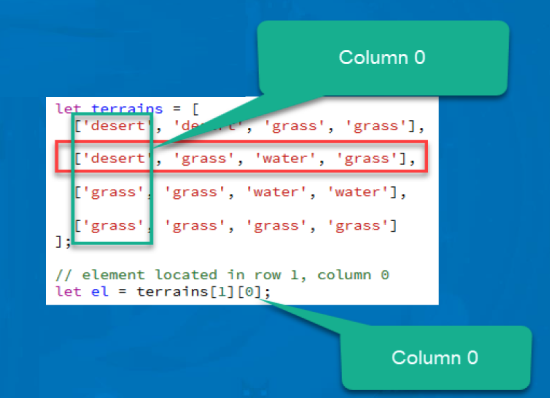
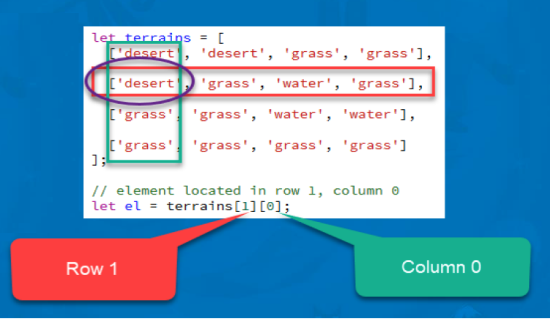
▶︎ __proto__: Array(0)Even though this is a larger Array, we can access any Array element just as we did in the section above. Use the following diagrams to help visualize the process of accessing the value desert from the second row (index 1); first column (index 0)
let terrains = [ ['desert', 'desert', 'grass', 'grass'], ['desert', 'grass', 'water', 'grass'], ['grass', 'grass', 'water', 'water'], ['grass', 'grass', 'grass', 'grass'] ]; let el = terrains[1][0]; console.log(el); // desert
Browser Developer Console output:
desert



Transcript
You’ve arrived to a planet that is about to be terraformed. The local authorities tell you that they need to map the terrain before they can begin the works and they need your help with that. One way of mapping the terrain is to divide it in rows and columns so that each cell stores the information of what’s in that part of the terrain, for example, desert or grass or water. All of that can be stored in a data structure like this.
For this, we’re going to be using multidimensional arrays. Which are simply arrays that contain other arrays. And they’re commonly used to represent this sort of two dimensional data. If you think about it, you could have an array where each row represents a whole list of columns. So you could have an array that has four entries and then each one of those entries can be as another array that can have each one of the cells. That is a bit of an overview of what we will be doing.
Let’s head over to our code editor and get started. Let’s begin by looking at a really simple example of an array that contains other arrays. So I’m gonna create an array, let’s call it a, which will have other arrays as entries. So to create another array here simply add another pair of square brackets. So this is another array. And in that other array, we can have let’s say three numbers. Then I can add another entry to my array and this can be another three numbers or maybe four numbers. Like so.
Let’s show this in the console and see what we get. So as you can see, it shows that we have an array and that each element of this array, each entry is on its own an array. So if you expand on that first entry there you can see that it contains entries as well. So it is an array on its own.
To access properties of these arrays, it’s easy to think of it as different levels. So we are on level zero, we have a. Level zero only has two entries. Entry in position zero, and this one that’s in position one.
For example, if I wanna grab this number two, all I have to do is make sure that I grab this array first. And that array is in position zero. Now that I am in this array, I can see that number two is in position zero, one. So what I do here is add another pair of square brackets and just type one. If we show this in the console, you can see that we are grabbing that number two. So that is the approach that you have to take.
First, you forget that these are arrays. You think that this could be, you know this could be a letter. It doesn’t matter. What’s important is the position in which it’s located. Once you’ve grabbed the array, in this case we grabbed that array that’s position zero. We can think of what’s happening inside of that array and grab the corresponding entry. In this case, position one.
Before we move forward, let’s do a small challenge. Showing the console this number six. So try to find it in a similar way to what I did here. If it’s not clear just yet, that’s perfectly fine. I will show you the solution. So pause the video now and come back for the answer.
Great. Well, the way to do that, let’s type console dot log first, type the name of our array, a. First thing is to find the position of the top level. In this case, this is position zero. This is position one. So I’m gonna type square brackets, one. Now that we found the array that we were looking for, we need to find that number six. And that number six is in position zero, one, two. That means another pair of square brackets and position two. And that should give us number six. And you can use this same approach if you wanted to modify that number.
For example, if I wanna change that number to something else, instead of six I want it to be a hundred. You can access it like so. So same as you do with regular arrays. And in fact this is not really different to any regular array. All that you’re doing is just moving one step at a time further down the data structure.
Let’s look at our terrain example. How can we represent this terrain in a multidimensional array? I’m gonna start by creating this variable and it’s going to be called terrains. And it’s going to be an array. And then each item in the array is going to be one of the rows. So the first row here contains desert, desert, grass, grass. So this first row is going to be an array which is going to contain desert, desert, grass, and grass.
And let’s show this in the console. And as you can see we have an array which only has one entry and that entry is on its own, an array. And that array has all of these terrains. We’re going to do another challenge here. I will let you add the rest of the rows into this array. So pause the video, have a go, and then come back for the solution.
Great. Well, the approach here is simply to just add a comma and then add each one of those other rows, and then just add the data for them. I’m not gonna type all the data on the screen. So I’ve already had that and I’m just going to copy and paste it. As you can see it is pretty straightforward in that regard. I’m just going to fix the indentation and there we go.
Well, that is all for this lesson. As you can see, arrays can contain other arrays as entries. And accessing them is quite straightforward. You simply start by finding the position at the top level and then you go down one level at a time. You can also see that multidimensional arrays are a common way to store this sort of to the slash tabular in JavaScript. So this can be quite useful for various purposes when you need to store this type two dimensional or multidimensional data. Thank you for watching. I will see you in the next lesson.
Interested in continuing? Check out the full JavaScript Programming for Beginners course, which is part of our Full-Stack Web Development Mini-Degree.