You can access the full course here: Modern JavaScript – From ES6 to ES9
Part 1
What is new in Javascript ES6-9?
- ES6:
- Default parameters – add default values for function parameters
- String interpolation – build variables right into a string
- Multiline strings – create strings that span multiple lines
- Let constants – create variables whose value can never change
- Classes – simulate object oriented behaviour
- Array functions – extra, highly efficient functionality attached to arrays
- Arrow functions – create simple functions more easily
- Destructing – retrieve values based on reverse interpreting
- Promises – implement try-catch in Javascript
- ES7:
- Array.prototype.includes() – check if a function contains an element
- Exponentiation operator – raise value to the power of another
- ES8:
- Async functions – execute functions in parallel
- Shared memory and atomics – add threading to Javascript
- Object.values() and .entries() – fetch values from objects
- String.padEnd() and .padStart() – add padding at the front or back of strings
- Object.getOwnPropertyDescriptors() – print description of object
- Trailing commas – does not cast error if extra comma added
- ES9:
- RegEx changes – extra support for regular expressions
- Rest/Spread properties – quickly apply functionality to ranges of values
- Asynchronous iteration – pair iterators with promises and async function
- Rest/Spread properties – quickly apply functionality to ranges of values
- Asynchronous iteration – pair iterators with promises and async function
Part 2
How to Install and Configure Atom
In this course, we will use the Atom IDE. It allows us to write Javascript on an appealing interface and contains packages that allow us to compile and run Javascript programs. If you want to use a different program, feel free to skip this section. If not, download Atom at this page:

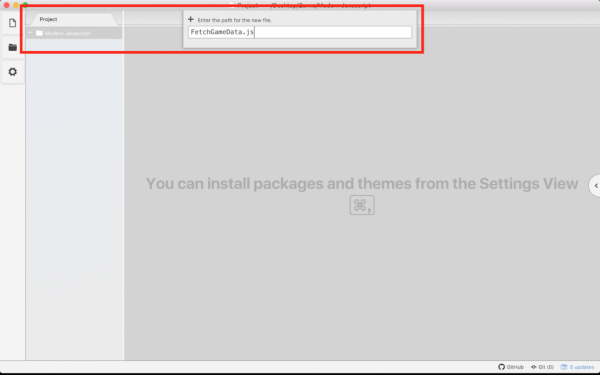
Run through the installation wizard and start the program. Create a new folder to contain your project files by selecting menu -> file -> Add Project Folder and selecting the new folder you just created. Next, start a new file by right clicking on the folder in the left-hand pane and selecting New File. Name your file <something>.js like so:

Transcript 1
What is up, everyone, and welcome to our course on modern JavaScript. My name is Nimish, and I’ll be guiding you through the next hour to hour and a half , in which we’ll be learning some of the new features available in the JavaScript language and using it to build up a real working app.
So what is this course all about? Well, the general theme is to teach you the fundamentals of the JavaScript language and also to explore some new features available in JavaScript versions ES6 and above. Currently, at the time of me recording this, we are on ES9, but the versions six through nine have really brought some breakthrough features that have made writing code in JavaScript so much more enjoyable.
We’ll also be building an app throughout this course that will help us to retrieve video game stats from the website Steam. No doubt if you’re big into gaming you’ve heard of Steam, and perhaps even used it to buy a game or two. With our new found knowledge of JavaScript, we’ll be able to retrieve statistics from this website by using a Restful API.
So who should be taking this course? Well, we’re assuming that you have little to no previous knowledge of JavaScript; if you have some knowledge already then you may find some of the concepts a little slow. Nevertheless, we are focusing on the new features in the later versions, so you might pick up a thing or two anyway. We’re assuming that you’re keen to learn about new and advanced JavaScript concepts rather. Some of the new concepts introduced in versions ES6 and above cover some fairly advanced topics, so this will be a good way to gain insight into those. We’re assuming that you’re also interested in data fetching software, as the main app that we’ll be building will be tailored towards fetching software data on video games.
So some of the topics that we’re going to be covering are first of all what’s new in JavaScript ES6 and above. This will just be going over a quick list of the features for each of the versions six through nine. We’ll then be talking about how to install and configure Atom. I personally will be using the text editor or ID Atom as well as some plugins to help me run my code. If you don’t want to use that, that’s totally fine if you’re happier with just a text editor and Terminal (I’ll also show you how to use those).
We’ll then be exploring the JavaScript language basics, but we won’t necessarily be doing them one topic at a time. Rather we’ll be building our project and exploring each feature as we need it. We’ll be focusing, first, on fetching online data with JavaScript, so there will be a few tips and tricks to structuring URLs, how to read the data that is incoming, and then actually passing and using this online data with JavaScript. As I said, we’ll be teaching you the language basics and taking advantage of those new features as we go about building our app.
So this has been a quick intro into the course. I hope you guys are really excited about learning this, because I am super excited to teach it to you, and I look forward to your enjoyment and participation throughout this course. So let’s get started with the JavaScript new features.
Transcript 2
What’s up everyone and welcome to our first topic! This is all about new language features in which we’ll explore some of the features that the JavaScript versions ES6 and above have brought to the table. So we’re going to be focusing on just the brand new and most important features that these versions have brought. We’ll bring each one up as kind of a list of the different items that’s brought and explain one by one what each of those items are going to do. Again we’re going to go through each version since ES5. So we’re going to go six, seven, eight, and nine. And then we’ll explore things feature by feature- and of course version by version.
So starting with ES6, this is where a lot of the changes really started to happen. One of the new things is default parameters. This allows us to add default values to our function parameters so that we can avoid passing them in when calling on functions. There’s the idea of string interpolation added as well. This allows us to pass values into strings and convert them in real time, rather than breaking our strings up. As well, multiline strings further prevent us from breaking strings up by allowing us to build strings over multiple lines. There’s the idea of constants which are essentially values or variables that do not change.
And classes is actually a huge one coming to JavaScript, or that has already come, into the JavaScript ecosystem. This allows us to add object-oriented behavior in JavaScript.
Next up we have a whole host of highly efficient and highly functional array functions introduced in this version. We have also arrow functions, which are ways to simplify our function syntax and creates really quick functions that have very fast and quick to implement functionality (it basically makes our process even faster). There’s the idea of deconstructing, which is essentially allowing our compiler to interpret values without us explicitly having to state them, especially when dealing with dictionaries and objects.
There’s also the concept of promises. Now promises is a little bit more complex, so we’ll be exploring promises in much greater detail. Essentially they provide a clean and safe way to guarantee that something will have a value, especially when paired with asynchronous functions.
Now in ES7, we have the array.prototype.includes function, so this is just yet another array function. It’s a way to just determine if an array contains a value. There’s also the exponentiation operator. This is essentially just raising something to the power of something else. For example, we can now do five to the power of two to get 25, rather than just having to multiply things out a bunch of times.
In ES8 we have asynchronous functions. This is, again, a massive new feature. Asynchronous functions are functions that do not work one after the other; that would be synchronous. Instead, they work in parallel and allow us to execute multiple functions all at the same time. There’s also the concept of shared memory and atomics. This is actually a little beyond the scope of this course, so we won’t really be talking too much about that.
There are object.values and object.entries. This is a way to treat our objects kind of like dictionaries, wherein we can get the parameter names and the actual, or rather, the field names and the actual values associated with them by either the values or entries respectively. There’s also the string.padend and padstart functions. This is just a way to add extra characters to the end or to the beginning of a string. Object.getownpropertydescriptors is a way to print out a big string description of an object and all of its entities.
And they’re also trailing commas now this isn’t huge, but it’s nice if in case we forget to close off or rather end a comma if we’re listing a bunch of items. It doesn’t matter if we include that final extra one.
So ES9 is our last one. First up we have RegEx changes, so this is regular expression changes. To be honest, I personally don’t like using regular expressions when possible, and I found I actually don’t have to use them too much, so we won’t really be covering the regular expressions changes so much. Rather if you are super interested, you can definitely check those out. ES9 has added a bunch of support.
There are also Rest and spread properties. These are really cool, as they allow us to essentially build up ranges of values through using three ellipses put together, and this allows a compiler to interpret what values come next in a series of values. After this, we have asynchronous iteration. That’s actually the last big one, and it just lends more powerful support to our asynchronous functionality.
So we’ll explore most of these features but not all of them; some of them are just beyond the scope of this course, because we’re trying to keep things fast and to the point. However, as much as possible, we will incorporate them into our general JavaScript intro concept.
So next up we’ll be actually installing the tools that we’ll need and learning how to set up and run our project, so stay tuned for that. Thanks very much for watching, I will see you guys in the next section.
Transcript 3
What’s up, everyone? Welcome to the second topic in our tutorial series. Here, we’ll be installing Atom, which is a simple IDE that allows us to write and, if we install the right plugins, run JavaScript code. So we’ll start by showing you how to update Atom if you already have it installed, and then we’ll show you how to download and install Atom if you don’t already have it installed on your system.
Now, I should preface this by saying Atom is just one IDE of many out there that will allow you to run and write JavaScript code. If you really don’t want to use an IDE like Atom, that’s fine. You can actually ignore this, and you can just move on to the next section. And that way, you can just kind of run things through Terminal and a simple text editor. We’re gonna have to do some Terminal commands anyways. So if you want to stay clear of Atom, that is totally fine.
But for those of you who are interested, I personally will be using Atom for most of my functionality. So let’s get started. Now, the first thing you might want to do is actually update Atom itself, so this is what it looks like if I have Atom started up with no project going right now. If I want to just update it, I can simply go to Atom, up to check for update, and it actually even tells you the version there. It says no update available. 1.36.0 is the latest version at this time, but depending on when you’re watching it you might have a later version, so just go ahead and update it that way.
If you don’t already have this then you can simply open the browser, go for download Atom, select this first link here, Atom.io. And then go to select your correct platform. For me it auto comes up as MacOS, and I think it should automatically select your system. Then go ahead and click Download, open up the file, and run through the installation with it once you are done.
Now as I said before, you really don’t have to use Atom if you don’t want. I will be using Atom to write most of my codes, so if you do use a different text editor, then things will look a little different. I will show you in a couple of tutorials how to create an NPM project or a node.js project and run through things just using Node.js and the Terminal. That’s going to be an important skill to have, as we’ll need that for some of the packages we’ll install anyway. So like I said if you don’t want to do this, that’s fine you can stick with just Terminal and a basic text editor.
However this next section is going to be configuring Atom, so if you don’t want to use Atom just skip over it and move on to the Node.js part. Okay, so thanks for watching we’ll see you guys in the next one.
Interested in continuing? Check out the full Modern JavaScript – From ES6 to ES9 course, which is part of our Full-Stack Web Development Mini-Degree.



