You can access the full course here: Build JavaScript Applications with Vue.js
Part 1
Hello everyone and welcome to our course on Vue.js! Here we will learn how to use the framework Vue.js to enrich our experience with web development. We will go through the basics of what it is and how to use it while exploring different components of the Vue.js ecosystem. We will then finish by creating a small blog post site that allows you to view previous posts and create new posts with real time updates.
What is Vue.js?
Vue.js is a Javascript framework that helps to compartmentalize and organize web page source codes. It’s an approachable, versatile, and performant framework to help create a more maintainable and testable codebase. Essentially, it allows for fine control over what happens within different parts of a page and shares the responsibility of maintaining functionality to both the HTML elements and the Javascript code, instead of leaving all the responsibility to the Javascript code to handle. This follows a more object oriented approach and follows the MVVM design pattern. Vue.js can easily be integrated into old pages with existing Javascript code and applied to specific parts of the page.
Essentially, Vue.js provides a means to assert fine control over each part of your page at a time rather than managing it all at once. Let’s take a look at some of the benefits.
Why use Vue.js?
Vue.js is great for a few reasons, namely: automatic updates upon data changes, logic within HTML elements, compartmentalization, and scalability. Anywhere that data is loaded dynamically updates the display in real time whenever the underlying data changes. This bypasses the need for update functions as it is handled automatically. By integrating some of the logic right into HTML elements, you can reduce the amount Javascript code necessary and more easily pair the page logic with the corresponding parts of the web page. This allows you to manage one part of a page at a time. This also makes Vue.js extremely scalable as you can incorporate the logic right into the appropriate parts of the page rather than changing the entire page structure.
Hopefully you are convinced that Vue.js is an awesome framework and are willing to give it a try! If you’re not convinced now, I guarantee that you will love it by the end of this tutorial. Let’s get started by learning how to install it and integrate it into our projects.
Part 2
Installing and starting Vue.js
Vue.js is very easy to install; you just need to use npm to add the dependencies to our project and include a <script> tag in the HTML <head> portion
- First create a project folder. This will hold all of your pages and files
- Open terminal/cmd prompt and navigate to the project directory. Use “cd <dir-name>” to navigate to a different folder and be sure to “escape” any special characters in a folder name. Use “ls” to print a list of files and directories in the current working directory
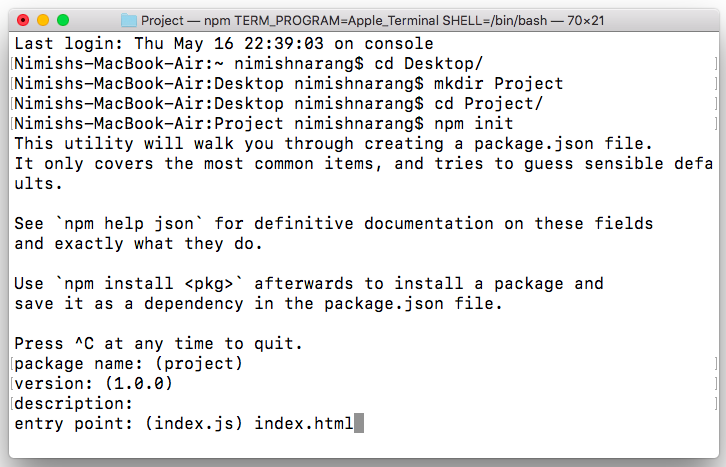
- run “npm init” in new project folder and keep pressing enter until it prompts you to enter an entry point. Type index.html and press enter:

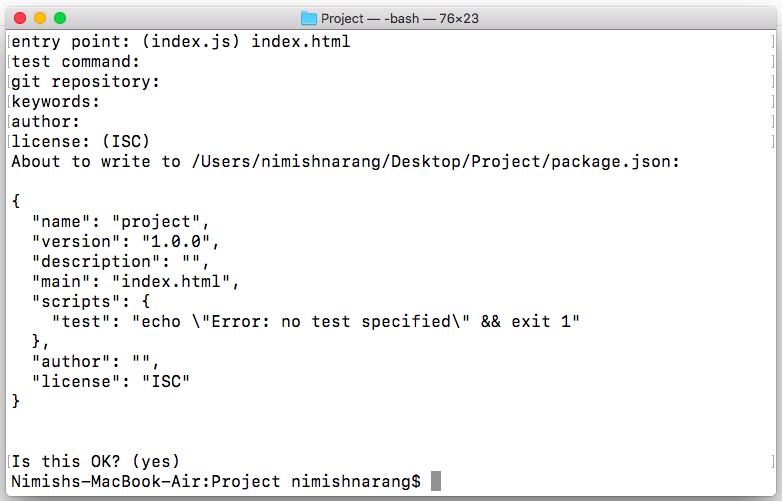
4. Keep pressing enter until the project is created like so:

This creates your package.json files. Next, create an index.html file with basic html setup (head and body). It should look like this:
<!DOCTYPE html> <html> <head> </head> <title>Page Title</title> <body> </body> </html>
- Run “npm install vue” to add the Vue.js dependency
- Include this in your <head></head> tag: <script src=’https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js‘></script> but replace the “2.6.10” with the version of your choice
Now you are all set up and ready to use Vue.js! Some Vue display code will go inside of the HTML elements themselves but most of the functionality will go inside of a <script></script> tag in the <body> of your page, after the HTML skeleton.
Part 3
Vue instances and pairing with HTML elements
Vue instances are used to communicate with HTML elements. They can attach data, manage lifecycle events, and attach functionality to HTML elements. Vue instances, or Vues, are created inside of a <script></script> tag inside the <body></body> of an HTML page via the code:
var vue = new Vue({ //options })“options” is a Javascript object that contains information about the Vue such as which HTML element it is attached to and which data and functions the Vue has access to. The options object acts like a dictionary with key-value pairs: the key is the variable name and the value is the variable value. Some values are methods or entire objects themselves. Some of the members of such objects are “instance members” meaning they belong to every instance of a Vue; others are custom variables, functions, and objects.
Vues should be attached to HTML elements to give the elements access to the functionality the Vue can provide. Simply create an HTML element with an ID and assign the ID under the “el” key in the Vue like this:
<div id=‘divID’></div>
var attachedVue = new Vue({
el: ‘#divID’
})This allows the div and all of its children access to anything that vue provides. Throughout the tutorial, we will add more data and functionality into the vues and see how we can use them in the attached HTML elements.
Transcript 1
What’s up guys? And welcome to our course on Vue.js. My name is Nimish, and I’ll be guiding you through the next hour to two hours, in which we’ll be learning about the exciting and innovative new framework Vue.js.
So, what is Vue.js then? For starters, it’s a framework that is used to help organize JavaScript functionality. Now that in itself doesn’t sound terribly exciting, but I, personally, am super excited about this framework. I love using it and will absolutely use it in all of my JavaScript applications. I’m an object-oriented kind of person, so this ability to help organize things, and access just different parts of the page, focus on those, really helps.
And that’s what Vue.js specializes in. It compartmentalizes pages to allow for easy web page maintenance. This is pretty huge as instead of maintaining the entire page and updating the entire page at a time, Vue.js allows you to focus on just individual parts of the page. This allows us to implement new features or just maintain and update features with ease. It’s based on Node.js and is actually very similar to React frameworks. So if you have experience working with React, you’ll fit right in into the Vue.js ecosystem.
And finally, Vue.js, in general, provides an approachable, versatile, and performant experience. It’s really quite a fantastic framework and if you’re big into organization, if you find your JavaScript files look messy and are horrendous to maintain, then Vue.js may very well be your solution.
So, why Vue.js versus some other frameworks out there? Well for starters, Vue.js is super easy to use. That’s a good starting point. It really is super, super easy to install and to use. I found it completely intuitive, and I hope you guys do as well. It’s very similar to React, so if you have experience with React, Vue.js will be fairly straightforward.
The data in Vue.js updates in real-time in all the appropriate places. This is one of my favorite things about it. And no need to call special update functions, that will re-render the page, or basically, update all your variable values. You simply change the value of the variable and in all the appropriate places, it changes just like that. We can actually build logic right into HTML elements as well. This is this whole concept of compartmentalization. It’s a fact that we can maintain one single part of the page at once. And a lot of this is moving some of the functionality from JavaScript into the HTML elements. As well, it’s highly scalable, and it’s perfectly easy to integrate into projects that are already kind of half-finished.
So who is this tutorial for – or who’s this course for? We’re assuming that you’re looking for an easy to use a JavaScript framework, as that’s exactly what Vue.js is. We’re assuming that you want to write easily maintainable JavaScript code. Of course, who wouldn’t? If you’re working on a project, or even just working on your own versus in a group setting, you do want to be able to go back to your code and maintain it and improve upon it. If you like the idea of compartmentalized pages, this might just be for you. That means if you’re coming from an object-oriented background or you like the organization, then Vue.js is the right framework.
We are expecting that you are familiar with basic HTML, CSS, and JavaScript, as well as just npm and how to use Node.js. We will be kind of assuming that you understand the basics of those.
Now, what topics will we be covering? We’re going to start with installing Vue.js and starting a new project. Because it’s just so easy to install, we can actually do two in one. We’ll then be creating and using Vue instances. We’ll get to exactly what those are in that section. Then we’ll learn how to pass data into Vue instances and use it in the HTML portions those are attached to. We’ll talk about Vue instance variables and functions. Then move on to using conditionals, such as if statements and loops in Vue. Then we’ll talk about handling user interactions and inputs such as button presses or text inputs. Then finish up with Vue components.
And finally, build together, a final project. That final project will be just a very simple blog site, which is a perfect application for Vue.js just because it’s so good at these real-time updates.
So that’s it for our project intro. I hope you guys are really excited about Vue.js, I’m so excited to teach it to you guys. Ever since I learned about it, I’ve been using it as much as possible in my web applications. So I hope you guys are of the same mind-set. Otherwise, thanks for signing up. Let’s get started by learning how to install Vue.js and start a new project.
Transcript 2
What’s up, guys? Welcome to the first part of our Vue.js tutorial series. Here we’re going to work on installing Vue.js and setting up a new project, and this will just serve as a starting point for the future tutorials.
So what do we need to get started? We’ll need some kind of a text editor. I’ll personally use Sublime Text, although feel free to use whichever one you want. You can even use simple Notepad or TextEdit if you want. Just as long as you have a way to write your JavaScript code. We’ll also need a Terminal or Command Prompt or PowerShell. This depends on which environment you’re using. I think Mac and Linux are Terminal and Windows is Command Prompt or PowerShell. You just need to be able to run some basic Linux commands.
And we’ll need a browser. I’m assuming if you’re watching this tutorial, you do have a browser set up. I think Vue.js has some troubles with Internet Explorer, so it’s a good idea to use Chrome or Firefox or Safari. I think there’s also support for Opera, although I’ll be using Chrome as well.
We’ll also need Node.js. I’m assuming that you have some experience with Node.js and using the npm to set up a project, and it’ll also install packages as well.
So in this tutorial, we’ll start by setting up a new npm project. We’ll then install Vue through this command: npm install vue. It’s gonna be very simple. And then we just need to add a script tag in the HTML head and that’s it. After we have our HTML file set up with a script tag, we’ve run the install vue, then we’re good to go. Now there are some options in the script tag. We can either specify a specific version or we can just use the latest version available. I think it’s probably a good idea to specify which version you’re using, as once you release your product into an actually usable environment, a production environment, it’s always a good idea to actually specify the version just so that you don’t get any crashes or incompatibility issues.
So let’s head on over to Terminal, actually. And what we’re gonna do is start with an npm project setup. So I have one set up on desktop already. I’m kind of assuming you know basic Linux commands. cd will just change your current directory. I’m gonna change mine to the Desktop. I can do an ls to display everything here. I’m just going to cd into a Zenva folder, an ls cd into Vue directory. There should be nothing in there. It’s just an empty folder right now. Again ls, there’s nothing there. I’m going to actually start a new directory it’s just gonna be practice so, make directory Practice, and I’m going to cd into Practice, so ls nothing there.
Then we’re just going to do the npm in it. Okay. So I’m just gonna start with the default stuff here. So it’s fine. Okay, this is okay. Yup, it’s good to go. Okay, so we do the ls. We should see owl/package.json file. Right now I’ll just have the basic dependencies, however we need a specific one. We need the Vue one. So we’re gonna do npm install vue like so, and this will make sure that we are downloading and installing Vue. If you need to provide administrative privileges, if you’re using Windows you can run the Command Prompt as an administrator. If you’re using Linux or Mac, you just add sudo in front of your commands and that will make sure it gives you any kind of writing and reading privileges that you need.
Otherwise, we should have that item in package.json. I would think we have, yup, node_modules and a package-lock.json. What we’ll want to do is that should just open up package.json and create also a file which is gonna be our index.html. I think the default entry point is in x.js, but we do want to work it in HTML file. So for this amount you’re going to use just Finder. I find it much easier to just use Finder and this Windows Explorer if you’re using Windows. And we’re just gonna go ahead and open up this package.json file.
So I’m gonna open mine with Sublime Text, that’s just a text editor I personally like using. It’s a bit small. I’m gonna make it a bit bigger. We’re gonna change this main to index.html, html like so. Oka,y we’ll give this a save. Also, note how under dependencies we have vue. This is a current version, 2.6.10. If you are watching this later on than when I recorded it, then this version may change. Okay, otherwise that’s good to go.
We are going to start up a new file here. Again, feel free to choose whichever text editor you want. I’m again using Sublime Text. Atom’s a really good text editor if you like that. You can even use a full ITE like Visual Studio Code or something. This is just kind of what I’m going with.
Now this new file is just gonna be our index.html, so we might as well save it right now. Just gonna go to save as index.html. Make sure it’s in the same directory that we just initialized. I just want to make sure, yup, Vue in Practice. Okay, good to go. Okay, cool, note how it is an HTML file now, because we added that extension.
So we’re just gonna start with a really basic setup. I’m just gonna set the DOCTYPE to html. We’re gonna start with the HTML tag. Okay, here we go, actually set up– oops I guess we didn’t need that. Sets up the head and the body as well. We give this a title if we want. It’s just gonna be Practice. You don’t always have to be specific, it’s just gonna be Vue Practice. Nothing fancy, again this is just to kind of practice some of the concepts. When it comes to our projects, we’ll start an actual project folder for that.
Okay. So then the head, that’s good. We can leave this guy alone. We’re actually only gonna add the one more item for now, and that’s going to be a script. Okay. So we’re not gonna add a type. I’m just going to manually type out the source. Now it’s kind of annoying to manually type out the source. You can actually go to Vue.js website and copy it from there. But I’m just gonna type out manually for you guys. Okay, so this will be actually specifying a specific version of Vue.js. Like I said, that’s a better idea when you’re actually releasing a product to do that, because otherwise you may run into incompatibility issues later on.
So this is going to be https. Again just getting the version. It’s gonna be cdn.jsdelivr.net/npm/[email protected]/dist/vue.js. Okay, and I just need to take a second to make sure I spelled that right. Okay, looks good to me. So we are good to go.
All right, so the way that this works is essentially we build our HTML elements as usual in our body, and we’ll put all of the Vue functionality in a script. Now Vue interacts directly with HTML elements, so technically speaking we’re putting some of the Vue functionality in the body here outside of the script, but all of the instances and stuff that we create will be inside of the script tags, so we may as well get that started right now. I’m actually gonna get rid of that, okay. So all of our Vue stuff is gonna go in here. All of our regular HTML stuff is gonna go in here. And we’re good to go.
So that’s it for now. We just wanted to get install and a new project set up. In the next section, we’re going to be exploring what the Vue instance is and how to use it to interact with HTML elements. Right, so thanks watching. We’ll see you guys in the next one.
Transcript 3
Well, what’s up everyone? Welcome to Part Two in our Vue.js tutorial series. Here we’re going to be covering Vue instances. We’re gonna learn about what they are and how to use them effectively to interact with HTML elements.
So what is a Vue instance? This is a way to attach Vue functionality to an HTML element. So this kind of allows for fine control over specific parts of a page. One of the main benefits to using Vue.js is that you can kind of, piece by piece, build up the page and attach specific functionality to each of those components. That means you’re not trying to control the whole page, you’re actually just controlling one part of the page at the time. Well by attaching Vue functionality to each individual HTML element or each component of the page, you can get a fine control over what goes on there.
So the idea here stems from the MVVM design pattern – if you have any familiarity with that. Essentially the model Vue, Vue model design pattern kind of brings an almost object-oriented approach to JavaScript programming. So essentially what we do is we attach the HTML element after we, of course, create the Vue instance. We parse in data, functions, lifecycle events, et cetera to the Vue element, or Vue instance rather, and then that communicates directly with the HTML element.
What we need to do is attach an id. So here we’re gonna start by creating an HTML element. It will just be a simple div (we’re not building anything fancy here). We’re then gonna create our Vue instance, and we’re going to essentially attach the two. So we won’t worry about populating the Vue instance with data or using that data at all. Here we’re just basically performing the basic setup. So let’s head on over to our code, if you remember, this is where we left off last time.
I am also going to start a new window here, okay. And this is just to ensure that when I go to run my file, I can just kind of run it and it will display here. So what I’m going to do in the body is just start off with a basic div, pretty simple stuff. For now it can just say, “Hello, world!” We’ll put the classic there. And if we go to actually run this, we make sure we save it, so it’s just a command S to save, we can go to save here. Windows I think is control S, instead of command S. We’re gonna go back to Chrome, or actually we’re going to go to Finder. We’re just going to run this index.html, and this is essentially all it is, just says, Hello, World!” Cool stuff, so let’s go back to our text editer.
Okay, so it’s a good idea when we’re using Vue.js to be specific about each file text. For example, if I am managing some text here, I might want to put this in a span element or in a paragraph element. I’m actually just gonna put this in a paragraph element, like so. Again, the difference is paragraphs will go one on top each other, span will kind of put things all in one line; it’s more an inline versus a block idea. Okay, so we’ve got this down.
We should, however, give this div an id. This is the div that we want to be communicating with a Vue.js in the Vue instances. So I’m gonna give this an id, this is just gonna be our firstDiv. Okay, cool stuff.
So within script, this is where we’re going to be placing our Vue functionality. Now to create a new Vue instance is very similar to how we would create objects in a language like Java, for example. So we would create our variable, let’s just call this our firstDivVue, you know, let’s just call this firstVue, actually. And we’re gonna set this equal to a new instance of Vue, like so. So this is now creating a Vue instance, stored in firstVue and within this Vue instance, it’s where we put all of the data, all of the functionalities, where we attach the HTML element. Essentially, it’s where we put all of the body of this instance.
This is treated like an object, and its innards are treated like a dictionary or like a JavaScript object. So it’s essentially a bunch of key-value pairs. Or you can think that it’s like variables and their values. So this is essentially called the options object, and it is just a way to kind of build up the Vue and specify with different bits and pieces.
So we’re actually just gonna work with a really simple component of this, which is going to be the element. Now this is what’s called an instance variable, because el, or element, is common to all instances of Vues. We’re going to talk more about that concept in some of the later tutorials. Just note for each of the Vues you build, it’s pretty common starting point to attach the HTML element. So in our case all we need to do is actually provide the id, just like we would access in CSS, we do the pound sign, or the number sign, and then the id, so in this case, firstDiv. You could also do it by class name, like this, but obviously we’re using elements here or rather we’re using id’s in this case.
Okay, so that’s pretty much all we want to do for now, because we’re going to be talking more about parsing and data and variables in the next section. I do quickly want to just refresh the structure of how Vue is formatted. So, again, this is kind of like an object, this is kind of called the options. Everything that goes in here is the options object. You can create your options object outside, for example, you can create it here, say options is equal to this and then start out that way. I find it just better to put the options right in here; there’s no point in creating it outside. And they’re all gonna be kind of this key-value pairing kind of format, just like a dictionary or a map or a general JavaScript object.
So element is one of the attributes, or one of the keys. Another key which we’ll be exploring in the next section is going to be data. This is how we basically parse in all of the variables and all of the data that this Vue might need. As well, this gives us a chance to parse in functions, although, this would be under something different than data, but you get the basic picture. So all of the attributes of Vue are set according to these keys, and there are a lot of built-in stuff that’s called the instance variables and instance functions. We’ll talk more about that in a couple of sections. However, for now, just take note of the fact that our firstVue is attached to our firstDiv. There’s nothing really to display right now, but that’s what we’re going to be focusing on in the next section.
Okay, so that’s it for now. In the next part, we’ll be parsing in data and using that data in our HTML element. So thanks for watching, we’ll see you guys in the next one.
Interested in continuing? Check out the full Build JavaScript Applications with Vue.js course, which is part of our Full-Stack Web Development Mini-Degree.