En mi articulo anterior, se pudo ver, como se guarda información mediante el uso de una base de datos creada en el lado de cliente, gracias a una de las nuevas características de html5. Claro esta que así como una herramienta, característica o método, ya sea nuevo o viejo, tenga una ventaja, también trae consigo desventajas, y es bueno tener conocimiento de estas.
Una desventaja la cual me encontré en el camino mientras desarrollaba, fue que, al dar click a un botón o cualquier elemento dentro de la pagina que me enviara a otra pagina, los datos dentro de la nueva pagina no eran visibles.
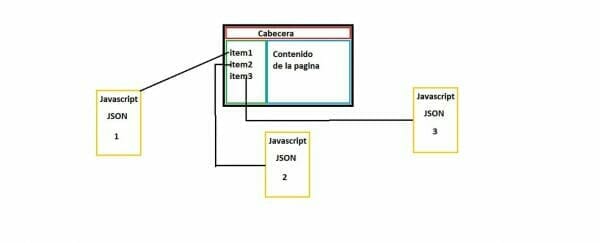
Esta desventaja se puede solucionar desarrollando nuestra aplicación web mediante la arquitectura SPA (Single Page Application o Aplicación de una sola pagina) , esto nos permite tener una mejor fluidez en nuestra pagina, y ademas tendrá una apariencia como las aplicaciones de escritorio. Esta experiencia es buena para el usuario, ya que podrá tener todo en una sola vista.
En la imagen anterior, se puede ver un diseño que se puede usar, una cabecera, el cual se coloca el titulo de la aplicación o nombre d la pagina, una barra lateral, o también puede ser seguido de la cabecera o en donde quieran, y un espacio donde ira el contenido, el cual se cambiara dependiendo la opción que estemos este nos mostrara información relativa en donde estemos situados en la aplicación. Por lo general recomiendo crear un div, el cual servirá como contenedor de la información a mostrar, lo diferenciamos con un identificador, de preferencia yo uso contenedor.
A continuación, explicare como realizar la aplicación e iré colocando el código. Usare el framework Materializecss para darle estilo a nuestra aplicación, html, javascript, jquery; y también como enviar los parámetros entre las diferentes paginas.
Primero veremos el código de las paginas html
index.html
<!DOCTYPE html>
<html>
<head>
<title>SPA - Enviando parametros</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="materialize/css/materialize.min.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<nav>
<div class="nav-wrapper blue lighten-1">
<a href="#" class="brand-logo center">SPA</a>
</div>
</nav>
<div class="row container">
<div class="col s12 m6 l3">
<ul class="collection">
<li class="collection-item" id="registrar">Registrar</li>
<li class="collection-item" id="consultar">Consultar</li>
</ul>
</div>
<div class="col s12 m6 l9" id="contenedor">
</div>
</div>
<script src="jquery/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="jquery/jquery-2.1.4.min.js" type="text/javascript"></script>
<script src="js/clases.js" type="text/javascript"></script>
</body>
</html>
formulario.html
<div class="divider"></div>
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s12 l6">
<input id="nombretxt" type="text" class="validate" placeholder="Nombre" required>
</div>
<div class="input-field col s12 l6">
<input id="apellidotxt" type="text" class="validate" placeholder="Apellido" required>
</div>
<div class="input-field col s12 l6">
<input id="telefonotxt" type="tel" class="validate" placeholder="Telefono" required>
</div>
<div class="input-field col s12 l6">
<input id="correotxt" type="email" class="validate" placeholder="Correo" required>
</div>
</div>
</form>
<div class="row">
<div class="col s12 m6 l6 waves-block btn blue lighten-1" id="btn-registrar">
Registrar
</div>
<div class="center col s12 m6 l6" id="mensaje"></div>
</div>
</div>
<script src="jquery/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="jquery/jquery-2.1.4.min.js" type="text/javascript"></script>
<script src="js/index.js" type="text/javascript"></script>registros.html
<table>
<thead>
<tr>
<th data-field="Tareas">Usuarios</th>
</tr>
</thead>
<tbody id="table_user">
</tbody>
</table>
<script src="jquery/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="jquery/jquery-2.1.4.min.js" type="text/javascript"></script>
<script src="js/registros.js" type="text/javascript"></script>Si, se pudieron dar cuenta, en los archivos html expuestos anteriormente, solo el index posee el head, y los otros solo posen etiquetas que van dentro del body, esto se debe, a que vamos a cargar las paginas dentro de div, con el fin de no recargar a pagina complta cada vez que deseamos cambiar de vista.
index.js
$(document).ready(function (){
var btn_consulta, btn_registro;
btn_consulta = $('#consultar');
btn_registro = $('#btn-registrar');
btn_registro.on('click', CapturaDatos);
function CapturaDatos(){
var c_nombre, c_apellido, c_telefono, c_correo, mensaje, usuario, usuarios;
usuarios = [];
c_nombre = $('#nombretxt').val();
c_apellido = $('#apellidotxt').val();
c_telefono = $('#telefonotxt').val();
c_correo = $('#correotxt').val();
mensaje = $('#mensaje');
if(c_nombre === '' || c_apellido === '' || c_telefono === '' || c_correo === ''){
mensaje.empty();
mensaje.append('<p class="red-text">Debe llenar todos los campos</p>');
}else{
usuario = {
nombre: c_nombre,
apellido: c_apellido,
telefono: c_telefono,
correo: c_correo
};
//console.log(usuario);
usuarios.push(usuario);
registro.setUser(usuarios);
LimpiarCampos();
mensaje.empty();
mensaje.append('<p class="green-text">Usuario guardado</p>');
}
};
function LimpiarCampos(){
$('#nombretxt').val('');
$('#apellidotxt').val('');
$('#telefonotxt').val('');
$('#correotxt').val('');
};
btn_consulta.on('click', LoadRegistros);
function LoadRegistros(){
var component = 'registros.html';
$.ajax({
mimeType: 'text/html; charset=utf-8',
url: component,
type: 'GET',
dataType: "html",
async: true,
success: function(data) {
$('#contenedor').html(data);
},
error: function (jqXHR, textStatus, errorThrown) {
alert(errorThrown);
}
});
};
});registros.js
$(document).ready(function (){
var btn_registrar;
btn_registrar = $('#registrar');
btn_registrar.on('click', LoadIndex);
function LoadIndex(){
var component = 'formulario.html';
$.ajax({
mimeType: 'text/html; charset=utf-8',
url: component,
type: 'GET',
dataType: "html",
async: true,
success: function(data) {
$('#contenedor').html(data);
},
error: function (jqXHR, textStatus, errorThrown) {
alert(errorThrown);
}
});
};
function LoadUsuarios(){
var usuarios, tabla, html;
usuarios = registro.getUser();
tabla = $('#table_user');
if(usuarios === undefined){
tabla.empty();
html = '<tr>';
html += '<td class="row">';
html += '<div class="col s12">No hay usuarios</div>';
html += '</td>';
html += '</tr>';
tabla.append(html);
}else{
tabla.empty();
html = '<tr>';
html += '<td class="row">';
html += '<div class="col s12">'+ usuarios[0].nombre +'</div>';
html += '<div class="col s12">'+ usuarios[0].apellido +'</div>';
html += '<div class="col s12">'+ usuarios[0].telefono +'</div>';
html += '<div class="col s12">'+ usuarios[0].correo +'</div>';
html += '</td>';
html += '</tr>';
tabla.append(html);
}
};
LoadUsuarios();
});clases.js
var registro = new Registro;
function Registro(){
Registro.prototype.setUser = function (persona){
personas = persona;
};
Registro.prototype.getUser = function (){
return personas;
};
Registro.prototype.Formulario = function (){
var component = 'formulario.html';
$.ajax({
mimeType: 'text/html; charset=utf-8',
url: component,
type: 'GET',
dataType: "html",
async: true,
success: function(data) {
$('#contenedor').html(data);
},
error: function (jqXHR, textStatus, errorThrown) {
alert(errorThrown);
}
});
};
var personas;
}
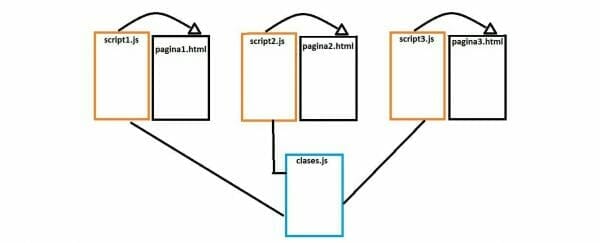
registro.Formulario();Bueno, ahora pongamos un poco de atención al archivo clases.js, podemos ver como creamos un nuevo registro, lo que nos permite declarar las funciones creadas mediante esta forma, agregando prototype, nos permite incluso, cambiar una función, pudiendo agregarle, mas funcionalidades, y podemos llamar de forma global cualquier función en cualquier archivo que necesitemos.
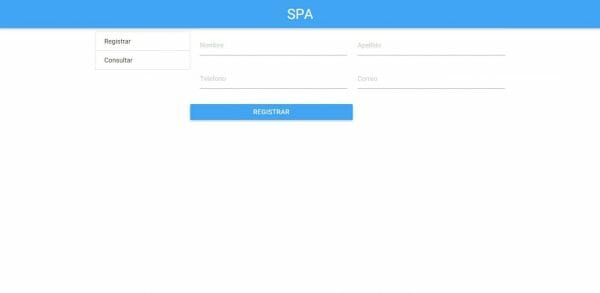
Vista registrar
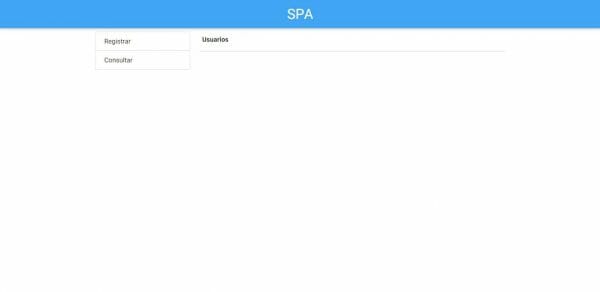
Vista Consultar
Proyecto en github: SPA