Teaching coding for kids can be an immensely rewarding experience, as it provides kids with an important boost for their future and can enrich their lives. For parents and teachers, it can also be an excellent challenge, as coding presents obstacles not found in other sorts of subjects.
One of the best ways to learn to code for both kids and adults, though, is to focus on specific projects as opposed to specific coding classes on a particular coding language. Projects allow us to cross that gap between theory and practical application that is needed to become fully ingrained with the topic of computer science. It is similar to how one becomes fluent in a second language; while you can certainly learn the vocabulary and grammar in a classroom, it is not until you’re forced to speak with native speakers that the topic really starts to stick.
However, to learn to code from a beginner’s perspective, which projects are the best to start with? In this article, we will help you not only pick a good computer programming language to start with, but also provide several project ideas to help you take those critical steps into practical application as you learn to code or introduce kids to coding!

Best Programming Languages for Kids
Before developing a project, you may figure it is important to choose the right programming languages to work with and take some online courses. When it comes to coding for kids, this is especially true, as not all programming languages are the most friendly for beginners in terms of what kids can learn. While the choice is ultimately up to you, below we’ve provided our recommendations for the easiest languages to learn for kids. Keep in mind, we’ll be staying away from visual programming languages, block-based coding, or drag and drop styles of coding. Instead, we’ll focus specifically on programming languages that are more regularly used but that is still great for kids to learn how to code.
If this list isn’t in-depth enough, you can also try checking out our Best Programming Languages article!

HTML, CSS, and JavaScript
In this first case, we are recommending three languages at once, as all three are very interlinked. HTML, CSS, and JavaScript are the core pillars of the entire web. HTML provides the layout for webpages, CSS provides the backbone for website aesthetics, and JavaScript ties it all together by allowing coders to add complex interactivity to their websites. While learning all three sounds like a tall order for learning to code, they all offer something different that builds off of each other.
For those around when the internet first arrived, HTML was probably their first language, so it should be no surprise that this is still true for what many kids code with first. It is a simple markup language that teaches coders the very basics of manipulating a webpage through simple, code-like tags, showcasing important coding concepts. CSS enhances these skills by bringing in the concepts of positioning, classes, ids, and so forth which mimic aspects used in other languages. Finally, JavaScript is what brings coders into the full-force of a complete programming language. However, by learning the previous two, kids can learn JavaScript slowly by creating simple scripts first before needing to worry about building and deploying an entire application.
With web development languages, kids learn to see the direct effect of their online coding immediately and how their choices change the page, which is beneficial when first starting out and get into the problem-solving aspects of coding apps. Beyond this, JavaScript is also great for kids wanting to expand into HTML5 games, which are generally lighter weight and provide good first projects. Thus, learning all three together is a great starting point if you want expandable skills that are still easy to practice with to learn what does what.
Learning Resources
- One-Hour Coder Academy by Zenva
- HTML & CSS 101 – Responsive Company Website by Zenva
- JavaScript 101 – First Programming Steps by Zenva
- HTML and CSS Tutorials Series by Dani Krossing
- JavaScript Programming All-in-One Tutorial Series by Caleb Curry
- Javascript For Beginners
- Phaser 101 – Introduction to Game Development by Zenva
- HTML5 Hive
Python
Python is a programming language that was designed specifically for readability. The language emphasizes white space to achieve this, and also does away with lots of the punctuation syntax needed to be memorized for other languages. Additionally, as an interpreted language (meaning the program is translated to machine code at runtime), it is a very easy language to work with to change your code on the fly – meaning you can easily practice real-time many different coding concepts
When it comes to learning to code, its readability and power make it a very beginner-friendly language. In addition, Python can be used for a multitude of projects, whether that involves analyzing data, building apps that can read text on an image, or even video games. Python even has a ton of available libraries oriented for specific tasks, such as Kivy for building UI-oriented apps or Tensorflow for machine learning. This is complemented by the fact that Python is a highly in-demand language, so kids learn skills that can go a long way in terms of longevity, even outside computer science itself.
Learning Resources
- One-Hour Coder Academy by Zenva
- Python 101 – Introduction to Programming by Zenva
- Python Mini-Degree by Zenva
- Coding For Kids in Python Series by NPStation
- Python for Beginners Series by Microsoft Developer
- 30 Days of Python by CodingEntrepreneurs
Ruby
Much like Python, Ruby is a language that was designed for readability, though with more of an emphasis on what feels natural when it comes to coding. As such, in Ruby, everything is an object. When it comes to object-oriented programming, which is considered the easiest for all coders to create coding programs with, Ruby is a great choice for this reason. In addition, the language has been known to be forgiving given it doesn’t have the strict syntax requirements seen in other languages.
Showing kids to code with Ruby opens up doors for building robust web applications, which can be rewarding and easy in terms of the development environment. With Ruby on Rails, a popular web-framework based on Ruby, kids also don’t need to worry about more complimented backend elements to build their applications. However, Ruby is also a general-purpose language, so if web applications aren’t the ultimate goal, kids can still have fun making other types of programs and applications!
Learning Resources
- Ruby Programming by Derek Banas
- Ruby Programming Language – Full Course
- Let’s Build: With Ruby On Rails Series by Web-Crunch
- HTML5 Hive
C#
Of the programming languages we’re recommending, C# is the one probably best for older kids to learn to code. Compared to the others, C# has a higher learning curve, requires actual compiling work to be done, and is much closer to machine code, meaning it doesn’t have the same emphasis on readability.
However, compared to other languages like C++, which are widely used, C# strikes a great middle-ground in terms of simplicity vs. complexity. So, for those looking for a bit more of a challenge, and for a language that has a lot of power behind it, C# is definitely a great choice. Beyond this, C# is also the language that is used for the Unity game engine, which is a great engine for budding game developers to use. So when it comes to kids coding, C# can really be a path to teaching kids to develop their own games and to learn to code – while still maintain the general-purpose ability to make general software.
Learning Resources
- C# Basic Series by Allan Carlos Claudino Villa
- Unity Game Development Mini-Degree by Zenva
- How to Program in C# by Brackeys
- Unity 101 – Game Development Foundations by Zenva
- C# Tutorial by Derek Banas
- GameDev Academy
Beginner Project Ideas
With best coding languages out of the way, let’s jump into projects that kids and adults will like learning! A project-based approach is one of the key ways you can teach coding for kids and makes computer programming a friendlier topic, so below we’ll provide our suggestions on some easy projects to start with that are kids code friendly and will get kids coding in no time!
Make a Board Game
It might surprise you to learn that developing a board game is very similar to developing a game coded on a computer. Regardless of the medium, both still involve lots of planning, instructions & rules, and balancing the mechanics to ensure the game is actually fun. In fact, there are quite a number of professional developers that develop their games and game design as if they were tabletop games before they even touch a piece of coding.
So, making a physical board game can be a first fantastic project that still teaches kids especially some core coding conepts. This will allow kids the chance to understand how to set up instructions to receive a certain outcome, and how every instruction comes together to create a cohesive project. Additionally, the physicality of making a board game can create a smooth transition into these skillsets, since it takes away some of the abstraction a coding language naturally possesses.
Now, while you can make any old board game to achieve these baseline skills, you might find it helpful to help throw in some coding mechanics as well. For example, you can make a card-based board game where kids move a piece based on the movement instructions they lay down. In so doing, this further guides young minds to the sort of thinking needed to learn to code, and allows you to start incorporating text-based elements for future projects. Regardless of what you choose, though, board games are a step in the right direction for starting with computer science.
Resources
- How to Create a Board Game Series by TIMORUM Gamers
- Make a Game for Number Learning by
- 8 Amazing Board Games You Can DIY by Ashley Marcin
- 10 Best DIY Board Games for Kids – That You Can Make at Home! by Sarah Leiman
- Make Your Own Board Games for Kids by Alisha Warth
Create a Random Generator
A very easy first program to make for kids as they learn to code is a random generator. This involves setting up a simple array of objects and then using the array index to select a random element from the array to print to the screen. While this sounds pretty basic, it does allow kids the chance to not only learn about variables and data storage, but also how they can use built-in functions to achieve results like randomization. In addition, a random generator is fairly open to what can be stored. For example, you could make an array of text, an array of numbers, an array of pictures, and so forth.
Beyond this, this is also the sort of project that can easily be extended, which may be desirable when it comes to coding for kids. For example, kids can start off with a list of food and a program that randomly prints one item to the screen. From there, they can expand it to set up several arrays, and print a random food item, a picture of an animal, and maybe a number of how many each needs to be purchased. Next, maybe the kids’ code then involves probabilities, making some items in the array more likely to show up than others.
Generators can get quite complex, while at the heart remaining simple, so they’re a great project to allow kids the chance to build quickly and then continually improve.
Resources
- How to Generate Pseudorandom Numbers by PBS Infinite Series
- Generating random sentences by Playful Python
- Random and Probability-based Random Generation by Abhinav a.k.a Demkeys
- The random() Function – p5.js Tutorial by The Coding Train
- Perchance – Random Generator Creator
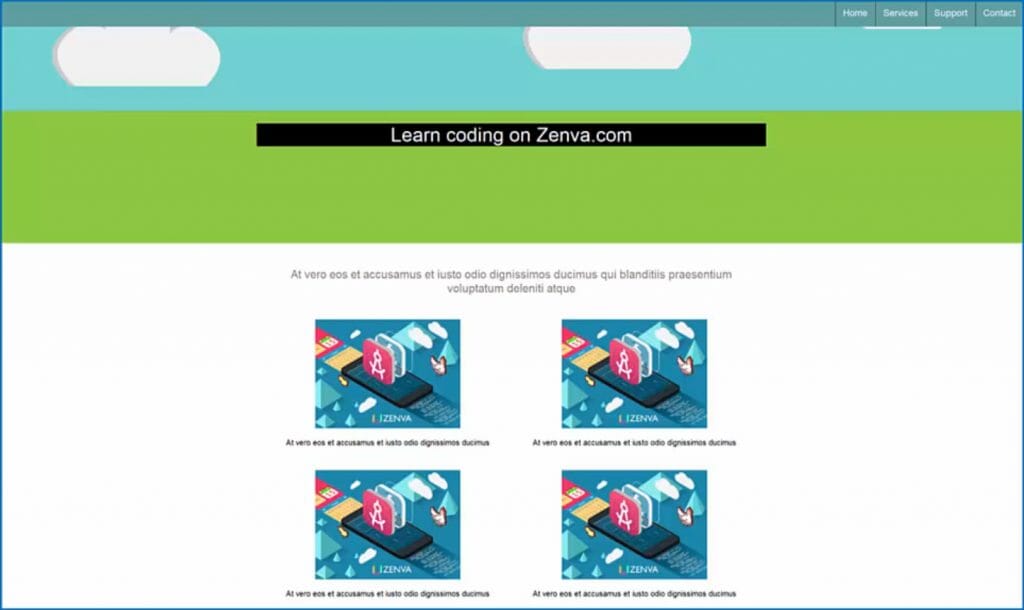
Build a Static Web Page
Many kids of the ’90s who were interested in the web at some point started off by creating their very own webpage. HTML offered an easy way to get into the programming mindset and teach kids how to add instructions. As seeing the code in action was as easy as refreshing the page, it was also a great way to directly correlate cause and effect with the changes made – which made learning to code stick a bit more. Would it surprise you to learn that, as an entry-level project, webpages are still a fantastic way to excite kids about programming and open up the gate into a bigger world?
Indeed, webpages are still a primary way for kids to start out when it comes to coding for kids, as HTML is a fairly easy language to start with and teaches some important concepts about writing “code” that won’t just be written as text on the page. Additionally, webpages come with two other benefits as a project for kids. First, as you can make a web page about anything, it is a project that lets kids learn to express their creativity. Second, if you’d rather go the more educational route, you can also give kids a specific topic, like a webpage about atoms, animal conservation, etc.
Regardless of the type of webpage, and as long as you don’t use a WYSIWYG editor, web pages are a great starting point for anyone learning to code!
Resources
- Responsive Web Design for Beginners by Zenva
- HTML & CSS 101 – Responsive Company Website by Zenva
- HTML Tutorial for Beginners – 01 – Creating the first web page by EJ Media
- How To Create A Website Using HTML And CSS Step By Step Website Tutorial by Web dev
- HTML coding for Kids Series by SuperCampus JR
Setup a Math Quiz Program
It should come as no surprise that coding and learning to code often involves math. Like a calculator though, we can use operators to perform a multitude of calculations automatically. So, for a first project for kids, why not take advantage of this and help kids boost their arithmetic? By this, we’re suggesting coding a math quiz program in which you output a math question, store the calculation, and then allowing for inputs which force kids to test their skills.
While this project is fairly simple, it teaches kids outputs and inputs fairly well. Plus, in the name of debugging, kids will wind up practicing their math skills whether they want to or not. For older kids, you can even take this a step further by incorporating more complicated equations, by trying to add a user interface, or maybe even by expanding the quiz into multiple choice – all of which are still fairly simple and allow kids to practice their coding skills.
If math isn’t your style, you can still use the concept of quiz program for other subjects. While this starts to get slightly more advanced for kids, as usually text will be involved, the data storage techniques will allow them to experiment even further with the concept. Below, we’ve included many premium and free coding resources that will allow you to take this concept and extend it as needed.
Resources
- Develop a Reusable Quiz System by Zenva
- Create a Spanish Teaching Game with Phaser 3 by Zenva
- Creating a React and Reactstrap Card Gallery by Olaf Minkowicz
- Build A Quiz App With JavaScript by Web Dev Simplified
- Create a Multiple Choice Quiz App Using JavaScript by Code Explained
- Live Coding a Math Quiz Web App with Vue by Web Dev Junkie
Code a Branching Story
One of the most integral topics to all of coding is data storage and, more specifically, variables. Variables are a way in which developers are able to store various bits of data, whether it’s a simple number, a string/text name, a true/false value, or something similar. Variables play a role in most other coding aspects, such as functions, loops, and conditionals. Nevertheless, they are the base mechanic which allows programmers to account for variability in their programs. So, we can’t emphasize enough how important they are to master and learn to code properly.
When it comes to coding for kids, branching stories are a great way to teach kids how to use and control variables. Much like a “Choose Your Own Adventure” book, branching stories rely on similar choice based concepts. Instead of sending you to a different page, though, coding a branching story allows you to directly change the text display based on a variable (and with the help of conditionals). This includes both whole blocks of texts as well as individual components. For example, if a kid wanted, they could have a sentence that dynamically shows a character’s HP in the story.
A branching story can be as simple or as complex as kids might want, but represent the best way to deal with variables as well as conditionals depending on goals. Fortunately, as linked below, there are lots of great tools to help out with these sorts of projects as well.
Resources
- Coding Basics Series by Robolink Inc
- Beginner Programming Concepts – What’s a Variable? by snapppydev
- What are Conditions? | Coding for Kids | Kodable
- Inform 7 – Text-Based Interactive Fiction
- Twine – Interactive Story Telling Engine
- Ren’Py – Visual Novel Engine
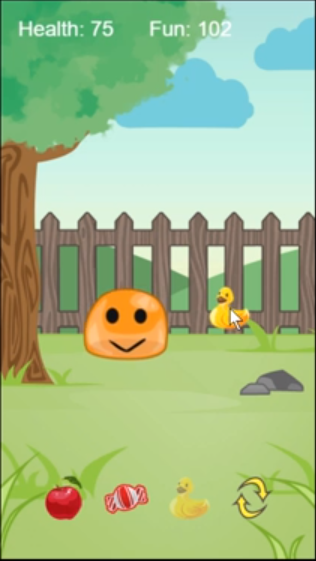
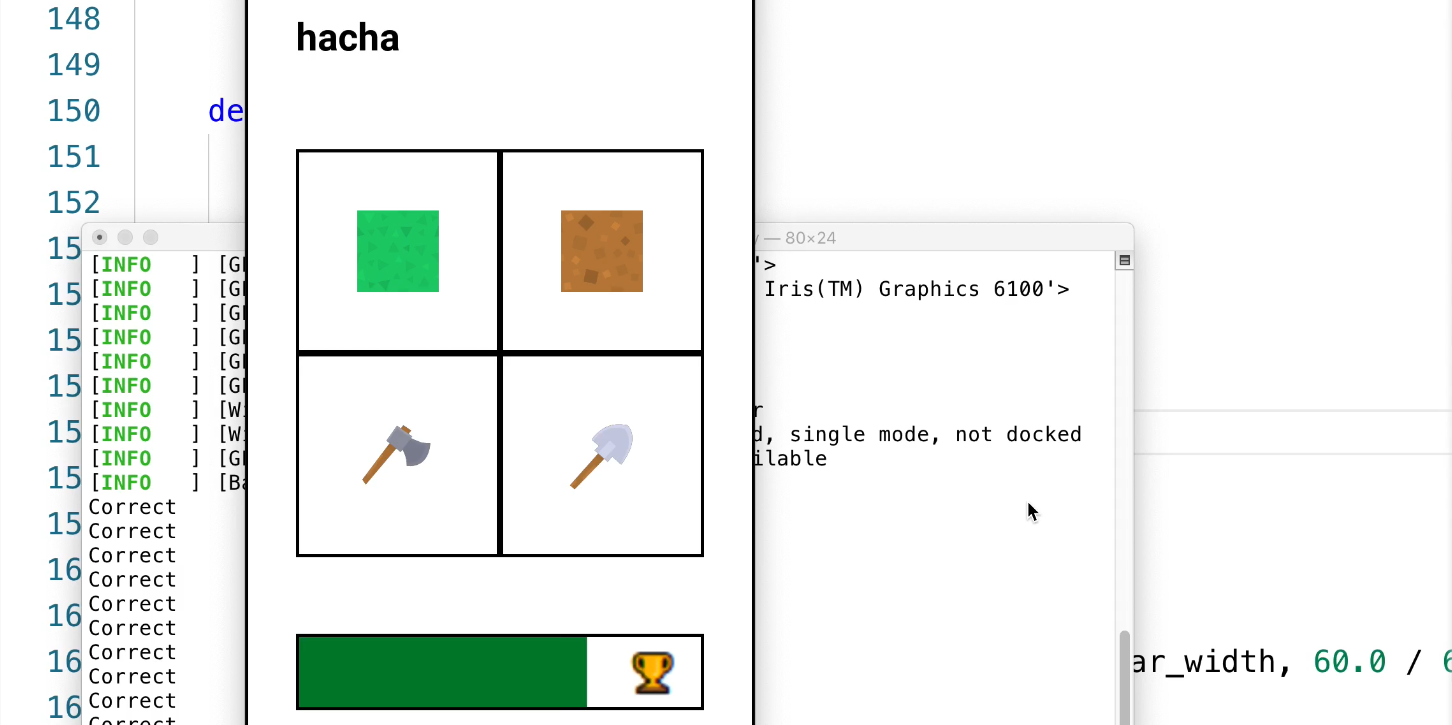
Mod a Game
A number of coders actually did not start developing their own projects or learn to code from scratch. Rather, many of them started with modding their favorite games to add new functionality, new objects, and similar. Coding for kids can take this path as well.
So, instead of focusing on a project from scratch, have kids mod something in a video game they like. A popular choice for this is the game Minecraft, which has simple enough object setups that kids can easily add blocks or other objects to the game without a huge amount of effort. Modding is also a great project choice for kids who know coding basics, as it teaches them how to work within the rules of an already established framework. Beyond this, there is also the benefit of giving kids a chance to read already written code and understand what it’s doing, as these examples allow kids to adapt them for other projects and learn to code in a different way.
If you wish to take it a step further, you can also try using games that have pre-made tools for the exact purpose of modding. This will give kids a friendlier interface to work with, but still offers enough freedom that kids will be heavily involved with planning and implementing their mod – even if it’s as simple as adding extra dialogue. No matter the route, though, this is yet another fantastic path to teach kids to code!

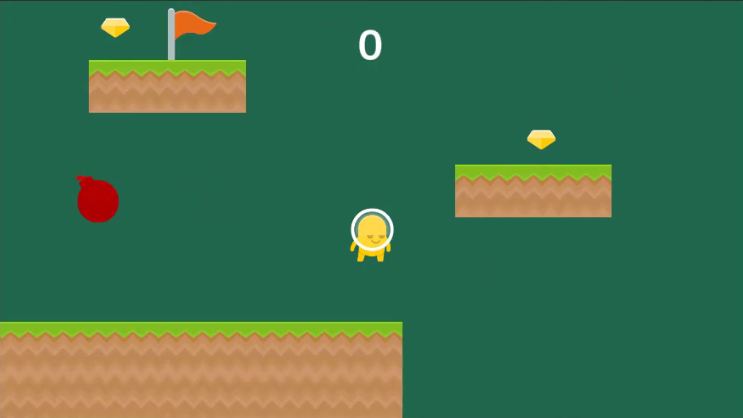
Develop a Platformer
It is pretty universally accepted that framing education around games makes it more fun and easier for kids to learn to code. Coding for kids is no exception, so teaching programming in the realm of game development can definitely make the process more exciting. Given games can get rather complicated, the best place to start is probably with a platformer. Broken down, platformers can be fairly basic, only really requiring a level and a character that can move side-to-side and jump. While kids can learn about collectibles and enemies too, they aren’t strictly necessary to get started if the learner in question isn’t quite ready for that.
Nevertheless, platformers are a great way to teach kids how to take inputs from a keypress and manipulate those in a program. It also allows kids the chance to explore how they can manipulate sprites through position, how to deal with collisions for levels, and so forth. All these base skills will be needed for other sorts of games as well, which is why platformers represent one of the best starting points for games in general.
Compared to others on this list, this project idea is a bit more complicated. However, if the child isn’t ready for coding from scratch, rest assured there are also many visual scripting engines that will allow kids to learn coding platformers from the safety of visual blocks first!
Resources
- Build Your First 3D Game in Unity by Zenva
- Create Your First 2D Game in Unity by Zenva
- How To Make A PhaserJS Game! by Egee
- How to make a 2D Platformer by Brackeys
- Craft a Mario-Style Platformer in Phaser 3 by Zenva
- Create a Platformer Game in Unreal Engine by Zenva
- How to Make a Complete Game with Godot by Daniel Buckley
- Game Development and Coding for Kids by Zenva
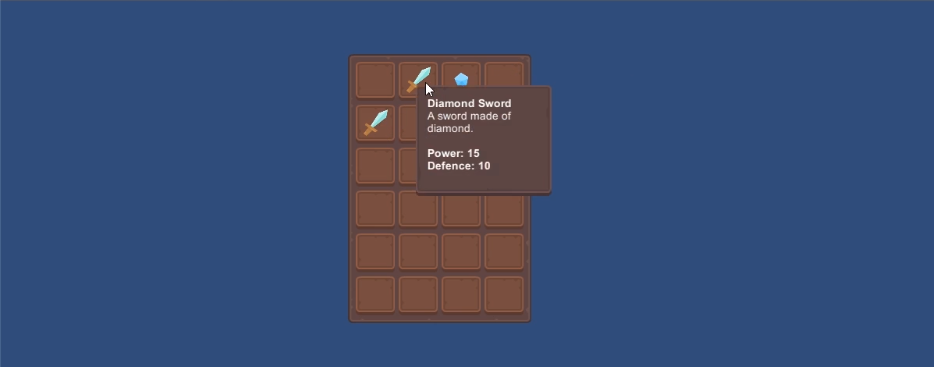
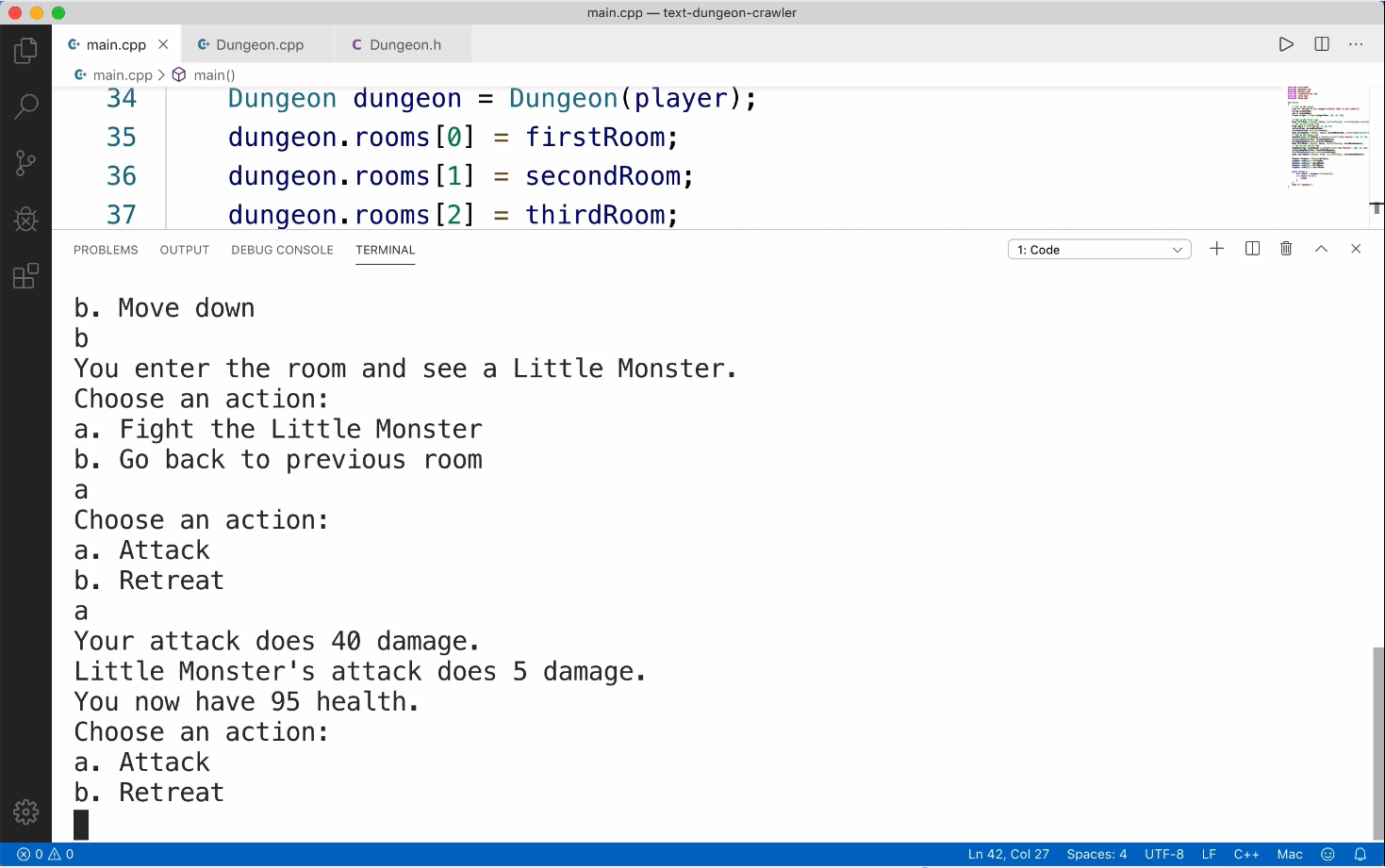
Program a Text-based RPG
The last project idea on this list is a text RPG. At the heart, this is similar to a branching story project, but also allows for a far more complicated implementation that starts incorporating standard RPG mechanics. This is the sort of project that is also fairly easy to scale to the learner’s skill level as they learn to code, though this means the exact expression of the project is going to vary too.
Nevertheless, text-based RPGs take the best of all coding aspects and allow kids to play around with them without needing to worry about user interfaces. Some things that could be added to your project are:
- Commands like “left” and “right” for players to explore a map
- Arrays to store inventory items
- Battle mechanics that track HP and MP
- Chests that can be opened
- NPCs that can be chatted to
- Procedurally generated dungeons
While this doesn’t represent the full scope of everything possible, it does give you an idea of the possibilities and what we mean by the project is scalable to skill level. Additionally, while a UI isn’t strictly necessary, there is nothing to stop kids learning how to and adding it anyway! This is a flexible project that is both challenging and fun, and definitely a great way to help kids who are a bit more confident in their current coding skills.
Resources
- Intermediate C# – Build a Text-Based RPG in Unity by Zenva
- Learn C++ by Making a Text-Based RPG by Zenva
- Python – Text RPG Tutorial by Bryan Tong
- Build A Text Adventure Game With JavaScript by Web Dev Simplified
Conclusion
There are endless amounts of projects available when it comes to coding for kids, but with this guide, we have provided at least a few to get you started! Coding for kids is something that should be fun, so we tried to emphasize projects along those lines. Keep in mind that many of these projects can be done in any language, so regardless if you choose one of our language recommendations or pick some of the many other coding languages available, rest assured you’ll have a good stack of projects kids can work through to learn coding with.
While we’ve emphasized kids in this guide, keep in mind these make great projects for any adult to learn to code with as well. No matter the age, coding is a fantastic skill that will have great longevity in the years to come even outside computer science and computer programming, so at the very least, we hope these project ideas have inspired you to get started, start learning, and help you or someone else master it!
Additional Resources
- How to Code a Game
- How to Make a Game – Making Video Games from Scratch
- How to Code a VR Game
- How to Code an AR Application