There is no question that the internet has changed our lives in ways we couldn’t comprehend 50 years ago – and we wouldn’t be where we are today without the hard work of the web developers who operate behind the curtain of our browser screen. Small portfolio websites, big web applications like Facebook, or even sites like YouTube only function as they do because of the web developers who helped make them from the ground up.
Given how these web marvels have affected us, there is no question many people are fascinated by the concept of web development and have considered doing it professionally. However, making a career change, or starting a career, can be an intimidating prospect for many. However, with this article, we hope to help you out by diving into the behind-the-scenes of the industry and giving you essential information for making an informed career decision. So if you’re ready to consider becoming a web developer, let’s get started.
What is a Web Developer?
The first stop on our journey is to understand what a web developer is. This is definitely important if you only have a vague understanding of the technical terminology, as there are many different kinds of developers in general – and specific sub-specialties in web development that are important to understand.

Web Development & Web Developers
The entirety of the internet is made up of websites and web applications. Everything from this blog, to YouTube, to Spotify, and even to Twitter fall under this umbrella of web development. As you can imagine just from this list, the things you can do on the web are near-infinite and constantly growing. There are sites to entertain us, sites to help bring our software functionality into the cloud, sites to help us connect, sites to help us learn, and so forth. No matter the kind of website we’re talking about though, it had to pass through the hands of a web developer to come into existence.
Behind every website is just data and instructions that tell our browsers how to render a site and how every element in the site should interact with each other. This includes easy things like image and link display, all the way to complicated features in the realm of cybersecurity that keeps our sensitive information secure. However, no matter which aspect of the web we’re talking about, it takes special skills to explain to our electronic devices how each website is supposed to work.
Web developers are the ones with those special skills. They find out how to speak the language of the computer through various programming languages, and then structure a set of instructions in those programming languages in a complicated yet sophisticated way that makes sense to the computer. It is through this work that we get the world wide web as we know it. So, more than just “building a website,” web developers are the architects that make the internet what it is.

Types of Web Developers
All the above being said, it is important to know there are a few different types of web developers that will vastly affect how you go about your career search and what sort of understanding you need to have of computer science.
Frontend Web Developers
In general, when people think of web development, this is the aspect they first consider. Frontend web developers are web developers who focus specifically on the parts the user’s see (i.e. the web design). How the website is laid out, how images display, how database items are rendered, the color schemes, and so forth all fall under the spectrum of frontend web development. Basically, every part users directly see and/or interact with is what a frontend developer works with. This also includes aspects like responsive web design as well, incorporating backend functionality, and so forth. Nevertheless, if it’s about aesthetics, these are the web developers you want to see.
Backend Web Developers
Backend web developers work on aspects that are not apparently obvious to the average user. For example, perhaps you’re one of the many people who have a Gmail account. Well, what do you think happens after you hit that sign-in button? The answer here is that the website performs a complicated set of instructions in the backend to verify your password and so forth – generally in less than a second so you’re none the wiser and can continue with your frontend user experience.
Logins, database management, server security, and so forth are just some of the aspects a backend web developer is concerned with. While these developers aren’t a necessity to every website, the bigger the website – and the more variability that website needs based on the user – the more likely the backend developer had to roll up their sleeves.
Full-Stack Web Developers
The last type of web developer we want to discuss here is the full-stack web developer. Do you see those two definitions we listed up above? Well, the full-stack web developer is someone who is capable of doing both aspects. That’s right, the total package. Whether aesthetics or just making sure your site can have users, the full-stack developer makes sure it all works!

What do Web Developers do Everyday?
So, we’ve gotten a good understanding of web development, web developers, and the sort of specialties that one can consider when joining this exciting industry. However, none of this particularly answers the question of what a web developer actually does on a day-to-day basis. So let’s talk about that. Now, keep in mind if you pursue just frontend development or just backend development things will vary a little bit. That being said, the activities below generally describe the entire overview of the web development process.
Planning
The first stage of any website or web app is the plan. Whether you’re developing something yourself or working with a client, you need to decide what the website is all about before you begin. Of course, this starts with the base idea of what the website is supposed to do – whether that means it showcases a blog or is the next video viewing site to sweep the land. Understanding the functionality needed for the website is the first step.
However, a web developer needs to go even further and plan out additional minute details to make sure all the desired functionality comes together in a cohesive whole. This includes simple things like planning how the website is going to look, and goes all the way up to understanding what sort of data structure is desired if you have a user account system in place. Every aspect of the website needs to be decided on before a web developer begins, as otherwise there is no guarantee all the systems will function properly together.
Additionally, during the planning stage, considerations must be made for longevity. For example, if you’re working for a client who just wants the footprint of the website so they themselves can update it later, you may need to work on how to incorporate a CMS so the client isn’t going to break the site with further additions. There are also considerations to be made regarding third-party tools sometimes as well (such as hosting for the database), so there are definitely a lot of steps before the website can even come into reality.

Implementation
Following planning comes the stage most people will be semi-familiar with for developers: implementation. Depending on what sort of web developer you are, the type of website you’re making, your web development speciality, and so forth, this is really where everything will be different for every project. At the heart though, this process can be considered to have two main stages.
The first stage would be the front-end development. If you’ve ever made a small website before, you’ll know that this is where you start typing out your HTML and CSS to give your website its basic appearance and layout. However, beyond the appearance, the web developer also needs to make sure to implement UI-related aspects, such as forms and buttons, and make sure their interact appropriately with the backend (whether they created that backend or not).
Another aspect to consider is more complicated website rendering as well. For example, YouTube‘s video displays are rendered entirely based on the user data for each account. In order for this happen, the web developers had to create instructions to not only tell each element where and how to render themselves on the page, but also which data to pull from the database. Without this implementation on the frontend, none of this would work. So, aspects like this are included in the frontend as well.
Moving on, the second stage of a web developer’s implementation tasks comes in the form of the backend (as you might have guessed). In order for things like user accounts to work, the developer needs to create systems and instructions that allow the backend and frontend systems to all work together. For example, login flows, password resets, creating user databases that store various bits of data, and so forth all require some really hardcore programming in order to work. So, while we can summarize this stage easily, it is no less involved than the frontend and requires much technical tweaking in order to provide all the functionality needed.

Maintenance
Last on the list of main duties for the web developer is maintenance. Again, similarly to implementation, this will be dependent on the situation the web developer finds themselves in. For those working long-term jobs with companies or clients though, this duty will be immensely important, though.
Of course, the first aspect of maintenance here is bugs. From small UI bugs to huge server outages, there’s generally always something to fix no matter the size of the website. There are tons of ways that a site can essentially be broken, and if that way exists, you can bet users will find it. So, web developers will spend quite a bit of time fixing issues here or there.
A second aspect to maintenance, though, is updating. Many modern websites use a variety of third-party tools and libraries. This can range from front-end frameworks like React, backend libraries like Passport.js, or even plugins for CMSes like WordPress. Technology is constantly changing, and because of this, these third-parties are usually hard at work updating these tools. When the tools update, this can result in a variety of deprecated code for your own website, or even bug-fixes for issues that were part of the tools in the first place. This being the case, web developers generally spend a lot of time updating to the latest versions to gain the benefits of the updates, as well as increase the website’s longevity.
This is not to mention client-requested updates as well – as many website owners will toy around with new features or improvements to keep their site’s fresh and relevant to the user experience. So a lot of time does also go into developing these features as well – which brings in the other duties above in again.

Are Web Developers In-Demand?
We’ve established just what’s in store for you as a developer, so naturally, the next question is about the demand. After all, pursuing a career that isn’t in-demand can be difficult, and everyone wants a little bit of job security.
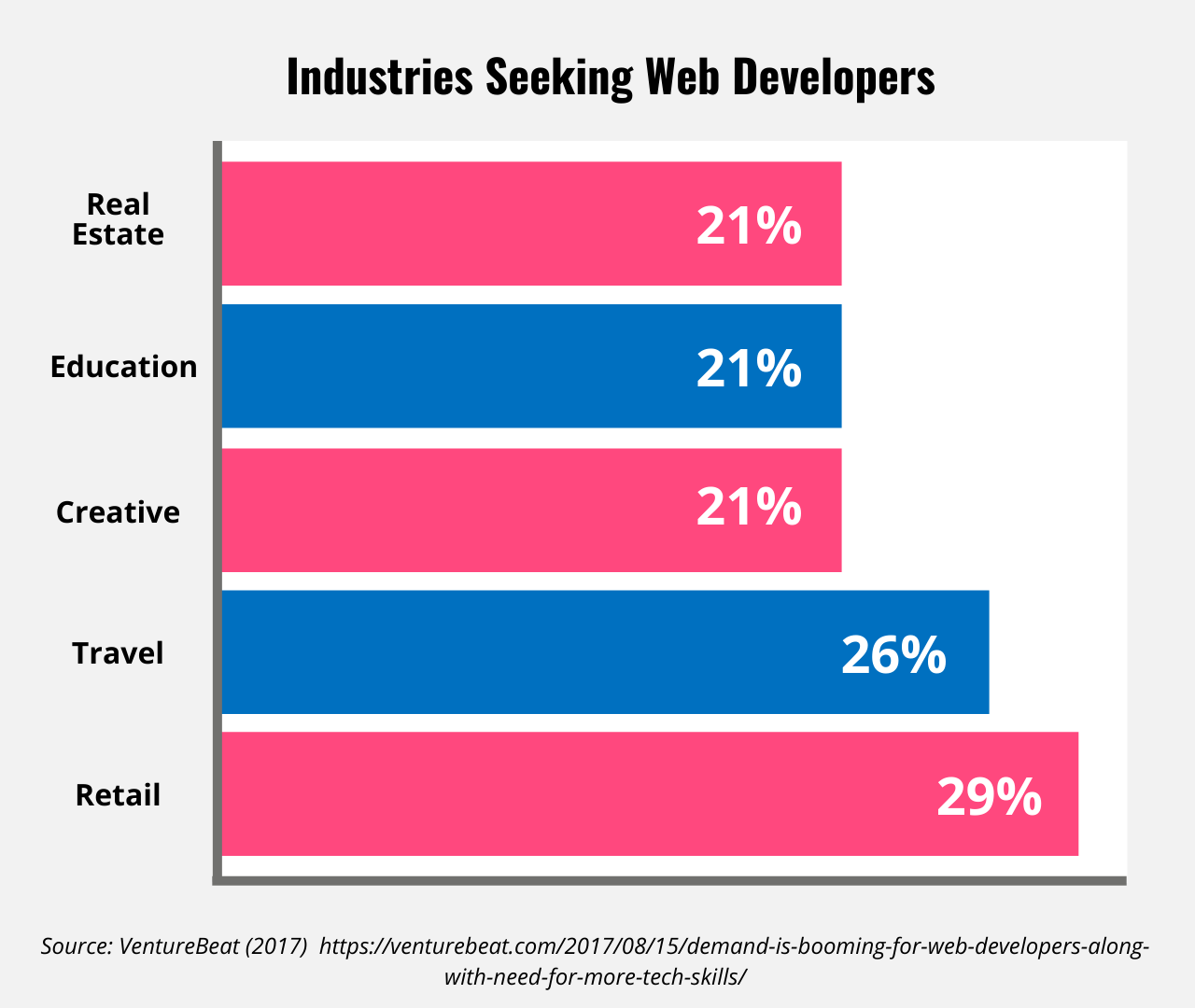
Fortunately, web development is not only growing as an industry, but the need for web developers increases with each year. Using data from the U.S. Bureau of Labor Statistics, there are expected to be 19,000 more web developer jobs in just the U.S. by 2029. Statistically, this is an 8% job growth, which the BLS indicates is faster than average compared to a variety of other industries, particularly due to the growth of e-commerce. As such, it can be expected other countries around the world will see similar job growth in the years to come for this field.
In terms of specialties, LinkedIn shows the best prospects for web developers who pursue the entirety of full-stack development, with an expected 40% job increase. Checking other data, Hackernoon’s predictions claim that by 2024, jobs for full-stack developers will increase from 135,000 to 853,000 – an even more optimistic answer than the BLS.
Inevitably, the short answer here is that web development is absolutely in demand, and with the expansion of the internet, is expected to continue to become a growing field for a long time.

What is a Web Developer’s Salary?
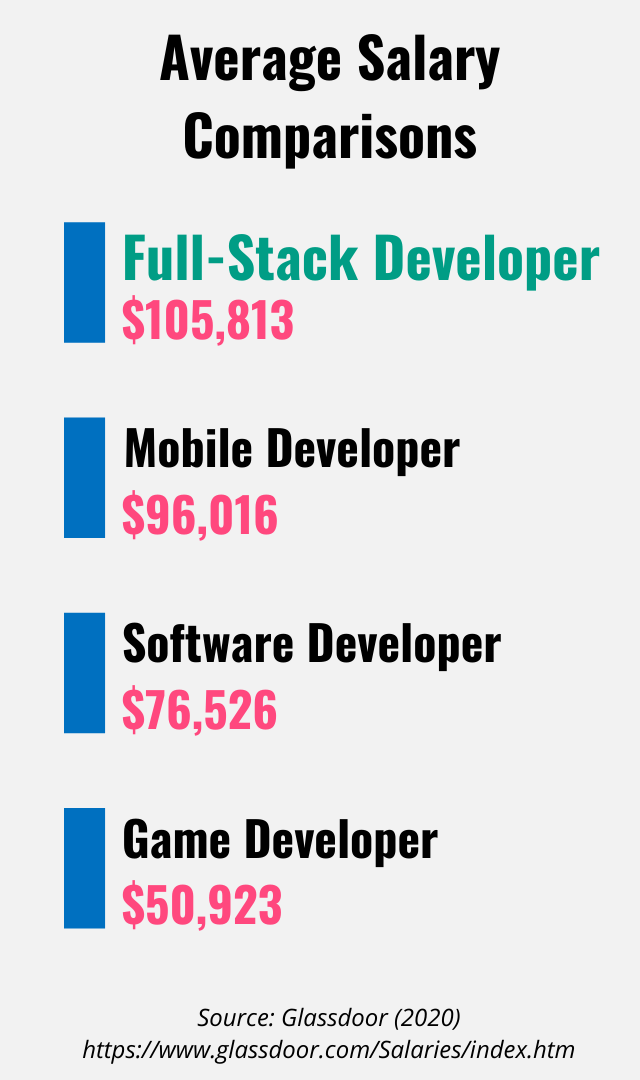
Next on our list: salaries. How much are web developers worth these days? While this depends widely on the company, project, your personal skill-set, location, and a myriad of other factors, some of the average salaries per year for web developers in the U.S. are:
- ZipRecruiter: $75,073
- Glassdoor: $68,524
- Economic Research Institute: $91,764
- PayScale: $59,898
- Indeed: $76,726
- U.S. News: $73,760
- CareerExplorer: $69,038
- SimplyHired: $74,123
Averaging all sources above, we wind up with $73,613 as a better estimate, meaning you can expect ample compensation for your skills. Remember again, however, that web development specialties can influence your salary greatly, and the more skills you have the better salary negotiation position you’ll be in around the world.

What are the Required Skills for a Web Developer?
At this point, we’ve established quite a bit about why web development is a fantastic field, and you may be inclined to think it’s the career path for you. So, the next step would obviously be to assess or gain the skills you need to take this leap into becoming a web developer. Below, we’ve listed out the most common skill requirements for web developers, but keep in mind each company and specialty for web development will have some variation.
- Strong verbal and written communication skills: A lot of time will be spent not only communicating with clients to find out what they want, but also dealing with testing, bug-tracking, and similar. As such, being able to convey the technical aspects of the website back-and-forth is a must to ensure the website comes together and remains functional.
- Coding experience using HTML, CSS, and JavaScript: Whether you work with the front-end of a website or the backend, at some point you’ll need to work with the HTML, CSS, and JavaScript of a website – the three cores of all web development. As such, knowing how to program with these three markup languages is a MUST from the most basic website to the most complicated.
- Responsive design experience: Much of the internet has already switched to a mobile-first philosophy, meaning websites need to look just as good on mobile as they do on a desktop. Thus, for any web developer who is interested in a good front-end experience, understanding not only how to design a site for mobile but actually execute it is truly an essential skillset.
- Programming experience with back end programming languages: While a website’s frontend can be made with just HTML, CSS, and JavaScript, backends often require a bit more programming knowledge. Popular programming languages like PHP or database programming languages like SQL see wide-spread use when it comes to backend development for websites. As such, for the web developer who is inclined to the backend processes, knowing how to program with these programming languages, and in particular use SQL, can be a great boon to how competitive you are in the field.
- Experience with servers and databases: Again, for the backend, knowing how to work with servers and databases is essential. This is especially the case if you want to work on websites that have user accounts, as these almost always require a database to function and store that data. The more skills you have here, the easier it will be to find a position with backend requirements.
- Knowledge of version control tools: The final major skill for the web developer is experience with version control tools. As websites are constantly available to users, it is important that changes made don’t break a website’s functionality. This is where version control comes in, since developers can quickly backtrack in case some coding changing had unintended consequences. So whether you want to learn Git and GitHub, or explore another version control system, these skills will prove a necessity for professional work.

Web Developer Learning Resources
If you’ve been reading through this article, you may have decided web development is for you. In which case, congratulations! However, if you don’t have the necessary skills already, you’re going to need to learn them. While there is something to be said about formal education, for those on a budget for time, money, or similar, the internet offers a plethora of free and paid resources you can use to start your web development career.
Below, we’ve collected some of our favorite learning resources to help you keep started on your journey.
Paid Resources
- Full-Stack Web Development Mini-Degree by Zenva
- One-Hour Coder Academy by Zenva
Free Resources
- HTML & CSS 101 – Web Development Fundamentals by Zenva
- JavaScript 101 – First Programming Steps by Zenva
- How to Build a Coding Portfolio by Daniel Buckley
- HTML5 Hive
- Responsive Web Design Tutorials by The Net Ninja
- JavaScript Tutorial For Beginners by The Net Ninja
- Learn web development as an absolute beginner (2020) by Coder Coder
- Designing a website – The full process series by CharliMarieTV
- What Is a Full Stack Developer & How To Become a Full Stack Developer in 1 Year by PixemWeb
- PHP Tutorial for Absolute Beginners by The Codeholic
- How to Create a Responsive Website from Scratch by Kevin Powell
- Back-end Development by Programming with Mosh
- JavaScript Programming All-in-One Tutorial Series by Caleb Curry
- JavaScript Tutorial Beginners by Dani Krossing
- Procedural PHP Tutorial For Beginners by Dani Krossing
- Learn PHP in 15 minutes by Jake Wright

Conclusion
There is no question that web development is an amazing field. With plenty of industry growth, many businesses who have yet to convert to the web, and ample salary opportunities, both the job security and earning potential are present for any career-minded individuals. Plus, the internet isn’t going anywhere anytime soon, so the demand for web developers is unlikely to shrink.
If you love the internet or computer science, think you can make a website both look good and function amazingly, and want a field where you have more to learn all the time, then becoming a web developer may be the career for you. Whatever you decide, we wish you the best of luck with your career choices, and we hope to see some new web developers out there!