What if you could turn that great game idea into a real game that could be played on the web, on desktop, iOS, Android and all other platforms?
Stop postponing your dreams and get started TODAY. Learn at your own pace how to create HTML5 games in this course that follows the learn by doing approach.
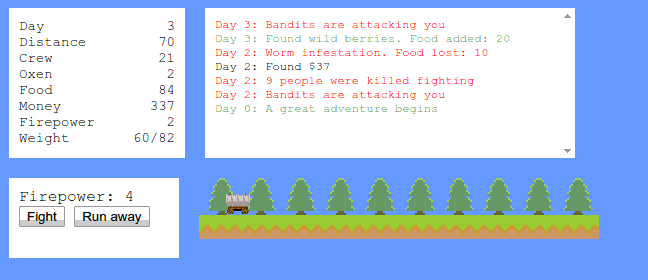
Through out the course, we’ll make an educational game with the Quintus HTML5 framework, one of the most powerful and lean game frameworks out there that allows you create games that work on phones, desktop, smart tvs and any HTML5 supporting devices!
These are just some of the many things you’ll learn in this course:
- Creating simple 2D games for the web, mobile and all devices.
- Working with modules to keep your code organized.
- Creating 2D tile-based worlds.
- Using sprites and spritesheets in your games.
- Collision detection.
- 2D physics basics.
- Game flow: game over and restart game.
- Loading level data from JSON objects.
- Putting it all together in a simple demo!
This course was created by Pablo Farias Navarro, founder of ZENVA and active contributor to the Quintus open source project, the same library we use in this course.
After teaching over 30.000 people how to code games, apps and websites we’ve gained valuable insight on how online education should be.
We are putting it all in practice on this course and we are sure it will give you the tools you need to get your game ideas up and running.