You can access the full course here: The Complete Firebase Course with Kotlin
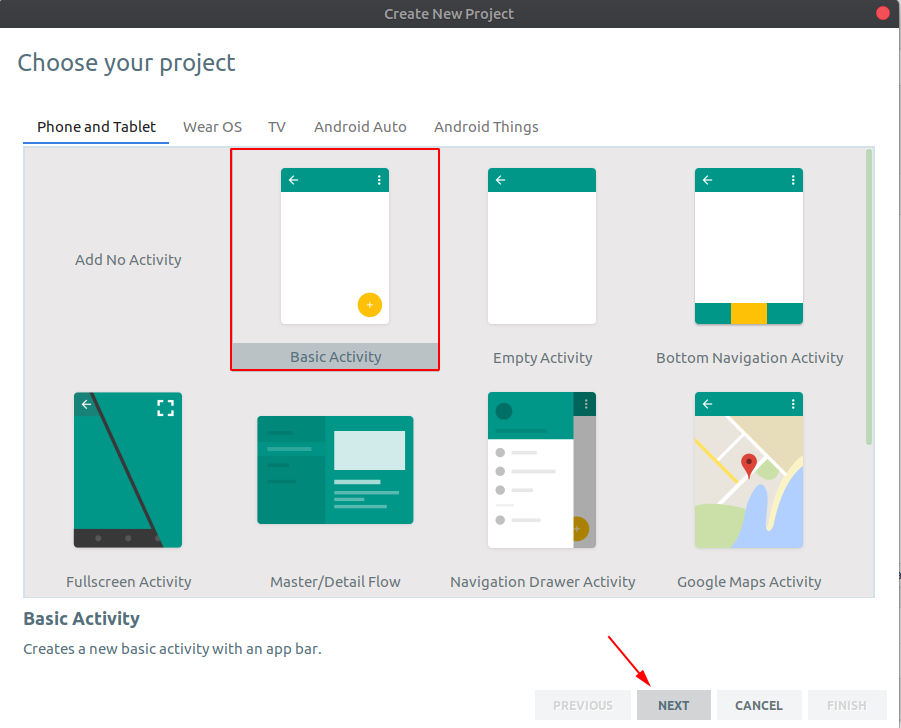
Before we can start working with Firebase, we have to create an Android project first. Open up Android Studio, hit “Create a new project” and select a Basic Activity to be the first created Activity.

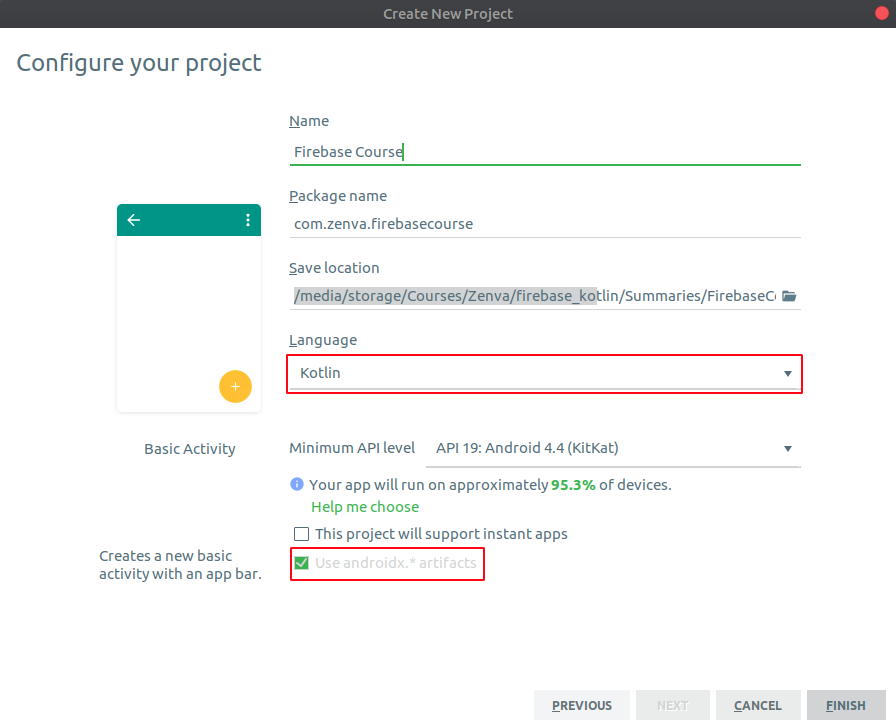
Make Kotlin be the default language. Select “Use androidx artifacts”. Depending on the Android Studio version, you might have this already selected and greyed out.

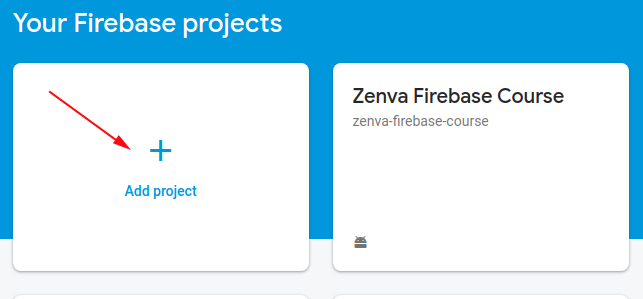
With the Android project created, let’s also create the Firebase project – these two will be connected. Open up a new tab in a browser at the link https://console.firebase.google.com and click “Add Project”.

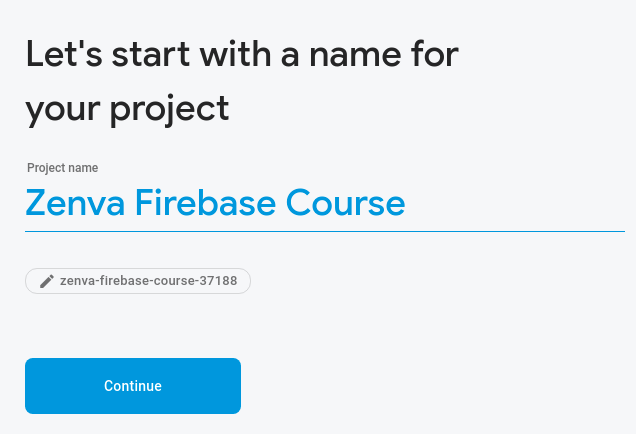
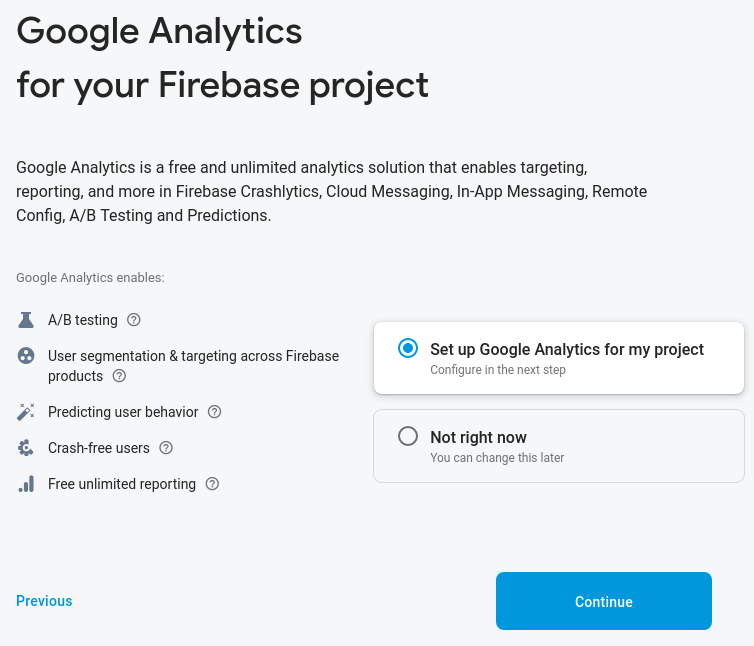
The user interface of the project creation process changes quite frequently. The basic options should remain unchanged though. Give your project a name and choose whether or not you want to enable Google Analytics. This choice will not change anything regarding this course.

I will choose to enable analytics, you don’t have to.

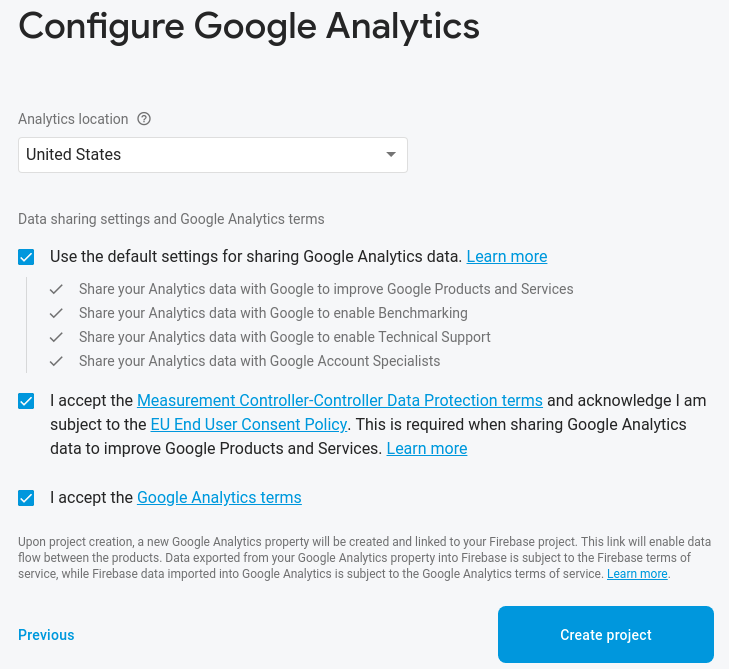
Accept all conditions and create the Firebase project.

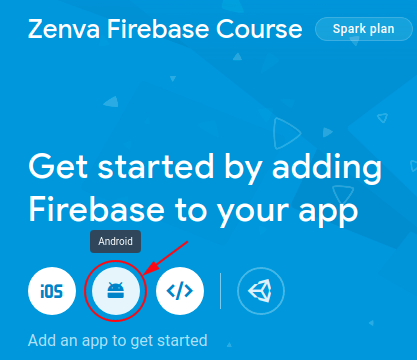
Once you are in the console window for the just created project, select an option to set it up for Android development. We will connect it with our Android project.

You now have to input the package name of the Android app. If you’ve forgotten the package name, you can find it from Android Studio in the build.gradle for the app module as the applicationId value.

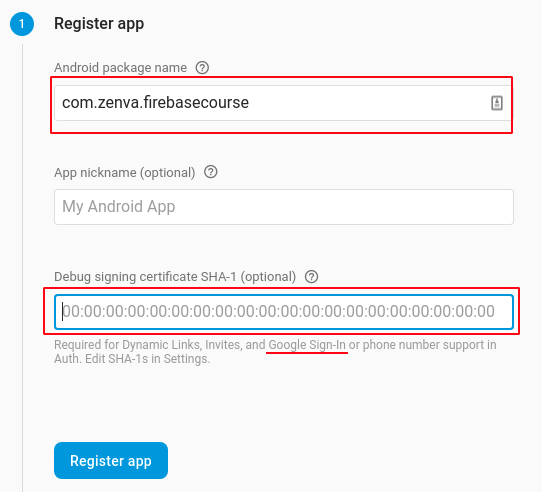
Fill out the fields on the screen. Since we want our users to be able to sign in using their Google account, we also have to add the debug signing certificate.

When you upload an app to Google Play, you sign it with your own key from a keystore to prevent any unauthorized people from uploading some possibly malicious updated versions of the app without your knowledge. While you’re still developing an app though, it’s signed with a debug key which is the same for all the apps developed on your device. Certain functionality, such as Google Sign-In requires to know about all the certificates – for now, the debug one will be enough. Once you want to release the app, you can easily add the actual production certificate through the console.
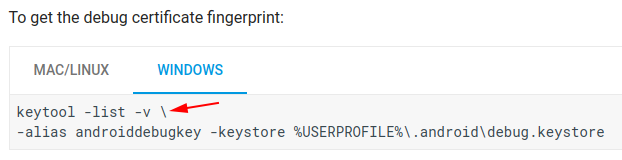
To get hold of the debug certificate, go to this site: https://developers.google.com/android/guides/client-auth
Copy the terminal command for your platform. If you’re on Windows, make sure that you format the command to only a single line and remove the backslash “\”.

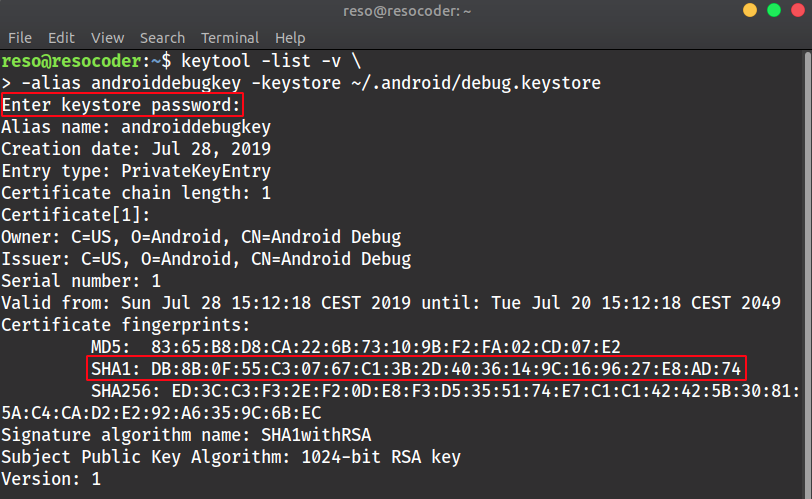
After pasting that command formatted into a single line to a terminal, enter the default debug password which is android. Copy the SHA-1 certificate fingerprint.

Paste it into the appropriate field in the Firebase Console project setup and register the app.

Transcript
The first thing which we need to do is to create a new Android project and then also to pair it up with Firebase. So let’s open up Android Studio. I’m using the version 3.4.1, but this should work with any subsequent versions as well.
We wanna click here, start a new Android Studio Project and we wanna select Basic Activity to be our main activity. So select this Basic, just make sure it’s selected. And let’s call it Firebase Course. Language should be Kotlin and we are going to use AndroidX artifacts, so make sure you tick this bottom most check box. And once I’ve changed the location, we’re going to say Finish.
Once everything is properly configured because we have selected the blank activity template as we were creating this project, we are going to have three files which we are interested in – and those are inside res, layout, we have content_main, but also activity_main which contains a floating action button which we will use to add new pets later one and then also we have the MainActivity Kotlin class itself. But let’s not bother with these Android classes and layouts for now because we also have to set up a Firebase project in addition to an Android project.
When you go to firebase.google.com (and link is also in the lesson summaries), we wanna go to Console, so that URL is console.firebase.google.com and let’s add a new project, so let’s call it Zenva Firebase Course. Let’s leave analytics location to be United States. I accept all the terms and conditions obviously, make sure you read them though and we’re going to say Create project. It’s gonna take some time, so let’s just wait for a while.
Awesome, once this project is created, we wanna go over to it. It’s actually gonna take us there automatically and immediately we are prompted with the fact that we should add our app to the Firebase project, actually link our app with Firebase, so we are operating with Android. So, let’s select this Android icon and now we have to input our data.
The first thing which we should add here is Android package name. This is the one which you have selected as you were creating the project. If you do not know your package name for some reason, you can find it over inside Gradle Scrips, then build.gradle for the module app and over here is applicationId, so we wanna copy this. This is where we want to paste this Android package name. Then the app nickname here is only optional, so we can leave it blank.
What we want to add though is this debug signing certificate SHA-1. It also writes here that it’s optional but if you want to use Google Sign In, you need to provide this debug signing certificate.
But what is actually this signing certificate? Every Android app needs to be signed with a KeyStore. When you upload an app onto Google Play, you sign it with your own KeyStore with your own password. If you’re only debugging your app, so you are only running them from within Android Studio by clicking on this run icon, you are not applying your own KeyStore, you’re only signing this app with a temporary so to say debug signing certificate and certain services.
For example, Google Auth is one of them, require that you provide this debug signing certificate because they use it somehow to check whether or not the user who is trying to sign in with their Google account is actually using an app which is authorized by the Google Authentication to use it, right?
Long story short, to add the debug signing certificate, let’s click on this question mark here and press See this page which will take us to Android Developer documentation or Google Developers documentation and over here. We can see how to get the debug certificate fingerprint because we are not going to release an app in this course, we are only going to be debugging it, so if you’re on a Mac or Linux or Windows, copy your own appropriate path here or command.
So let’s just copy it and, actually, I do not know why but this is in the wrong format because this slash should not be here. It should be without this slash and without a new line, so let’s just copy it from here and paste it somewhere. For example, inside the URL bar in your browser – and just delete this slash and now copy it one more time without that slash and now go over to command line, if you’re on Windows, command prompt and we are going to right-click, at least on Windows to paste in here and now run this command.
The keystore password for the debugger certificate is android and now we are presented with certificate fingerprints and we wanna get SHA1, so let’s just copy this. As usual Control + C and now we are going to paste this SHA-1 over here as the debug signing certificate, so now we are good to go and we wanna register the app.
Interested in continuing? Check out the full The Complete Firebase Course with Kotlin course, which is part of our Android Development Mini-Degree.